Scratch ist ein Projekt der Scratch-Stiftung und der Lifelong Kindergarten Group am MIT Media Lab. Es steht kostenlos unter https://scratch.mit.edu zur Verfügung.
Workshopautor: Adrian Sauer Co-Autorin: Swetlana Reile
Dieser Workshop beruht tw. auf dem Werk von Eisenmann (2017) zu erreichen unter:
https://lehrerfortbildung-bw.de/u_matnatech/informatik/gym/bp2016/fb1/2_algorithmen/
Dieser Workshop
... ist so aufgebaut, dass zu einem Thema jeweils ein Video erstellt ist. Dieses kannst du mit Hilfe des QR-Codes oben rechts aufrufen. Du kannst aber auch die Webadresse, die darunter steht in einen Browser eintippen. Das Video leitet dich durch die Schritte, die du vornehmen sollst und erklärt dazu einige Inhalte.
Das heißt, alle Schritte, die im Video gemacht werden, sollst du in deinem Scratch ebenfalls durchführen und ausprobieren. Dabei kannst du am besten nachvollziehen und beobachten, was passiert.
Deine eigene Programmierung solltest du nach jedem Kapitel speichern. Am besten nach einem Schema:
JJMMTT-Aufgabe-Name (J= Jahr, M=Monat, T=Tag)
Beispiel: Datum 20.4.2023, Aufgabe 21, Name: Mareike Dateiname: 230420-21-Mareike
Im Anschluss werden dir weitere Aufgaben oder Fragen gestellt, die du beantworten sollst, bevor du mit dem nächsten Schritt weiter machst.
Viel Spaß dabei!
Öffne die Kamera-App auf deinem iPhone und scanne den Code damit. Für Android suche im Play Store nach QR Code Secuso
. Diese App ist kostenlos und datenschutzfreundlich. Viel Erfolg!
Wo ist das Programm?
Mit einem Browser gehst du ins Internet. Für diese Einführung benutzen wir das freie und kostenfreie Projekt "Moziall Firefox".
Download unter https://www.mozilla.org/de/firefox/new/
Solltest du einen anderen Browser benutzen, können manche Abläufe anders sein.

https://www.tutory.de/entdecken/dokument/8632e9b8
Wie geht es los?
Starte mit dem Video!
Du musst Scratch nicht installieren. Man kann online auf Scratch zugreifen:
Direkt einsteigen: https://scratch.mit.edu/projects/editor/
Übersichtsseite: https://scratch.mit.edu/
Du kannst oben links auf der "Weltkugel"
die Sprache auf "Deutsch" umschalten.

Oben rechts gibt es die Möglichkeit Scratcher
zu werden. So kannst du online all deine Projekte speichern und sichern.
In dieser Einführung gehen wir nicht davon aus, dass du dir einen Account angelegt hast, sondern werden alle Projekte downloaden und so sichern.


https://www.tutory.de/entdecken/dokument/8632e9b8
Wie funktioniert Scratch?
Starte mit dem Video!

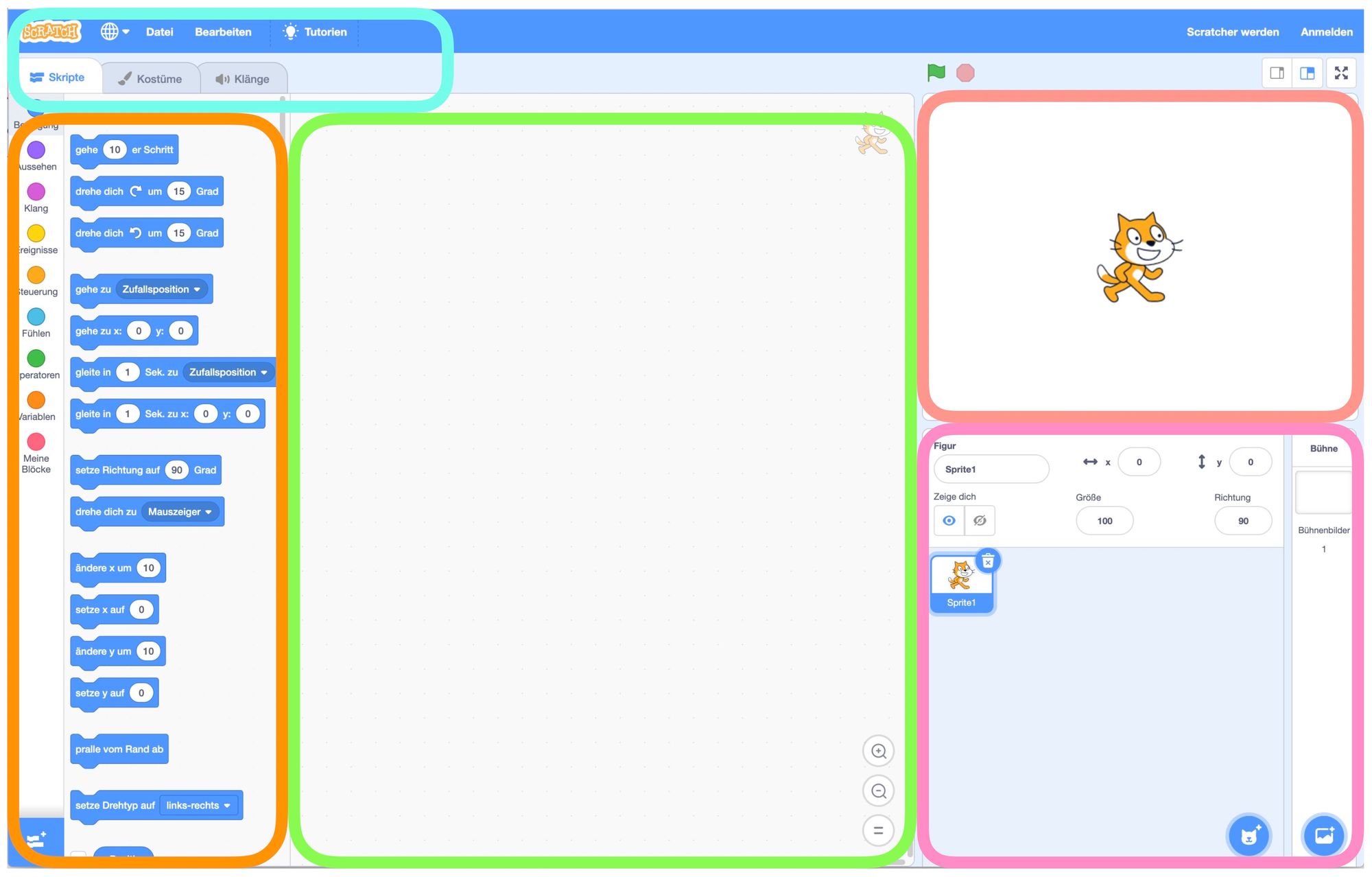
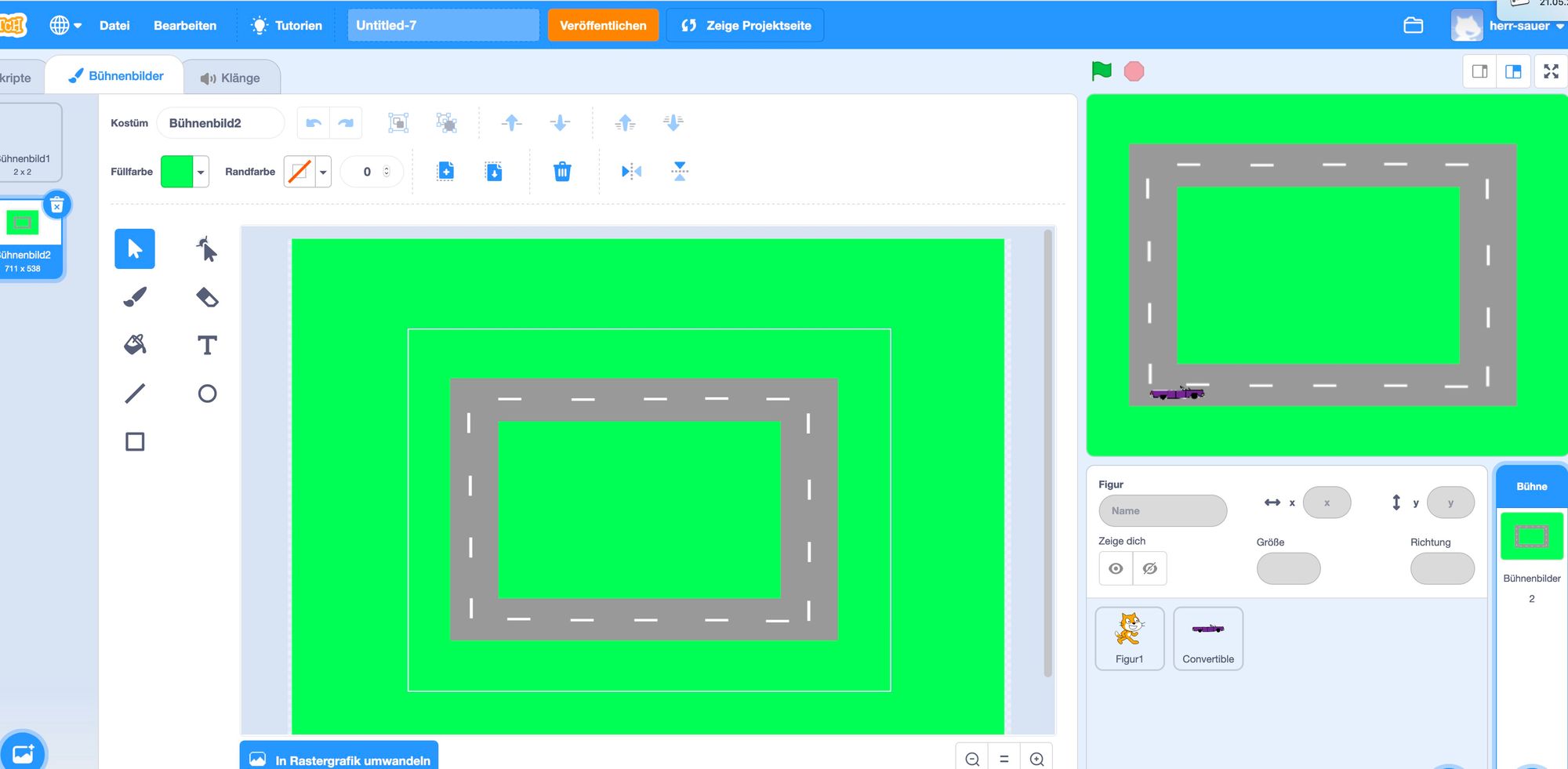
Die Oberfläche in Scratch teilt sich in diese Bereiche auf:
In der Blockpalette findest du alle Programmierelemente, die du brauchst.
Du kannst sie per Drag&Drop in den grünen Bereich schieben.
Hierhin schiebst du die Programmierblöcke und fügst sie aneinander. Hier wird also "programmiert".
Hier läuft alles ab, was du programmierst. Deine Figur(en) folgen den Anweisungen aus dem Programmierbereich
Im Figurenbereich sind alle FIguren, auch "Sprites" genannt, die du benutzt. Hier kannst du sie außerdem bearbeiten.
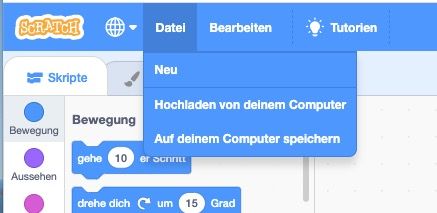
In den Einstellungen kannst du oben deine Programmierung sichern oder hochladen.
Unten kannst du zwischen "Skripte" (deine Programmierung) und "Kostüme" (das Aussehen deiner Figuren) wechseln. Außerdem gibt es noch Einstellungen zu Klängen.
Über die grüne Flagge kannst du das Ablaufen deiner Programmierung starten.
Mit dem Stoppschild wieder stoppen.

https://www.tutory.de/entdecken/dokument/8632e9b8
Speichern, Hochladen und Umbenennen
Starte mit dem Video!
Damit du deine Programme speichern kannst und auch wieder öffnen, musst du sie herunter oder hochladen.
Scratch ist keine Software sondern ein "WebTool", das heißt, dass es nicht installiert wird sondern in deinem Webbrowser läuft.
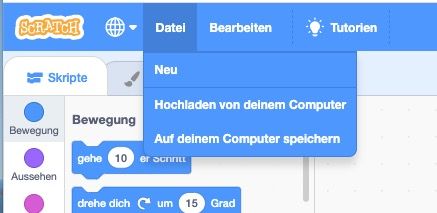
0.1 Speichern

Datei
Auf deinem Computer speichern
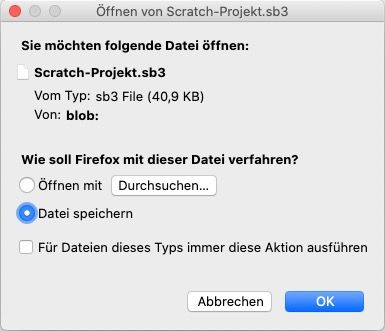
Öffnen von Scratch-Projekt.sb3
Datei speichernan und bestätige mit
OK
DownloadsOrdner.
DownloadOrdner in deinen Scratch Ordner verschieben (Ausschneiden und Einfügen)
Scratch-Projekt.sb3- du solltest sie umbenennen.
Am besten nach diesem Schema:
J = Jahr; M = Monat; T = Tag ⇒ JJMMTT-Aufgabe-Name.sb3
Beispiel: 200921-Hase-Mareike.sb3

0.1 Hochladen

Datei
Hochladen von deinem Computer
Öffnen
Wenn du versuchst eine Scratchdatei auf deinem Rechner mit einem Doppelklick zu öffnen, dann wird dies nicht funktionieren - da Scratch ein Webtool ist (siehe oben) und keine installierte Software! Du musst deine Projekte immer hochladen.
https://www.tutory.de/entdecken/dokument/8632e9b8
Hello World!
Starte mit dem Video!
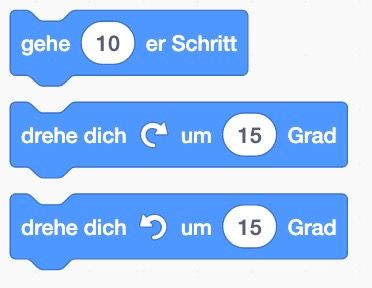
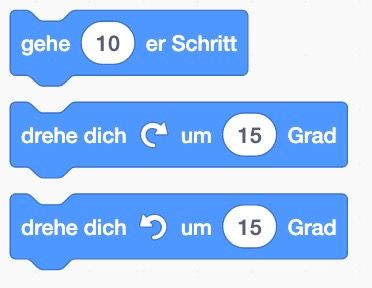
Die Zahlen in den weißen Feldern kannst du verändern.




Das Grundprinzip beim Programmieren ist, das Befehle abgearbeitet werden müssen. Man kann zu den Befehlen auch Anweisungen.
Wenn du der Katze mehrere Anweisungen hintereinander gibst, nennt man das Sequenz.
https://www.tutory.de/entdecken/dokument/8632e9b8
Meine Sequenz
Starte mit dem Video!
Datei>
Neu.
Erledige die Schritte in genau dieser Reihenfolge!
- Ziehe 3 beliebige Blöcke per Drag'n'Drop von der Blockpalette in den Programmierbereich.
- Lösche sie wieder, indem du die Blöcke vom Programmierbereich zurück auf die Blockpalette schiebst.
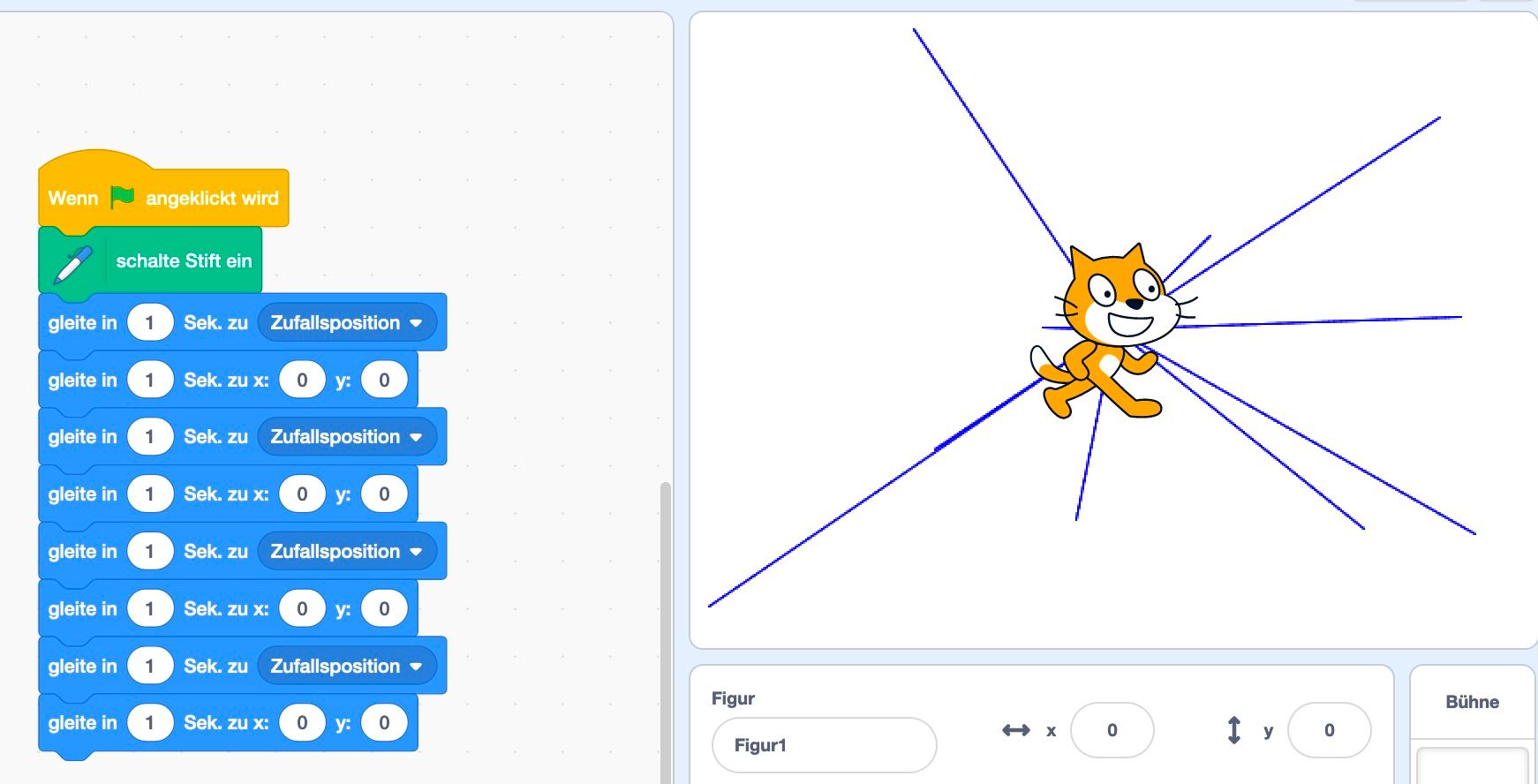
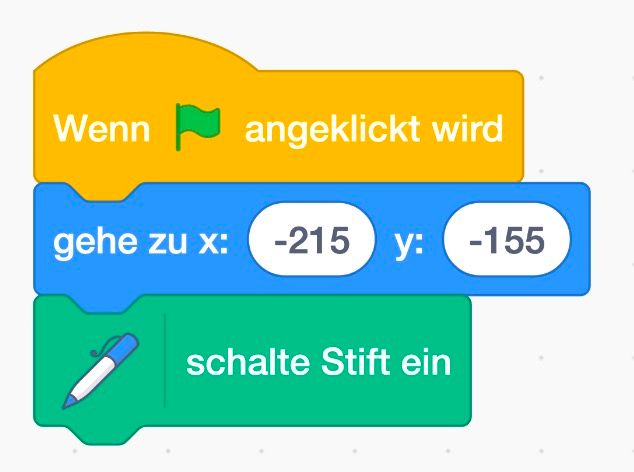
- Füge den Block Wenn Fahne angeklickt wird zum Programmierbereich hinzu.
(Du findest ihn im gelben Bereich Ereignisse) - Wechsel zurück in den blauen Bereich Bewegung.
Wenn du den Block gleite in 1 Sek. zu Zufallsposition in den Programmierbereich bewegst, dann passt er genau unter den gelben Block. - Klicke die grüne Fahne an und schau, was passiert.
- Setze darunter den Block gleite in 1 Sek. zu x: 0 y: 0 und teste wieder mit der grünen Fahne, was passiert.
- Deine Sequenz wird immer länger! Super!
Jetzt wollen wir künstlerisch werden. Dafür müssen wir neue Blöckeinstallieren
.
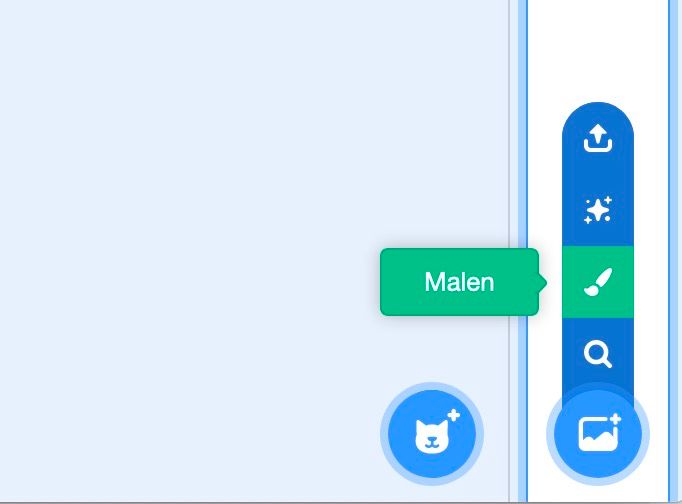
> Klicke dazu unten links auf den blauen Block.
> Klicke aufMalstift
> Nun hast du einen neuen PalettenbereichMalstift
- Schiebe nun den Block schalte Stift ein direkt unter den gelben Block. Teste nun deine neue Sequenz. Klicke ein paar mal auf die grüne Fahne.
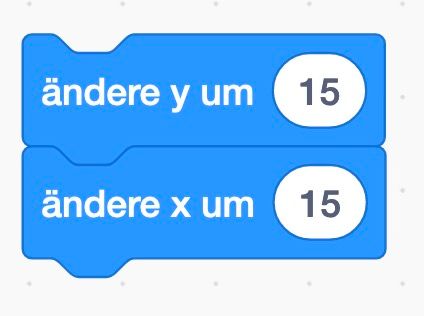
- Jetzt ist er sehr mühsam, jedes mal auf die grüne Fahne zu klicken. Füge deshalb die beiden blauen Blöcke noch ein paar Mal darunter ein. (Schritte d und f)
- Sei kreativ und verändere die Zahlen hinter x und y ein wenig, schau zu, was passiert, wenn du die grüne Fahne klickst.
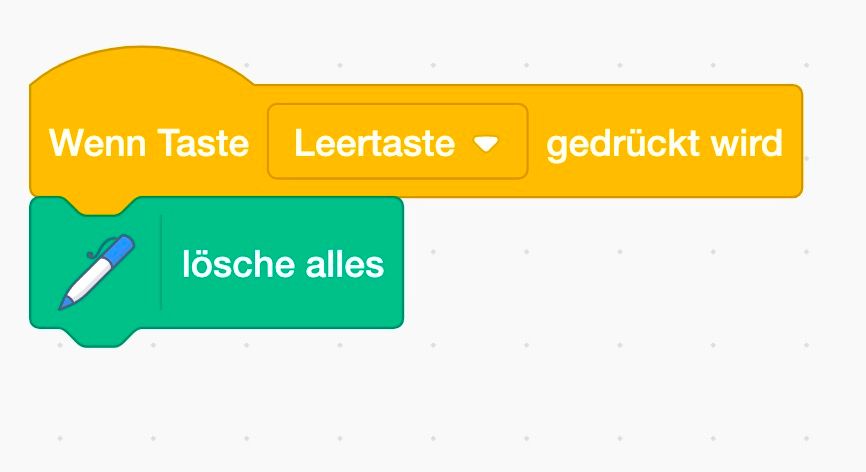
- Tipp: Willst du die ganzen Spuren löschen? Klicke den Block lösche alles bei der Palette Malstift an.
- Abschluss: Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name







https://www.tutory.de/entdecken/dokument/8632e9b8
Wir erkunden die Skripte
Ergänze die Tabelle.
Befehle | Farbe | typische Funktionen |
|---|---|---|
Bewegung |
|
|
Aussehen |
|
|
Klang |
|
|
Ereignisse |
|
|
Steuerung |
|
|
Fühlen |
|
|
Operatoren |
|
|
Variablen |
|
|
Meine Blöcke |
|
|
Malstift |
|
|
https://www.tutory.de/entdecken/dokument/8632e9b8
Wir erkunden die Bühne
Starte mit dem Video!
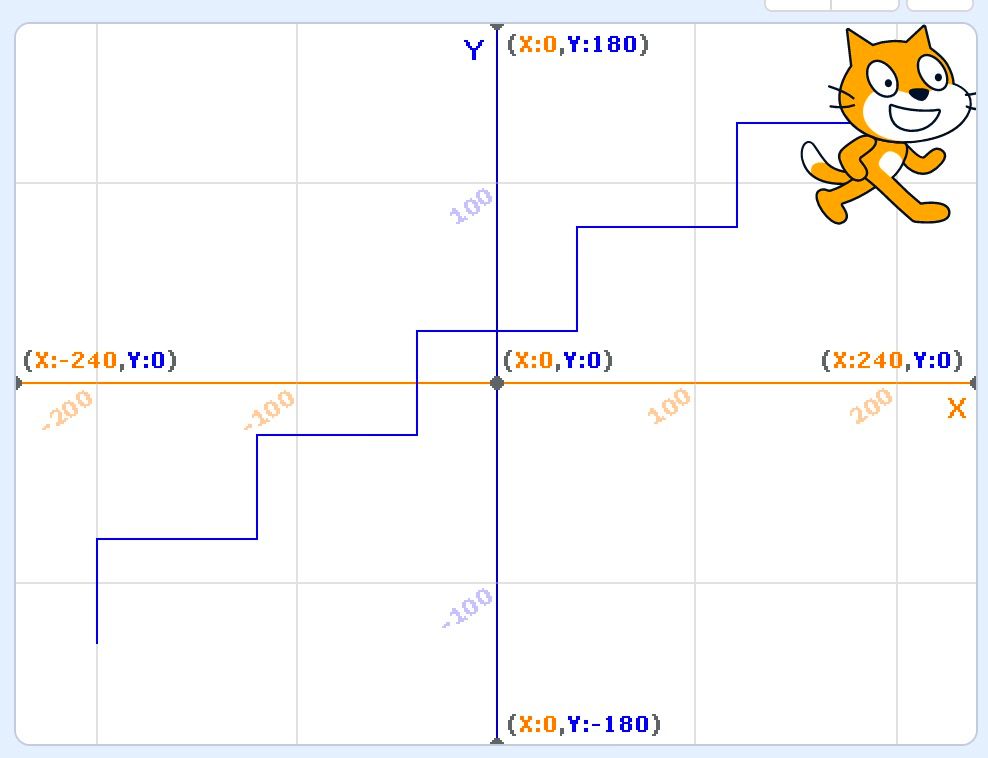
Diese ist aufgebaut wie ein Koordinatensystem:
> von links nach rechts geht die X-Achse
> von oben nach unten die Y-Achse
> Klick unten Rechts auf das blaue Symbol
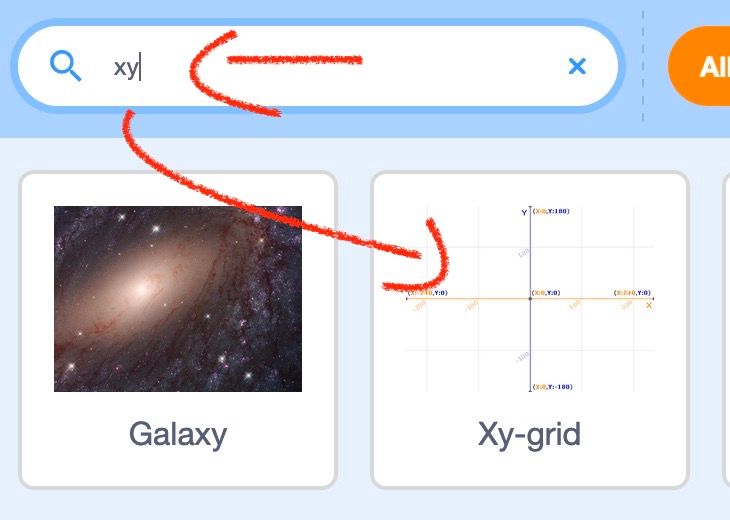
> Tippe in die Suche die Buchstaben XY ein
> Klicke das
Xy-gridan. (siehe Bild XY-Bühne)
> Nun siehst du die Katze auf dem Koordinatensystem
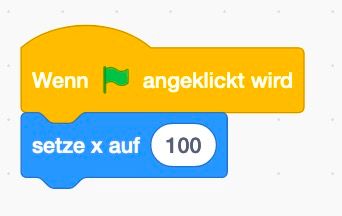
Füge den Block Wenn Fahne angeklickt wird zum Programmierbereich hinzu.
(Du findest ihn im Bereich Ereignisse)
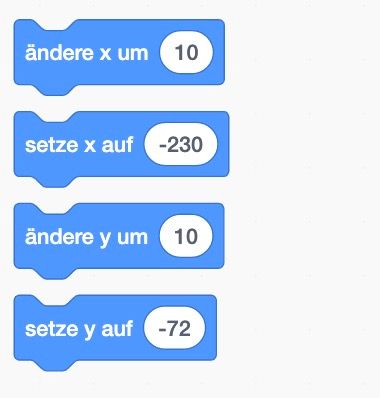
ändere x um!
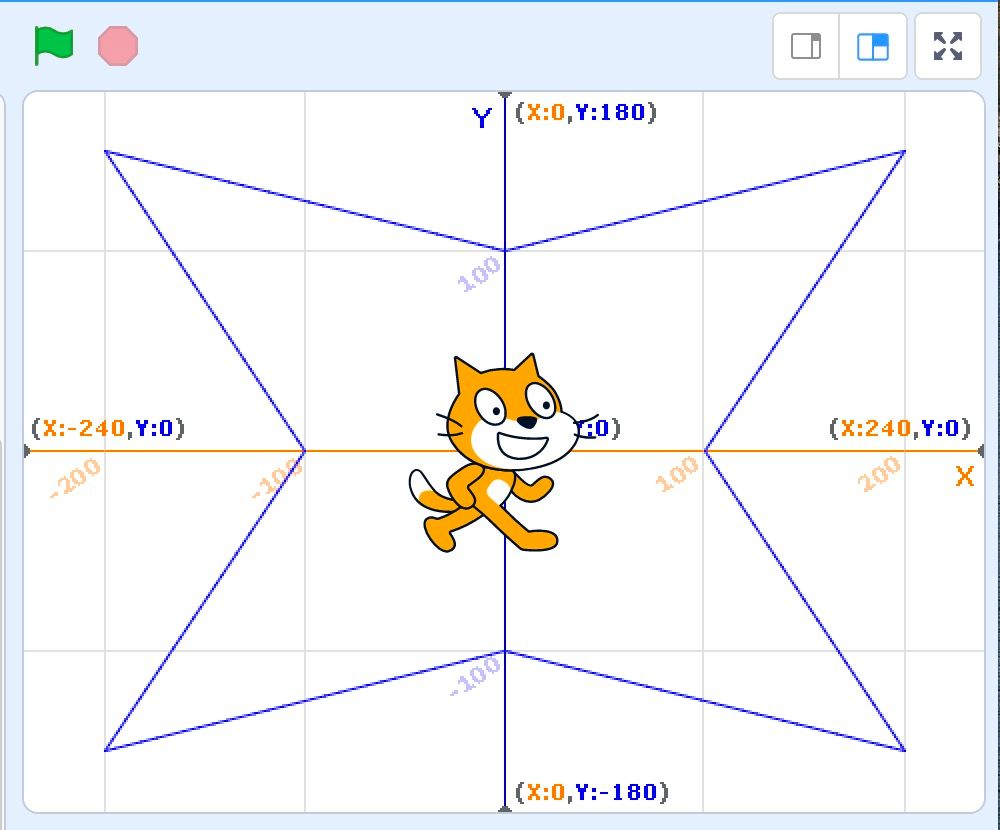
Jetzt bist du dran! Versuche folgende Aufgabenstellung zu programmieren, indem du die richtigen Blöcke nacheinander setzt:
> Wenn du die grüne Fahne klickst,
> dann gleitet die Katze in 1 Sek in die obere linke Ecke.
> dann schaltet sie den Malstift ein.
> dann gleitet sie in 1 Sek in die Position X=0 Y=100
> dann gleitet sie in 1 Sek in die obere rechte Ecke.
> dann gleitet sie in 1 Sek in die Position X=100 Y=0
> dann gleitet sie in 1 Sek in die untere rechte Ecke.
> dann gleitet sie in 1 Sek in die Position X=0 Y=-100
> dann gleitet sie in 1 Sek in die untere linke Ecke.
> dann gleitet sie in 1 Sek in die Position X= -100 Y=0
> dann gleitet die Katze in 1 Sek in die obere linke Ecke.
> schalte den Stift aus
> dann gleitet sie in 1 Sek in die Mitte
Du brauchst eine neue Programmieroberfläche: Klicke
Datei>
Neu.
Erledige die Schritte in genau dieser Reihenfolge!




https://www.tutory.de/entdecken/dokument/8632e9b8
Musterlösung

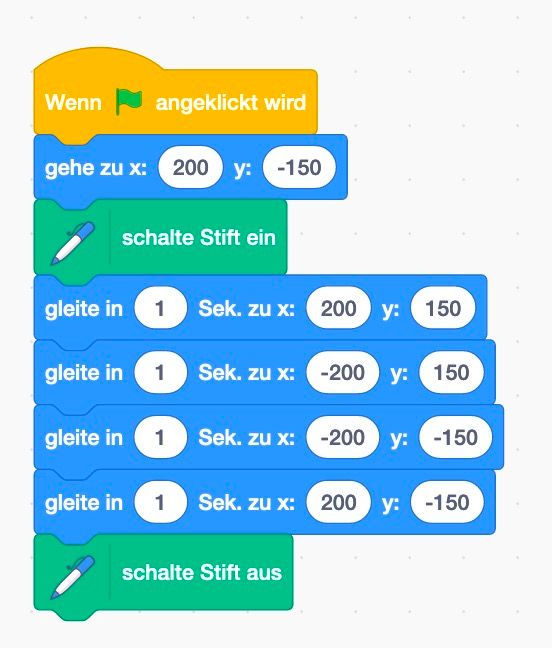
Die Koordinaten für deine Ecken können natürlich etwas anders sein. Solange die Ecken erreicht werden, ist alles super!
https://www.tutory.de/entdecken/dokument/8632e9b8
Bewegung üben
Alle Aufgaben beginnen mit einem Klick auf die grüne Fahne
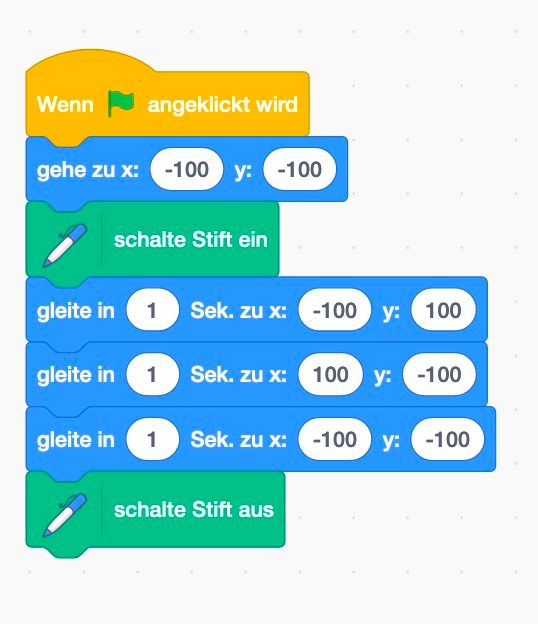
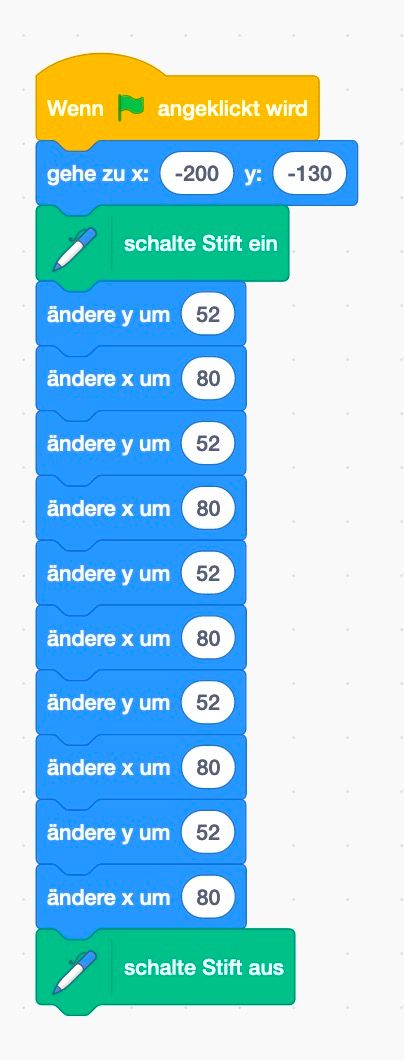
Vergleiche anschließend mit den Musterlösungen unten.
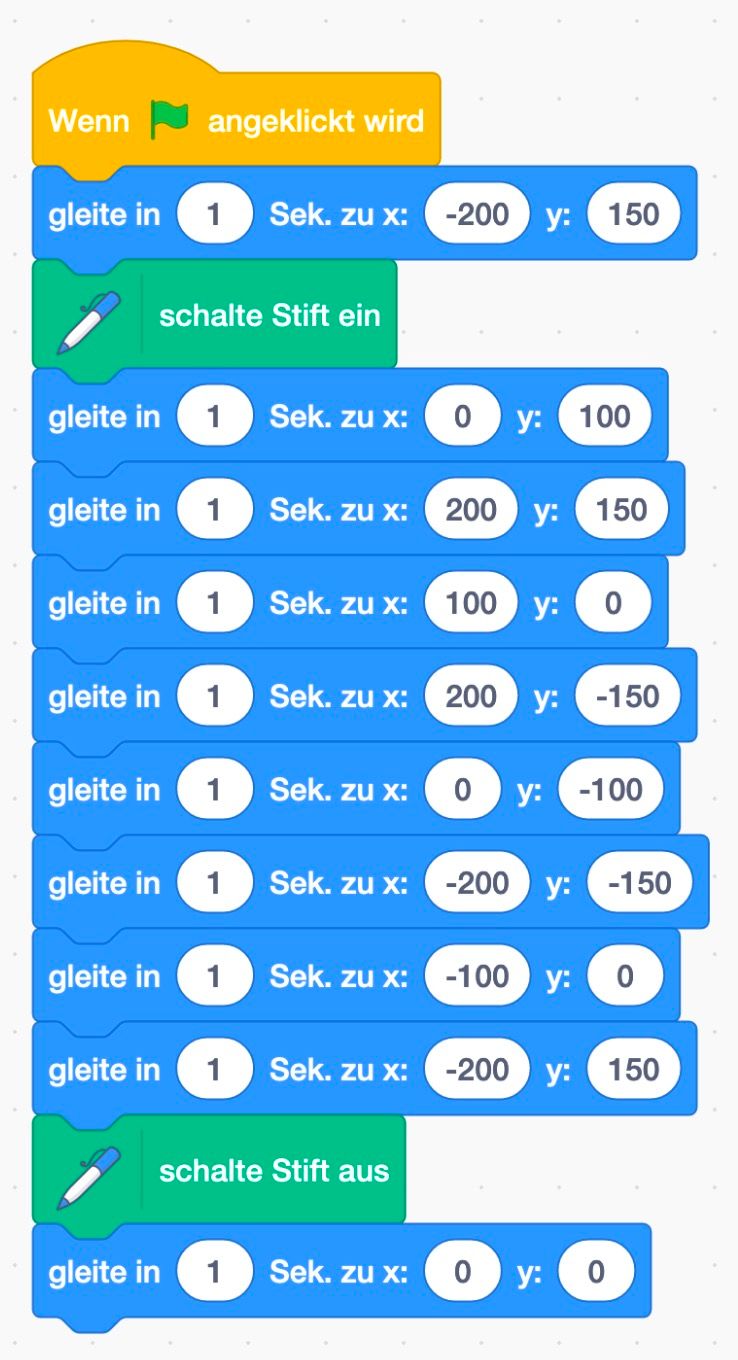
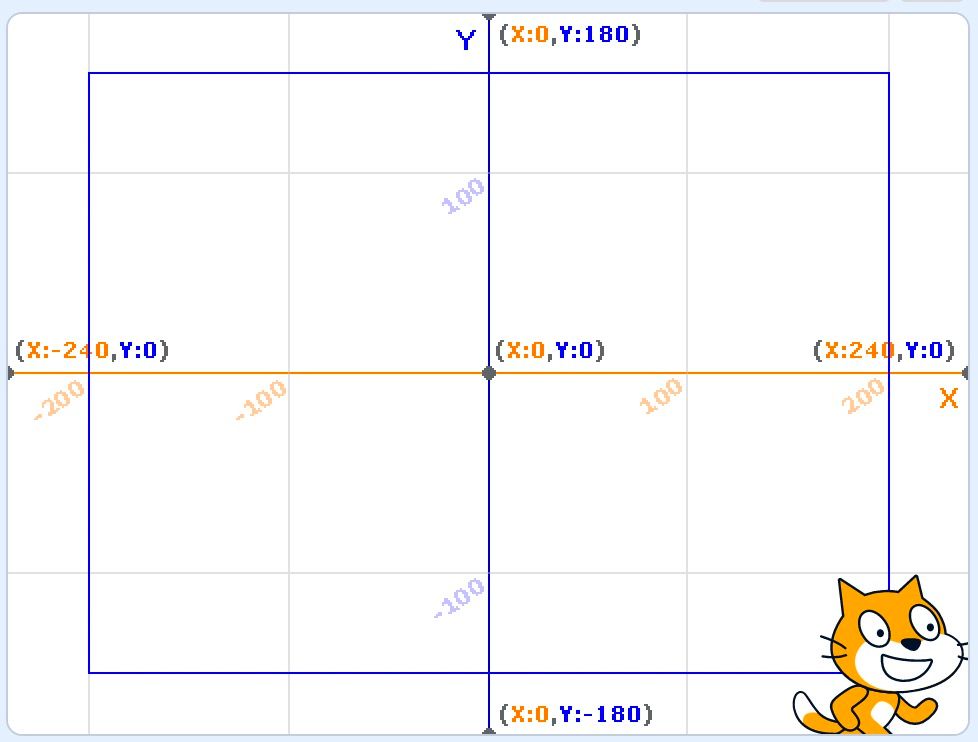
- Die Katze startet im der Ecke unten rechts und zeichnet dann ein Rechteck.
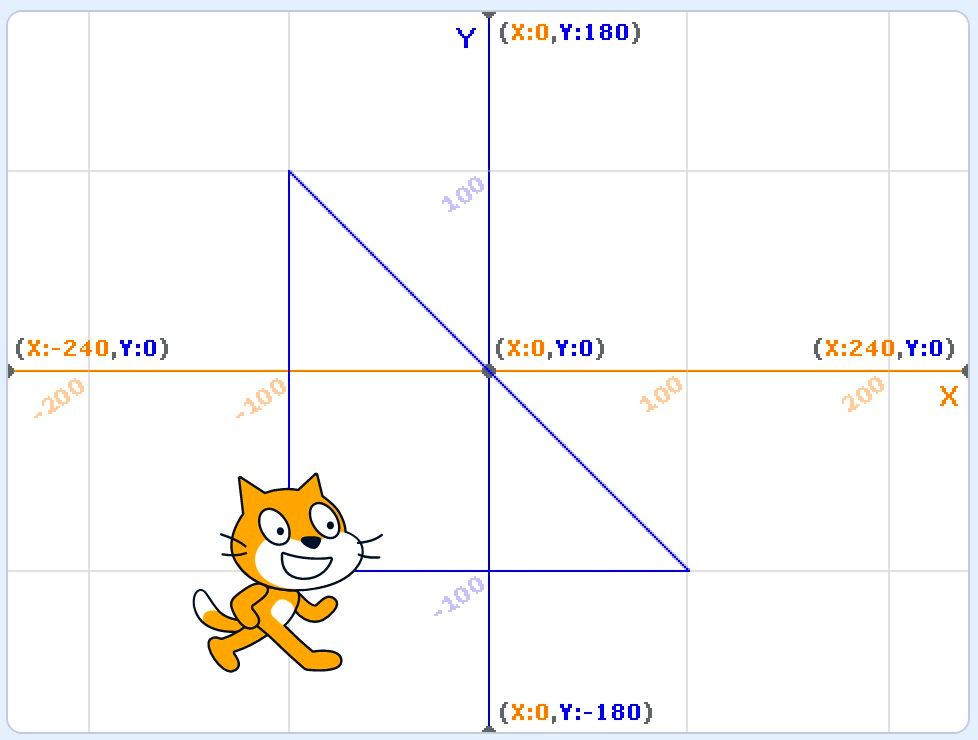
Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name - Die Katze zeichnet ein rechtwinkliges Dreieck durch den Nullpunkt (x=0 & y=0).
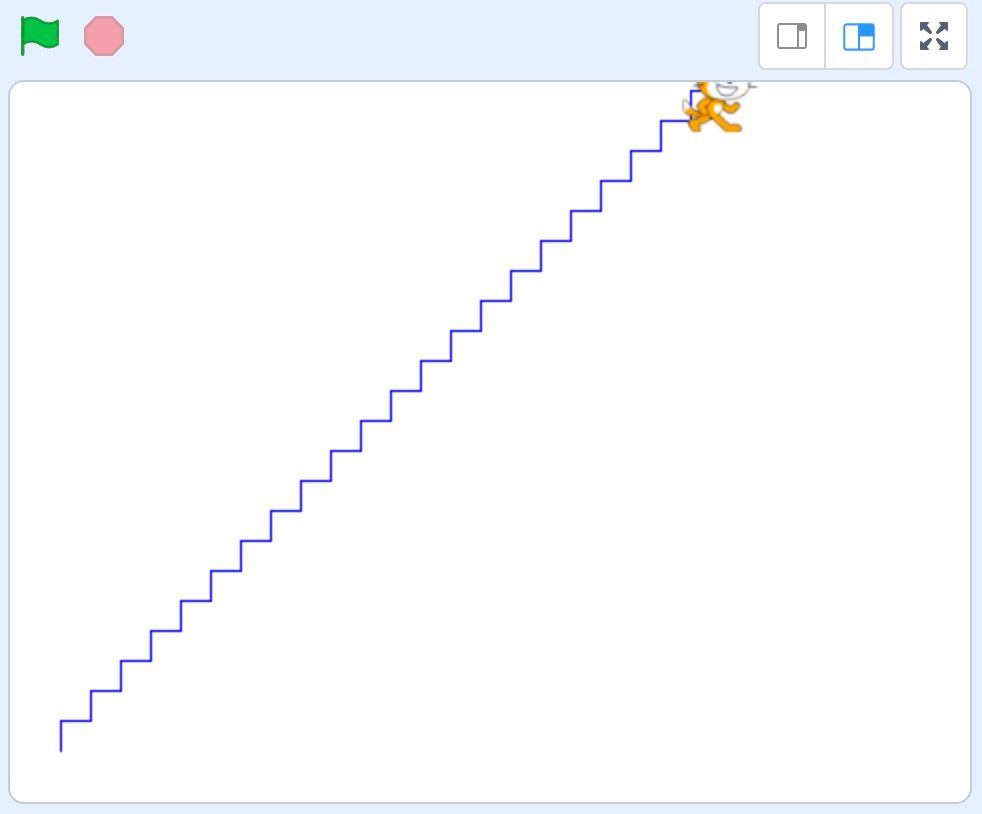
Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name - Die Katze startet unten links in der Ecke und zeichnet dann eine Treppe mit fünf Stufen nach oben rechts. Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name



https://www.tutory.de/entdecken/dokument/8632e9b8
Lösungsvorschläge - deine Lösung kann anders und trotzdem richtig sein!



https://www.tutory.de/entdecken/dokument/8632e9b8
Direkte Katzensteuerung
Starte mit dem Video!
Datei>
Neu.
Erledige die Schritte in genau dieser Reihenfolge!
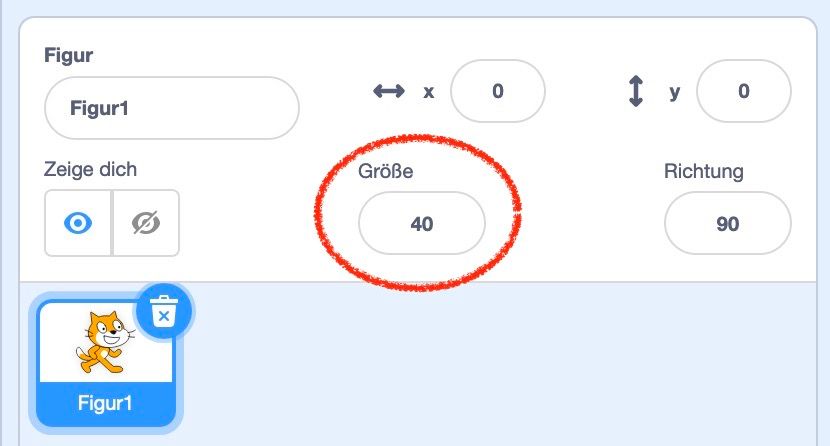
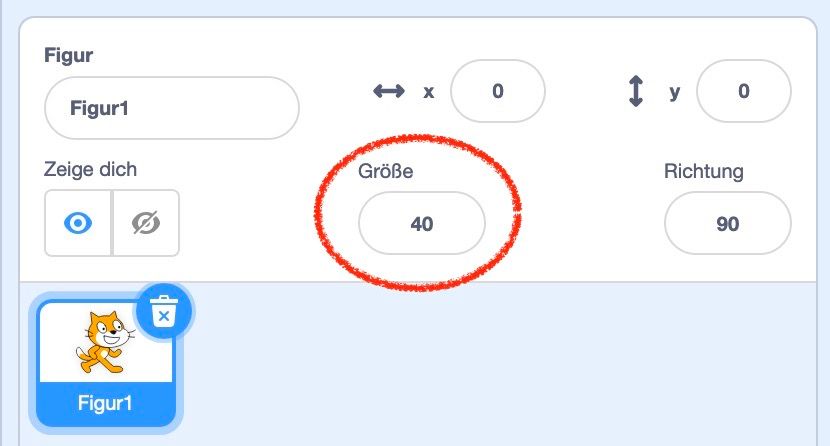
Gib im Figurenbereich bei Größe
40.
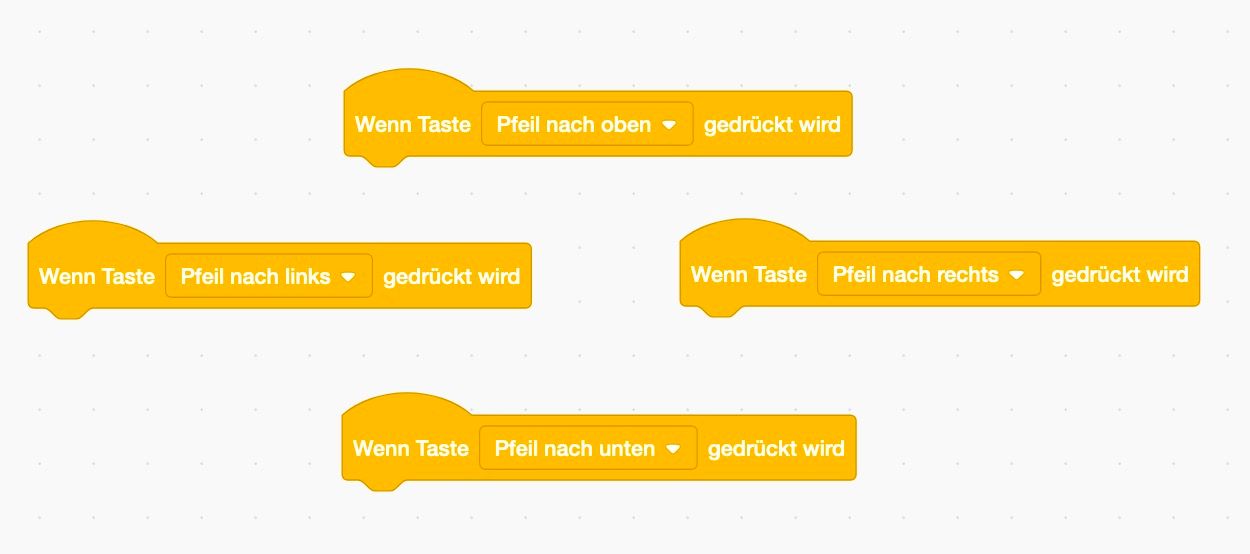
Dafür müssen wir nun mehrere Ereignisse einfügen:
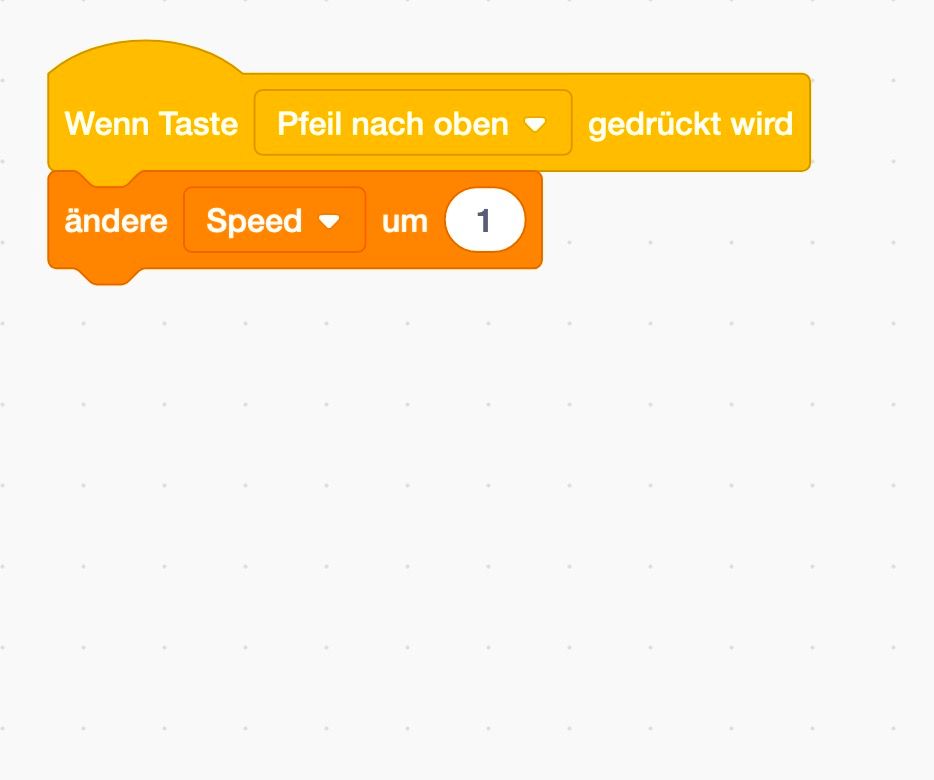
Wenn Taste (Pfeil nach oben) gedrückt wird
Wenn Taste (Pfeil nach unten) gedrückt wird
Wenn Taste (Pfeil nach links) gedrückt wird
Wenn Taste (Pfeil nach rechts) gedrückt wird
Hier 2 Beispiele:
Wenn Taste (Pfeil nach oben) gedrückt wird
ändere y um (10)
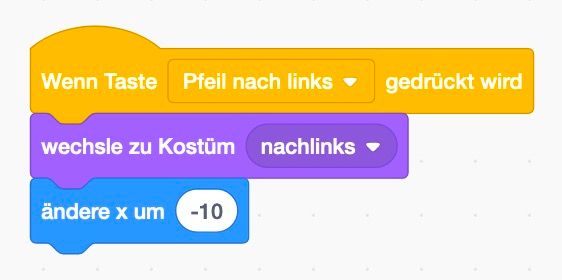
Wenn Taste (Pfeil nach links) gedrückt wird
ändere x um (-10)
Ergänze die anderen beiden selbst.
Allerdings „geht sie rückwärts“, wenn du den Pfeil nach links drückst.
Um dies zu ändern, müssen wir einen „Kostümwechsel“ vornehmen:
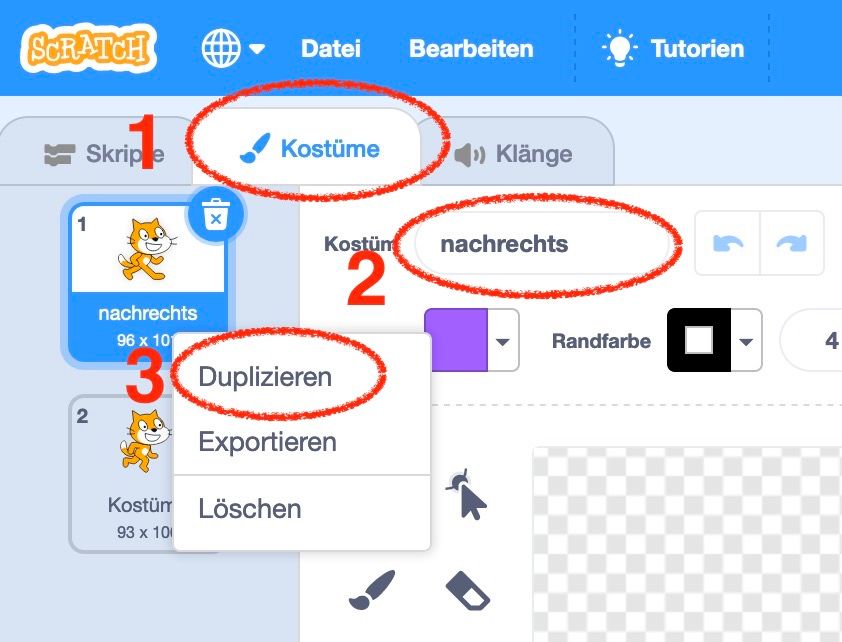
> Wechsel in den Einstellungen in Kostüme
> Ändere den Namen von Kostüm1 zu nachrechts
> Rechtsklick auf Kostüm nachrrechts
> Bestätige mit Enter
> Klick Duplizieren
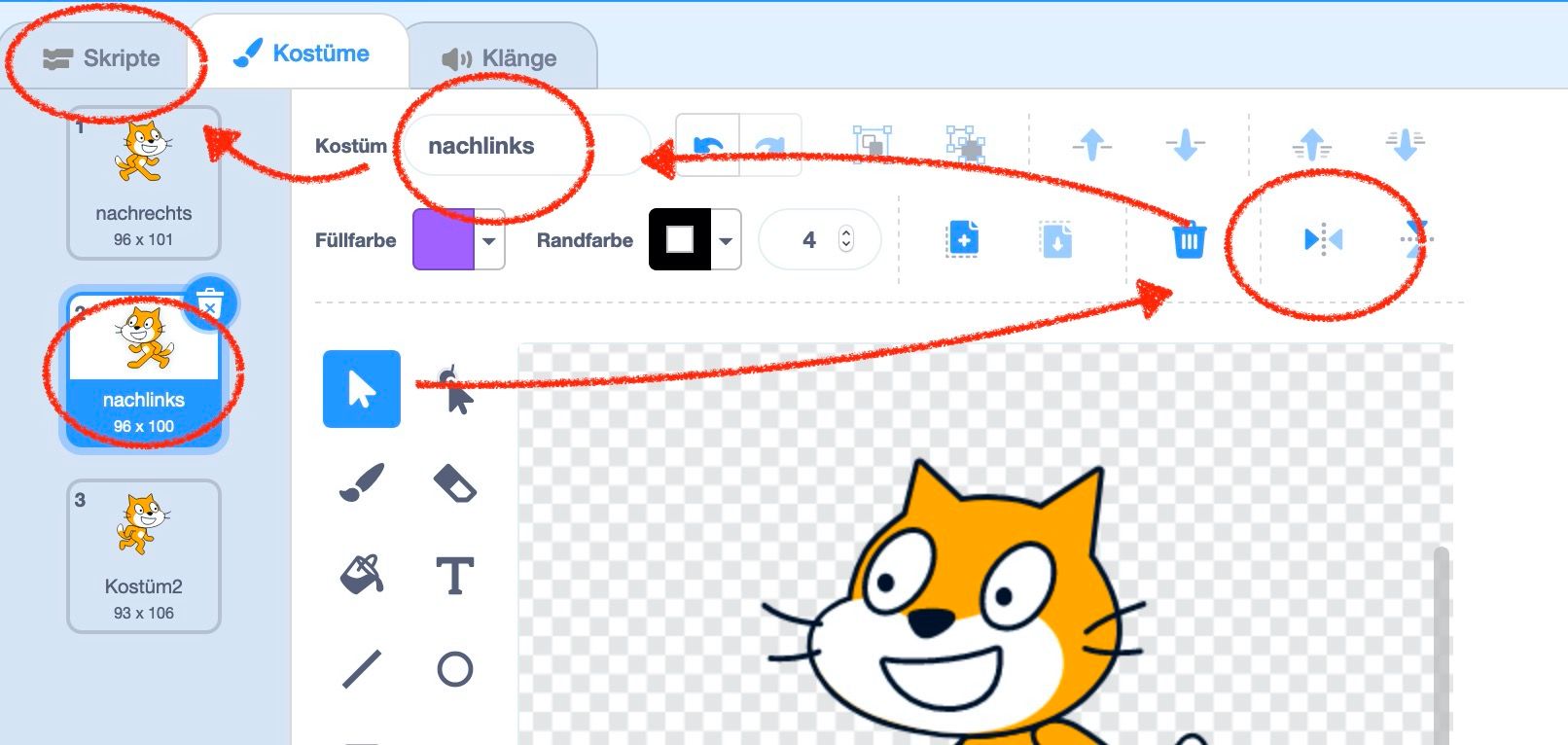
> Wähle „nachrechts2“ aus.
> Klicke auf „horizontal spiegeln“ (siehe Bild)
> Ändere den Namen von nachrechts2 zu nachlinks
> Wechsle in den Einstellungen zu Skripte
Wenn Taste (Pfeil nach links) gedrückt wird
wechsle zu Kostüm (nachlinks)
ändere x um (-10)
Ergänze außerdem den Kostümwechsel nach rechts.





https://www.tutory.de/entdecken/dokument/8632e9b8
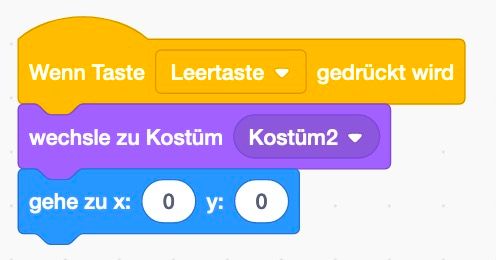
Die Katze soll sich beim Drücken des Leertaste in die Mitte der Bühne setzen und
Kostüm2anziehen.
- Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
Musterlösung

https://www.tutory.de/entdecken/dokument/8632e9b8
Schnelles Treppenbauen
Starte mit dem Video!

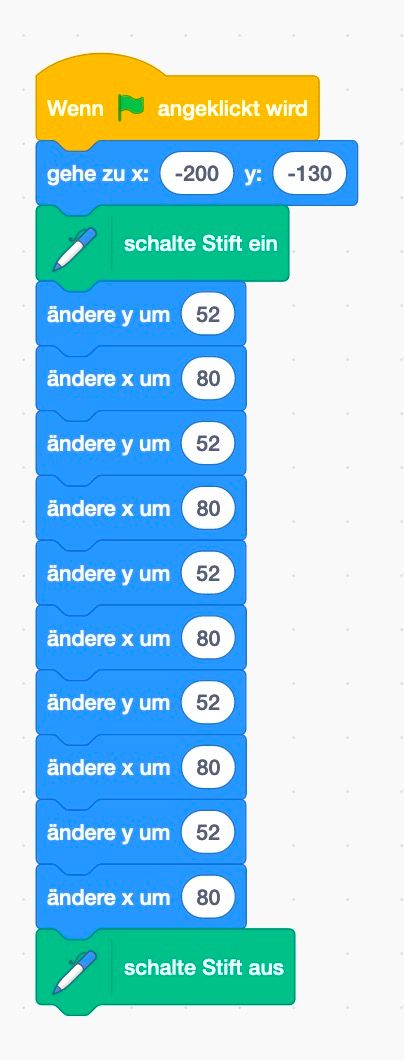
Im Abschnitt "Bewegungen üben" solltest du die Katze eine Treppe zeichnen lassen.
Das war aber mit viel Arbeit verbunden. Für jede Stufe musstest du die Katze hoch laufen lassen und dann noch zur Seite. Bei fünf Stufen wird das ganz viel Code.
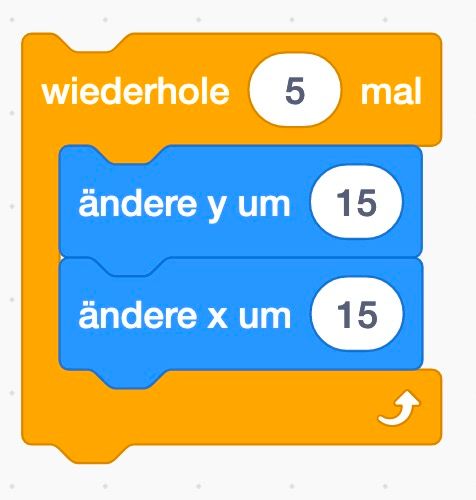
Sieh ihn dir hier rechts noch einmal an:
Programmierer sind faule Leute und überlegen sich lieber einen schlauen Trick, um sich die Arbeit zu erleichtern. Sie arbeiten mit sogenannten Schleifen. Was das bedeutet, wollen wir uns jetzt anschauen.
Datei>
Neu.
Erledige die Schritte in genau dieser Reihenfolge!

Füge die beiden Blöcke zunächst frei auf dem Programmierbereich zusammen und verbinde sie erstmal nicht mit dem Fahnenereignis.
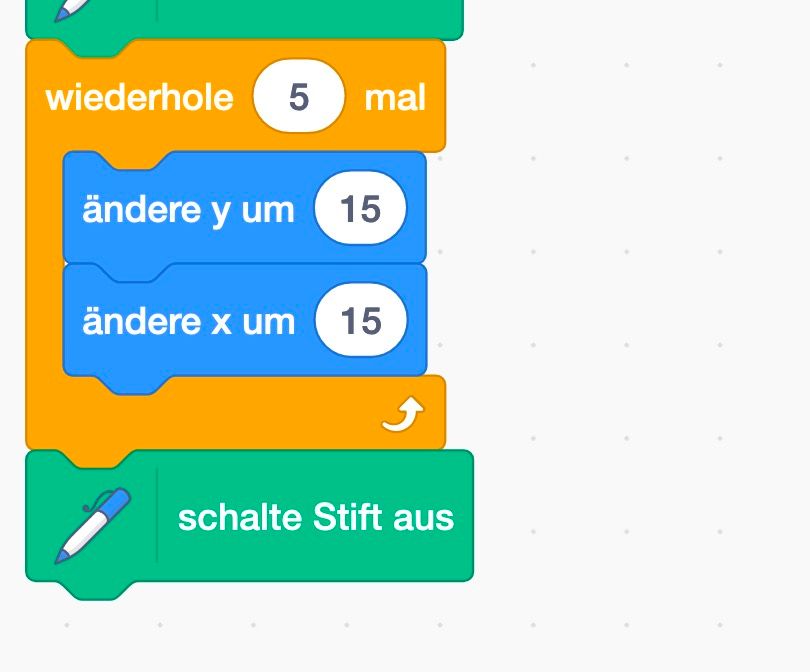
Steuerungfindest du mehrere Schleifen zur Auswahl. Ziehe die Wiederhole (10) mal Schleife unter das Stift-Einschalten.
Wenn alles geklappt hat, fahre mit dem nächsten Schritt fort.





https://www.tutory.de/entdecken/dokument/8632e9b8
Eine Schleife verwenden wir, um Wiederholungen im Programm zu realisieren – also um Dinge mehrmals zu machen. Jede Schleife hat eine Durchlauf-Bedingung, damit sie nicht endlos läuft. D.h. vor einem Durchlauf wird eine Bedingung geprüft. Ist die Bedingung erfüllt, werden die Befehle innerhalb der Schleife ausgeführt. Ist die Bedingung nicht (mehr) erfüllt, wird die Schleife verlassen.
In unserem Beispiel benutzen wir eine Zähl-Schleife. Das bedeutet, dass wir angeben, wie oft wir die Sequenz ausführen wollen, der in der Schleife steht. In unserem Beispiel soll die Katze eine Stufe zeichnen. Und das 5 mal. Das sieht dann so aus:
Die Schleife zieht einen klaren Rahmen um die Sequenz, die wiederholt werden soll.

- Verändere deine Programmierung so, dass die Stufen bis ganz nach oben rechts gehen.
Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
______________________________________________________________________________________________ - > Erstelle eine neue, leere Oberfläche (Datei > Neu)
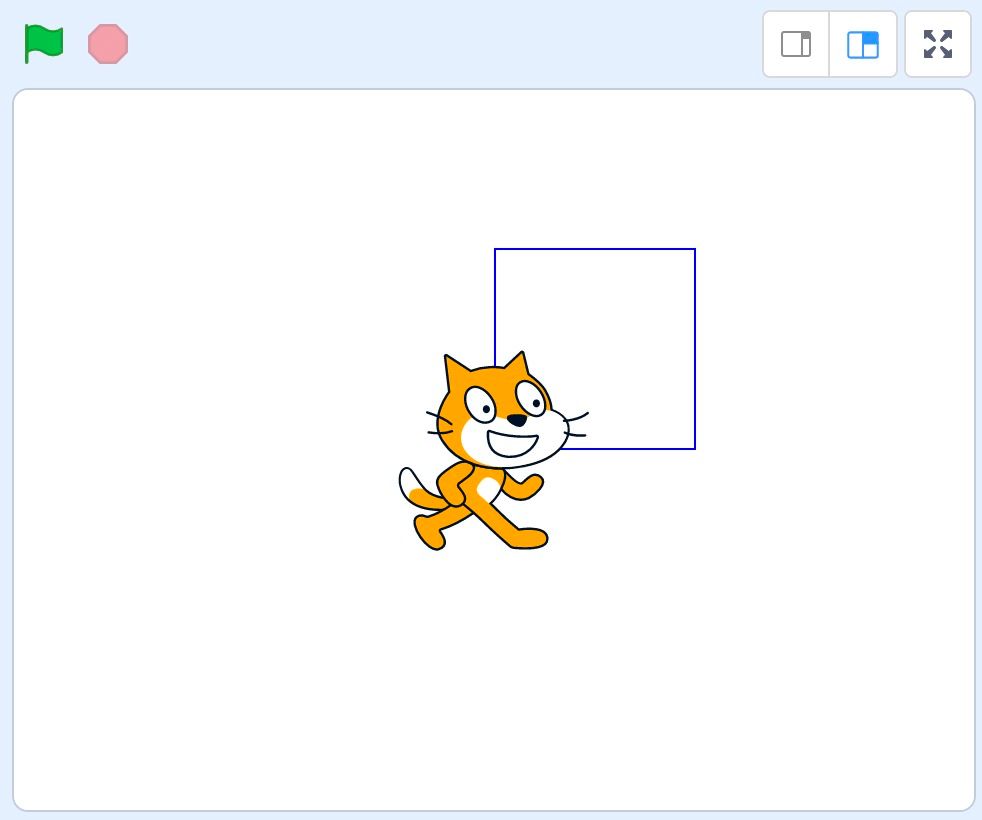
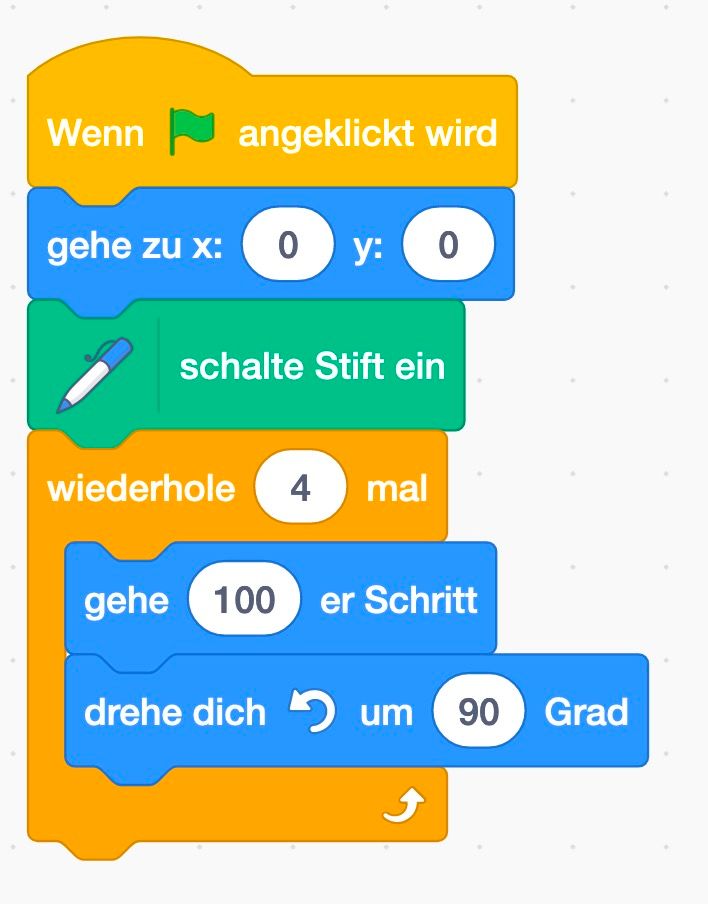
> Lass deine Katze beim Klick auf die grüne Fahne vom Punkt X=0 & Y=0 ein Quadrat mit Seitenlänge 100 zeichnen.
>> Tipp: Bei einem Quadrat sind alle Seitenlängen gleich, jede Ecke hat 90°
> Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
______________________________________________________________________________________________ - > Erstelle eine neue, leere Oberfläche (Datei > Neu)
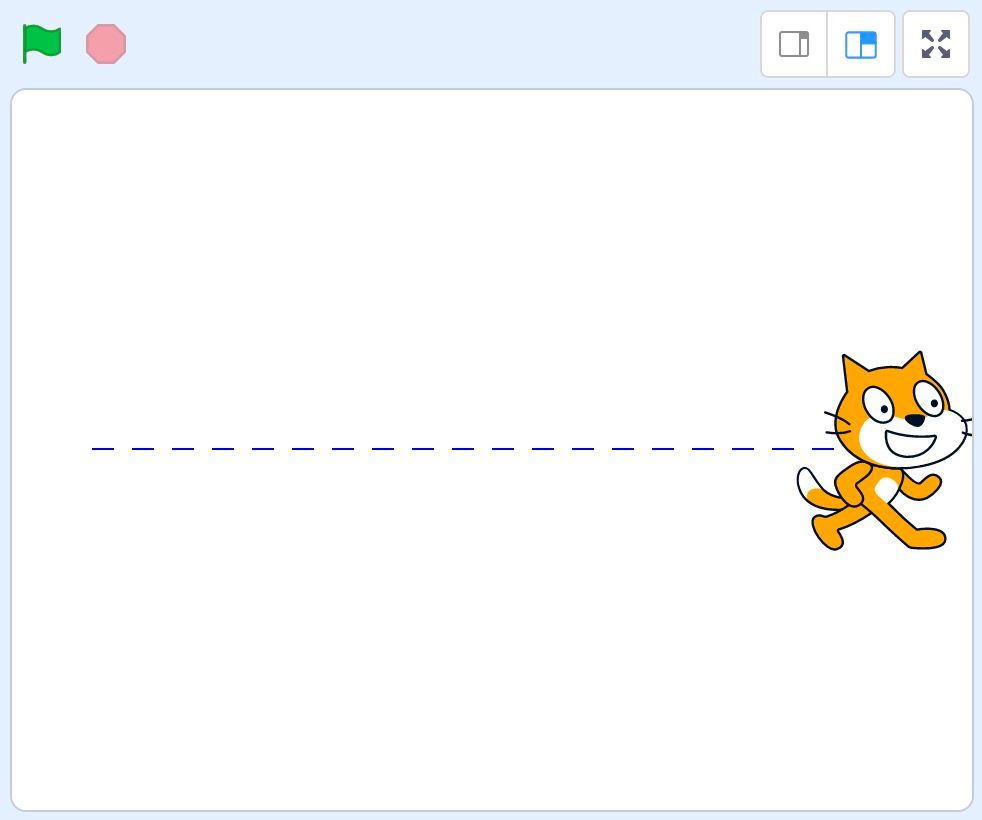
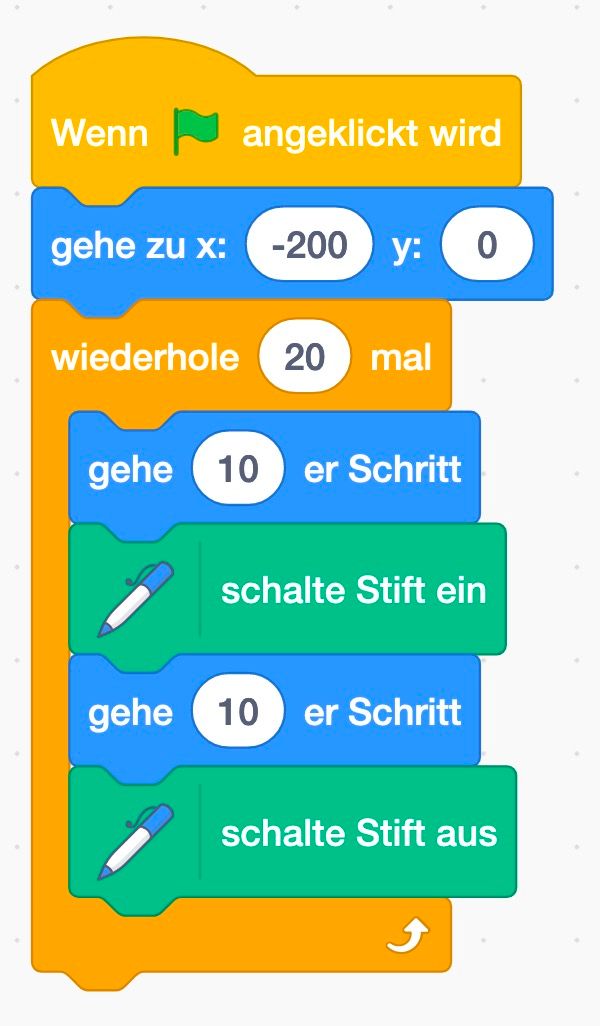
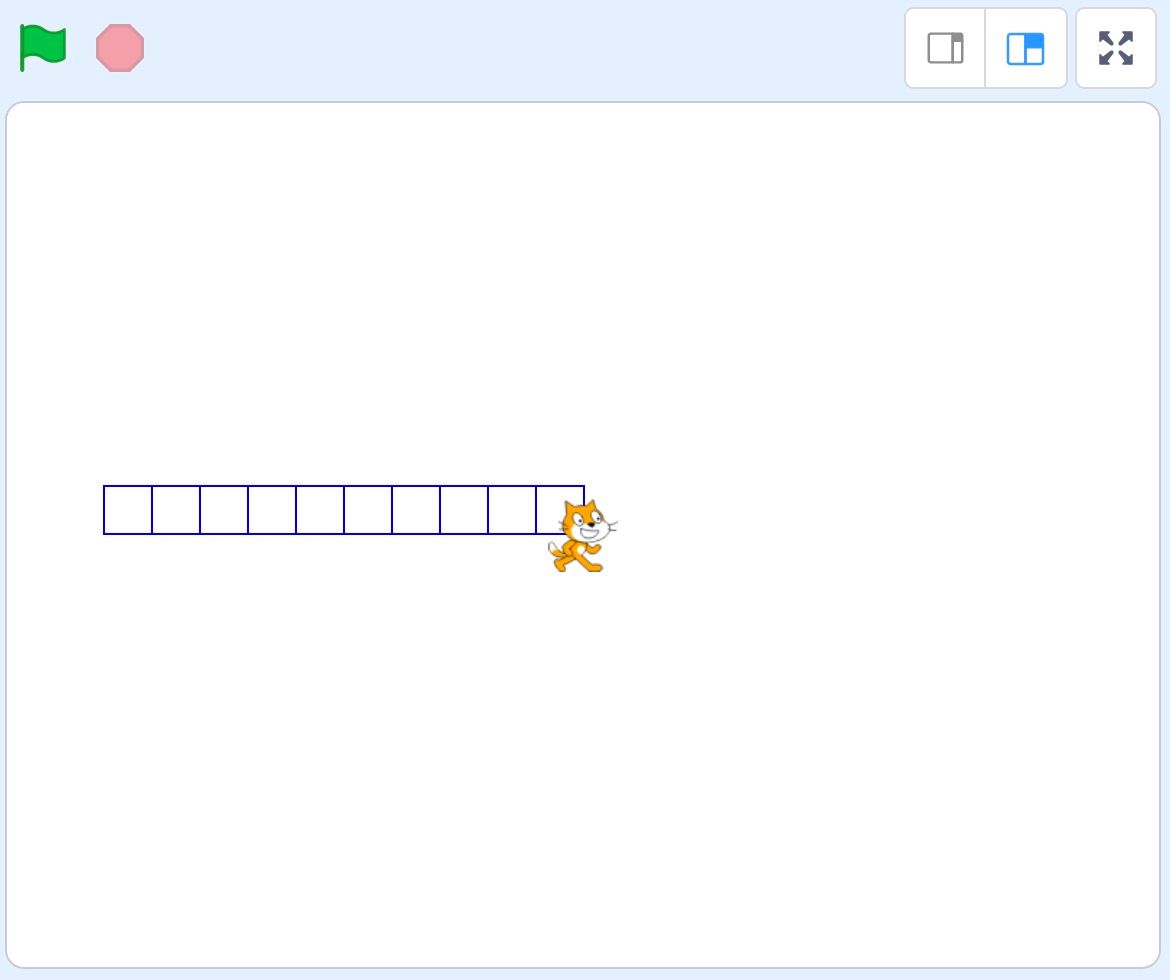
> Lass deine Katze beim Klick auf die grüne Fahne eine gestrichelte Linie von links (X=-200 & Y=0) nach rechts zeichnen.
>> Tipp: der Strich bzw. der Abstand soll 10 Schritte betragen
> Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
______________________________________________________________________________________________ - > Erstelle eine neue, leere Oberfläche (Datei > Neu)
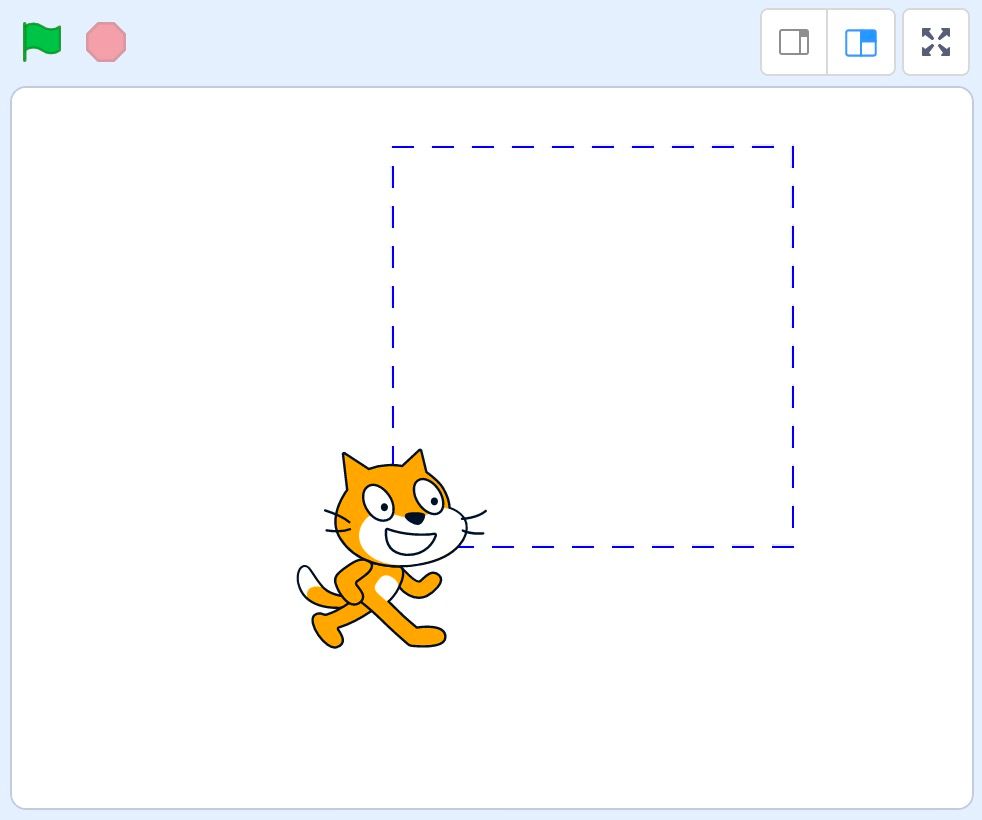
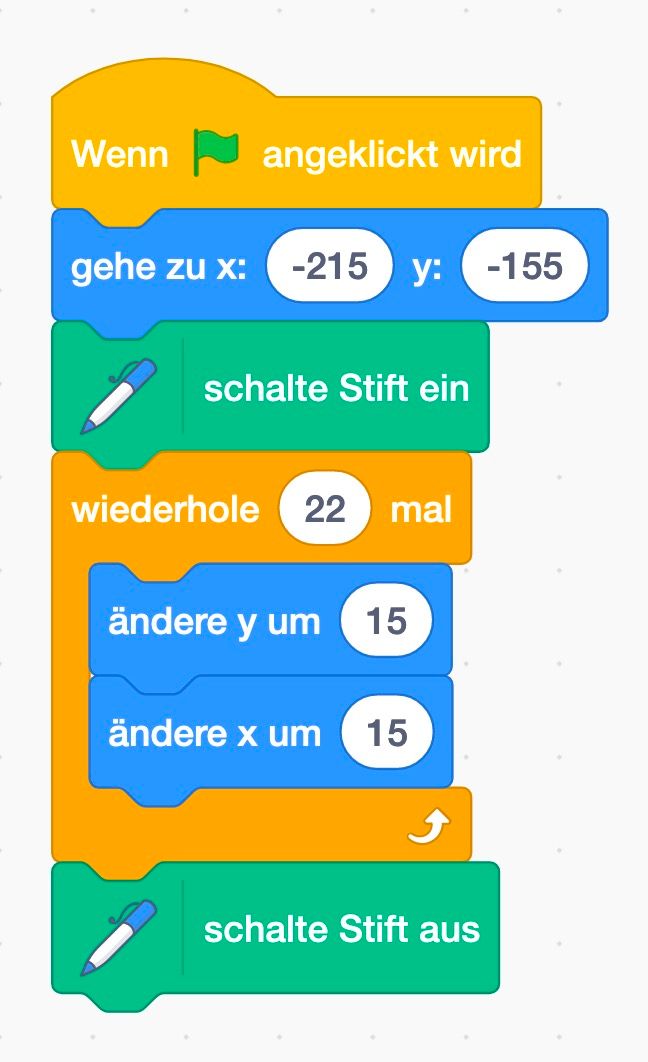
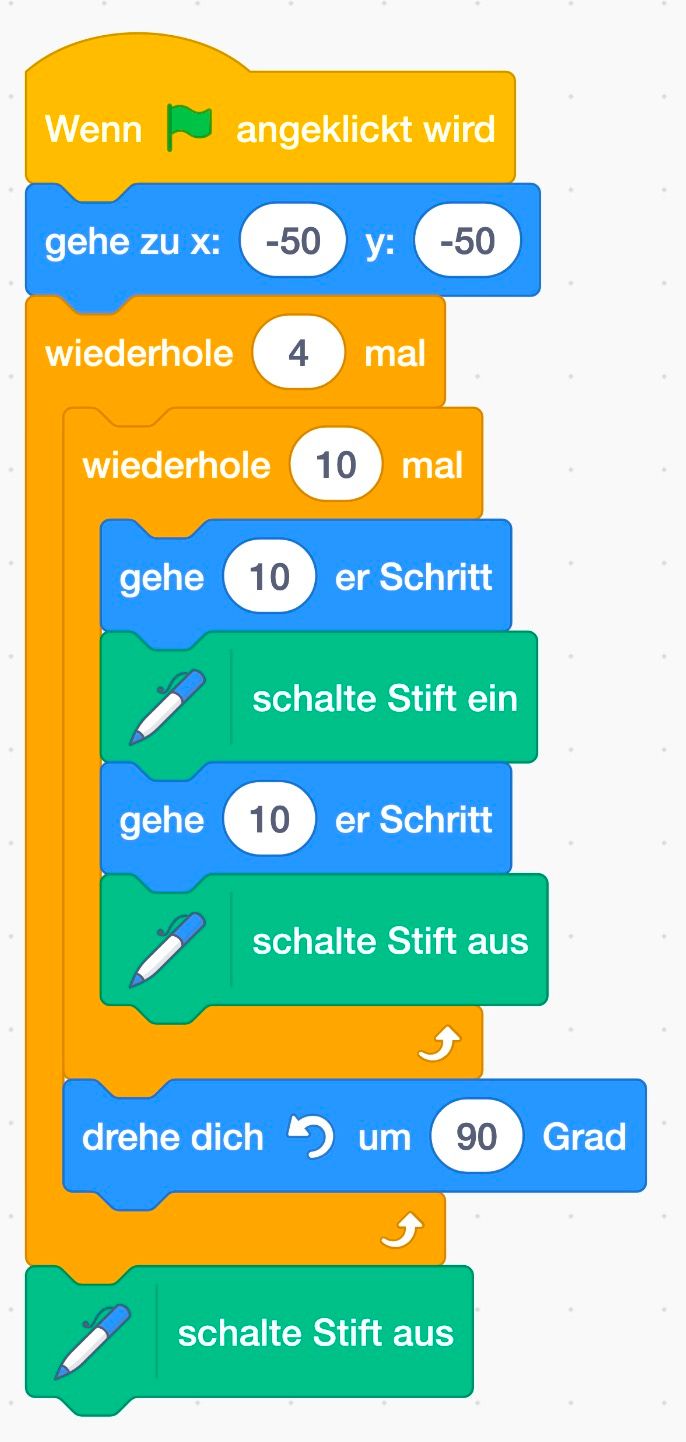
> Lass deine Katze beim Klick auf die grüne Fahne vom Punkt X=-50 & Y=-50 ein Quadrat, Seitenlänge 200, mit einer gestrichelte Linie zeichnen.
>> Tipp: Versuche die Teilaufgaben b und c miteinander zu kombinieren.
> Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name




https://www.tutory.de/entdecken/dokument/8632e9b8
Musterlösung - Zählschleifen




https://www.tutory.de/entdecken/dokument/8632e9b8
Zählschleife: Weitere Übungen
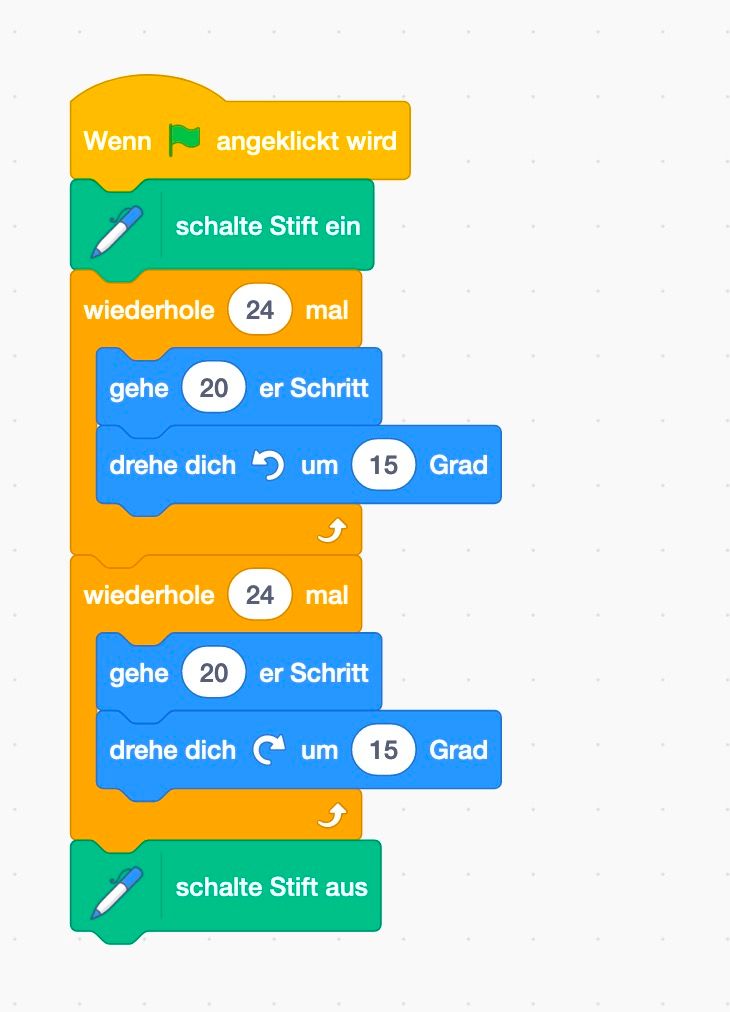
- > Erstelle eine neue, leere Oberfläche (Datei > Neu)
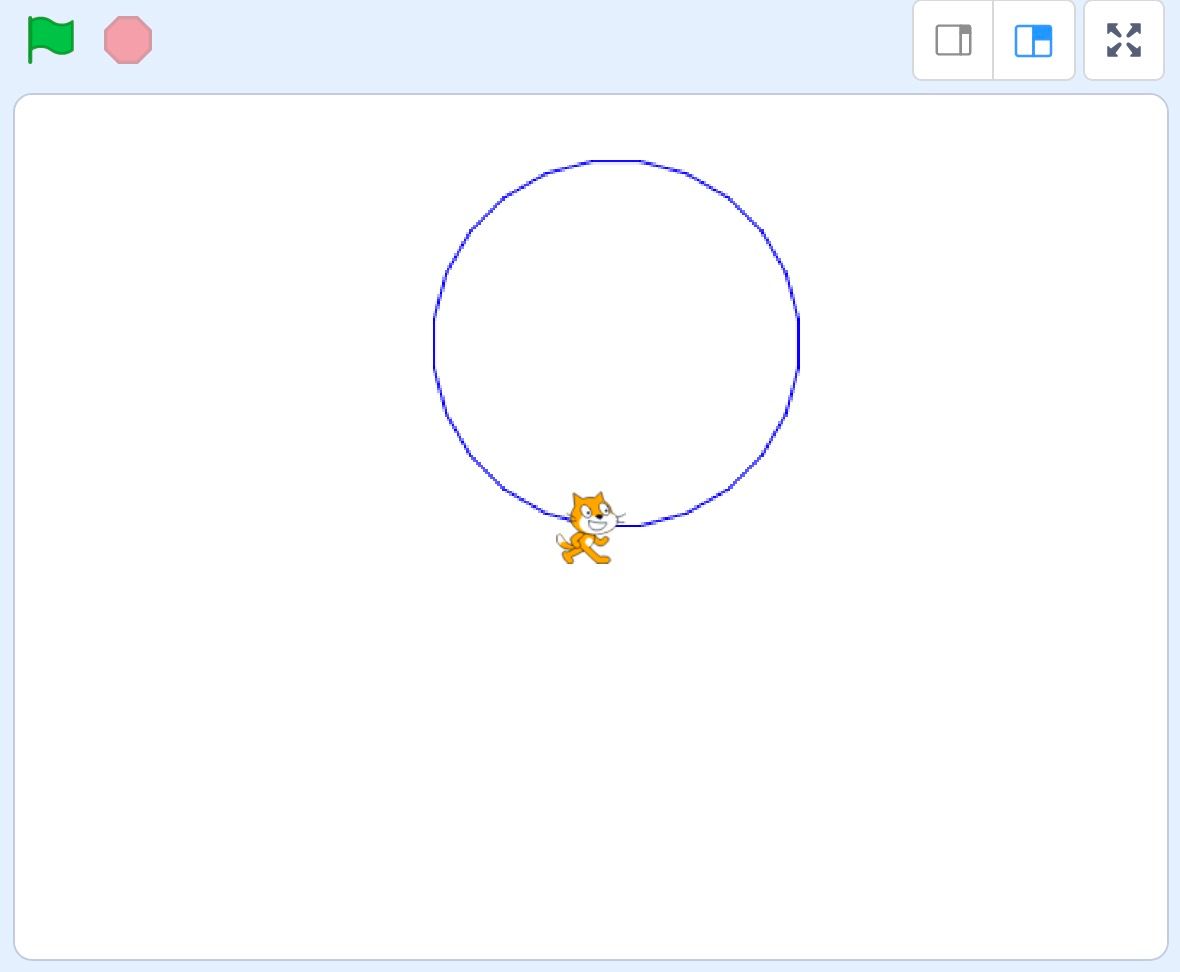
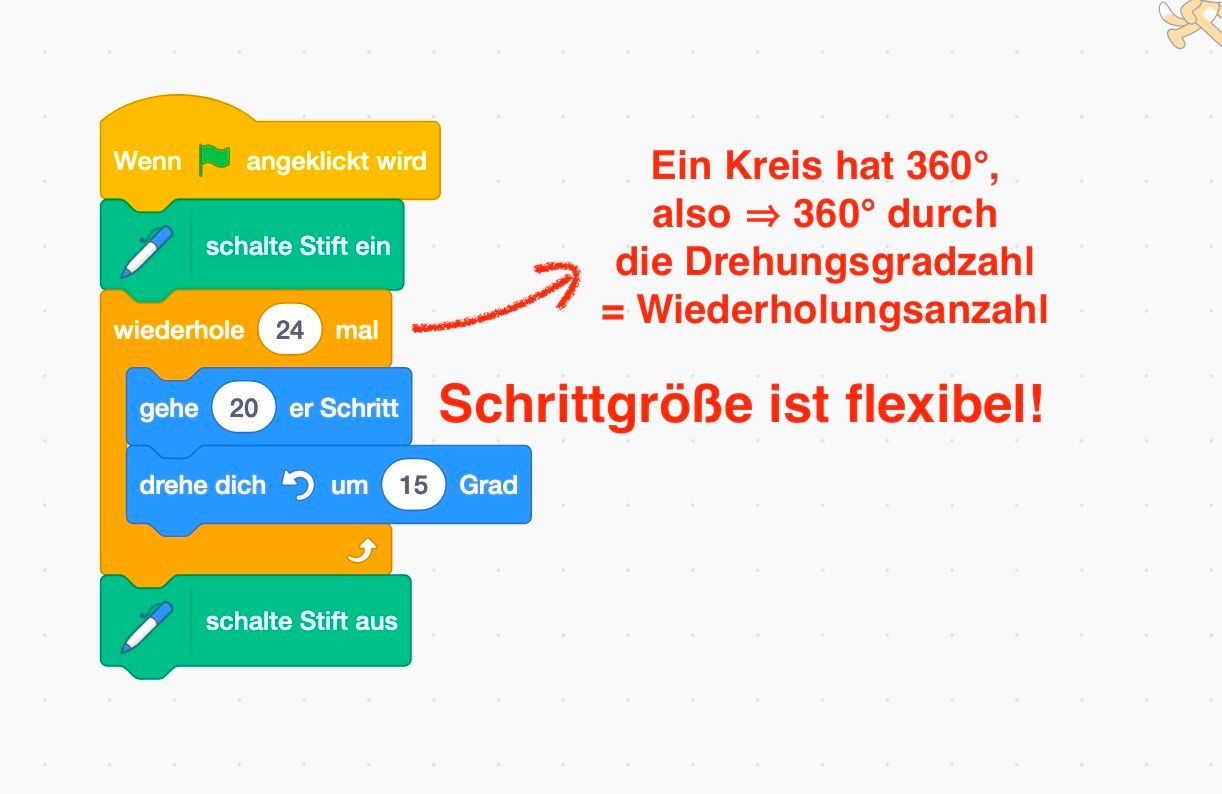
> Lass deine Katze beim Klick auf die grüne Fahne vom Punkt X=0 & Y=0 einen Kreis zeichnen.
>> Tipp: 15° Drehungen reichen aus.
> Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
______________________________________________________________________________________________ - > Erstelle eine neue, leere Oberfläche (Datei > Neu)
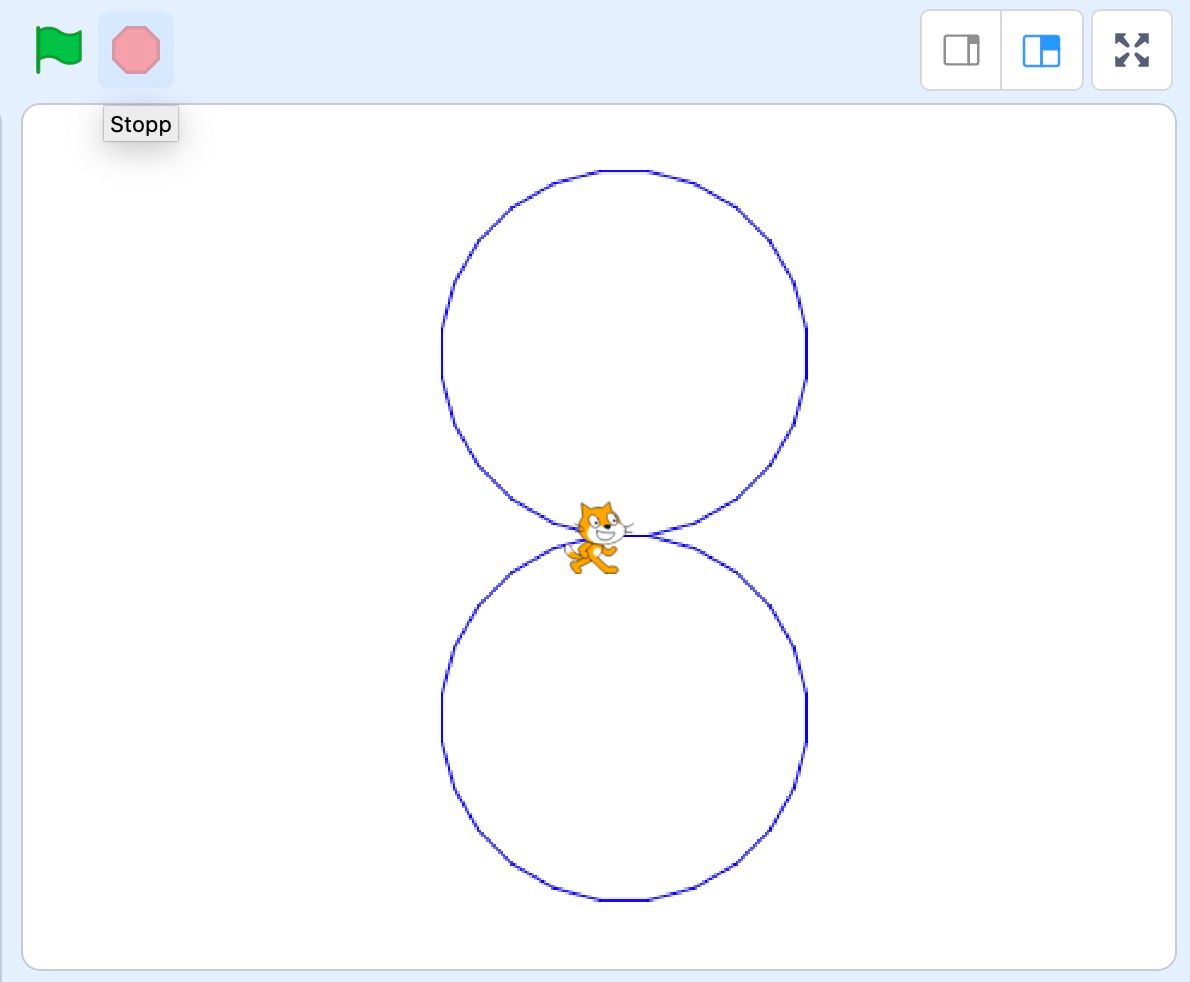
> Lass deine Katze beim Klick auf die grüne Fahne vom Punkt X=0 & Y=0 eine 8 zeichnen.
>> Tipp: Orientiere dich an der Aufgabe vorher!
> Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
______________________________________________________________________________________________ - > Erstelle eine neue, leere Oberfläche (Datei > Neu)
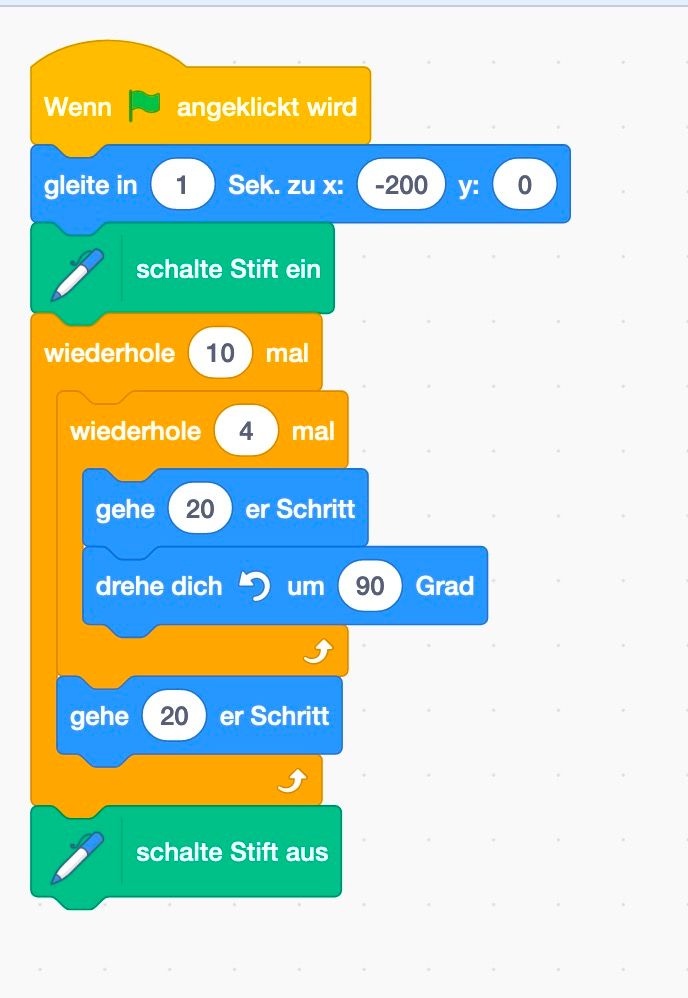
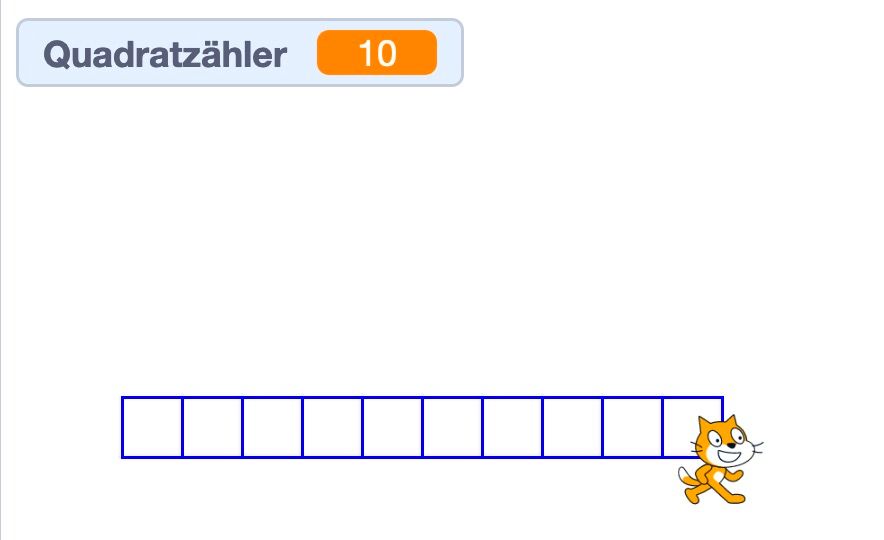
> Lass deine Katze beim Klick auf die grüne Fahne 10 Quadrate (Seitenlänge 20) von links (X=-200 & Y=0) nach rechts zeichnen.
> Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
______________________________________________________________________________________________ - > Erstelle eine neue, leere Oberfläche (Datei > Neu)
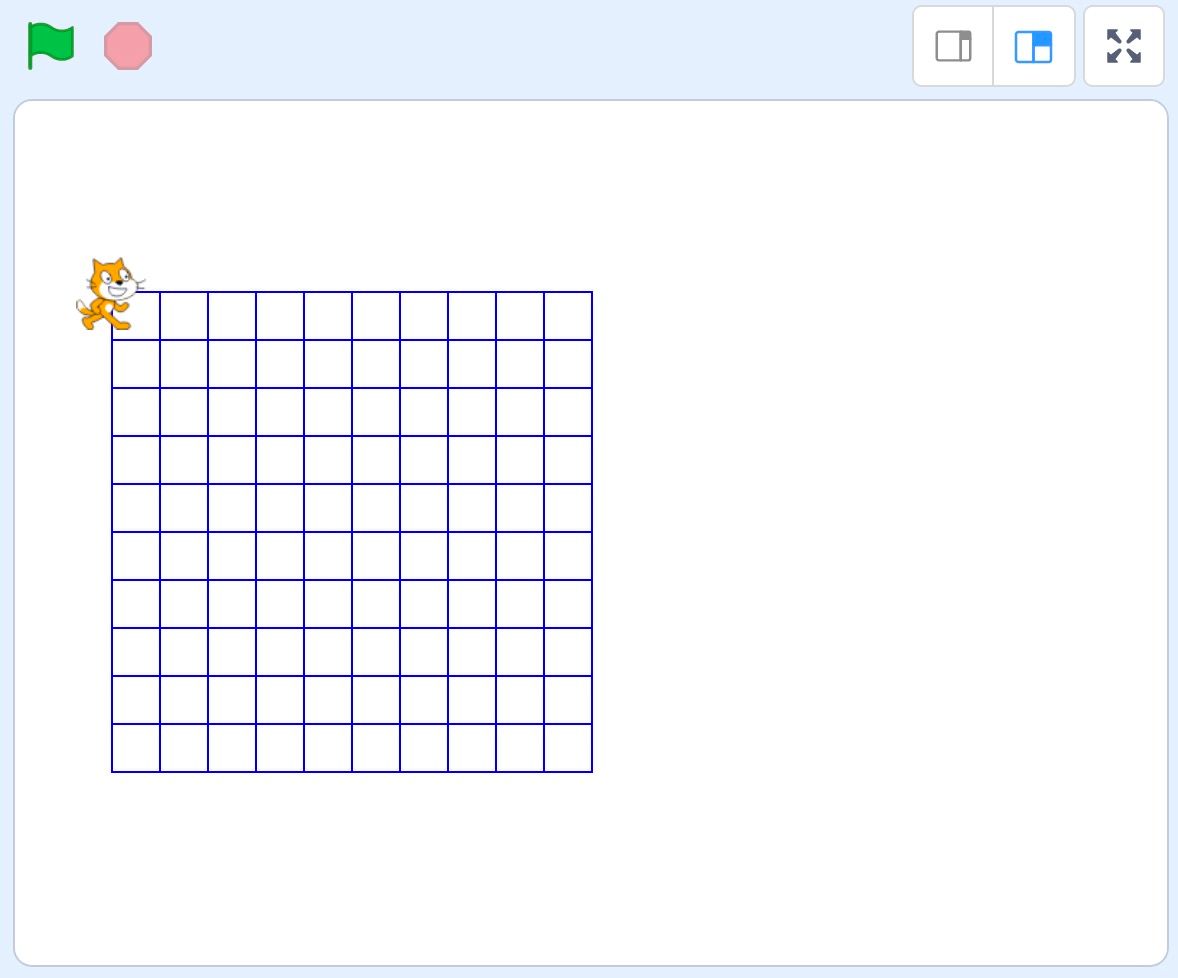
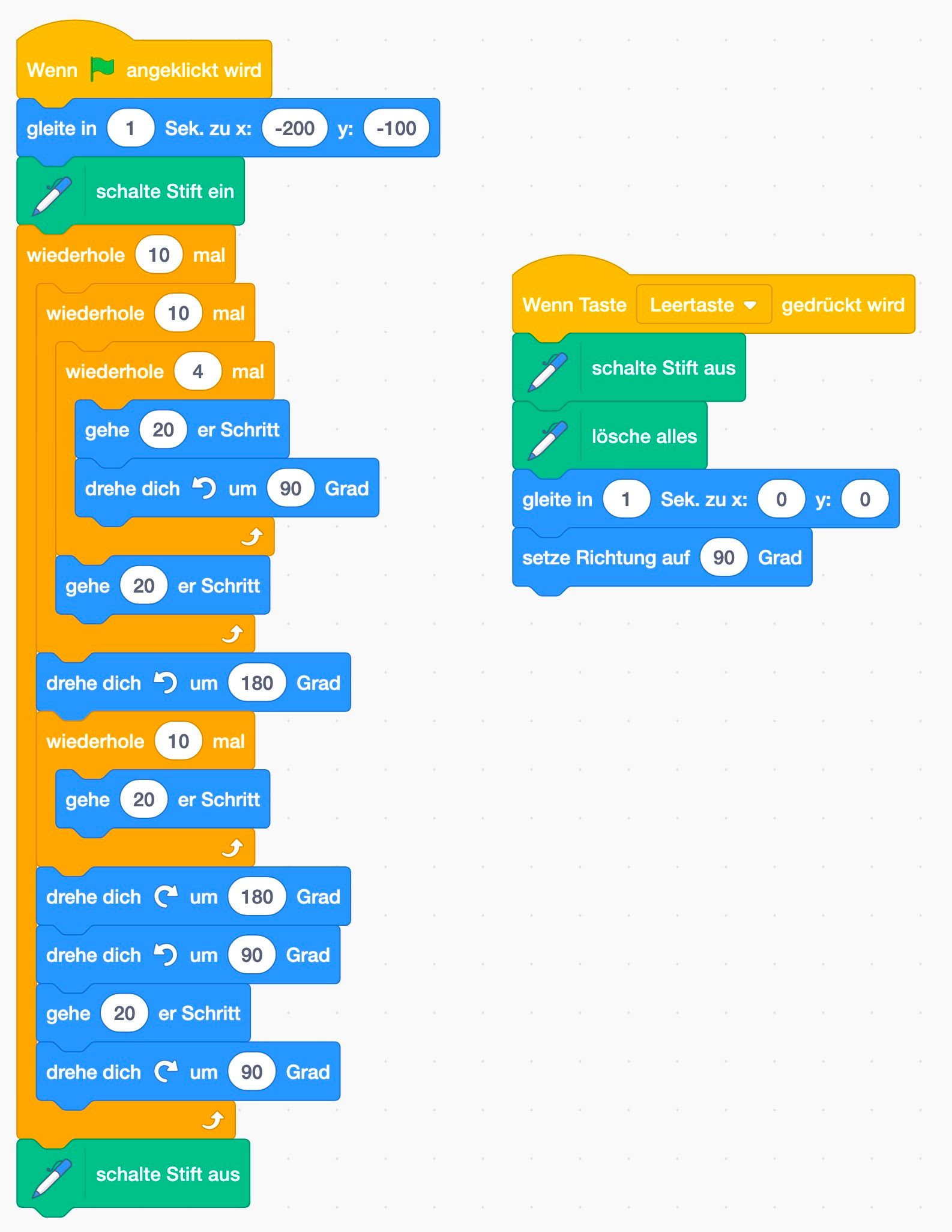
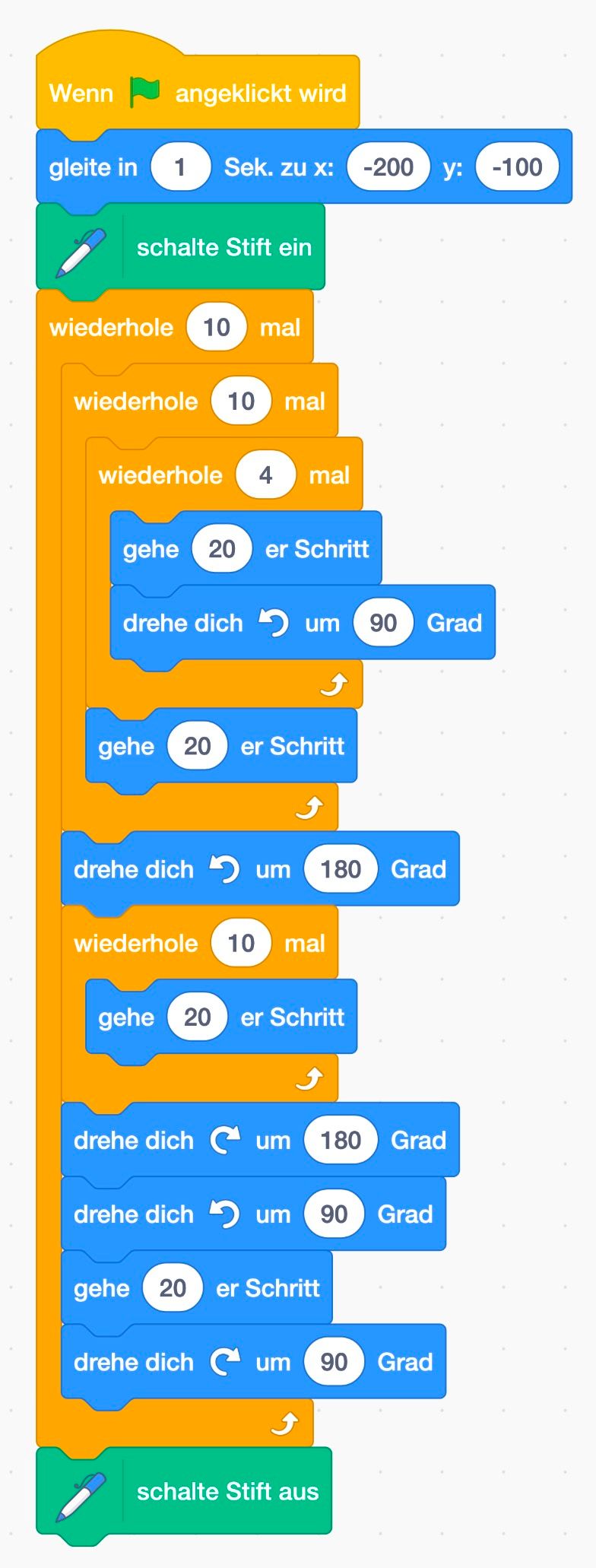
> Lass deine Katze beim Klick auf die grüne Fahne 100 Quadrate in 10er Reihen (Seitenlänge 20) von links (X=-200 & Y=-100) nach rechts zeichnen.
>> Tipp: Orientiere dich an der Aufgabe vorher. Nutze 4 (!) Zählschleifen!
> Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
______________________________________________________________________________________________





https://www.tutory.de/entdecken/dokument/8632e9b8
Musterlösung Zählschleife




https://www.tutory.de/entdecken/dokument/8632e9b8
The stage is yours!
- Meine eigene Bühne
The stage is yours!- Meine eigene Bühne
Starte mit dem Video!
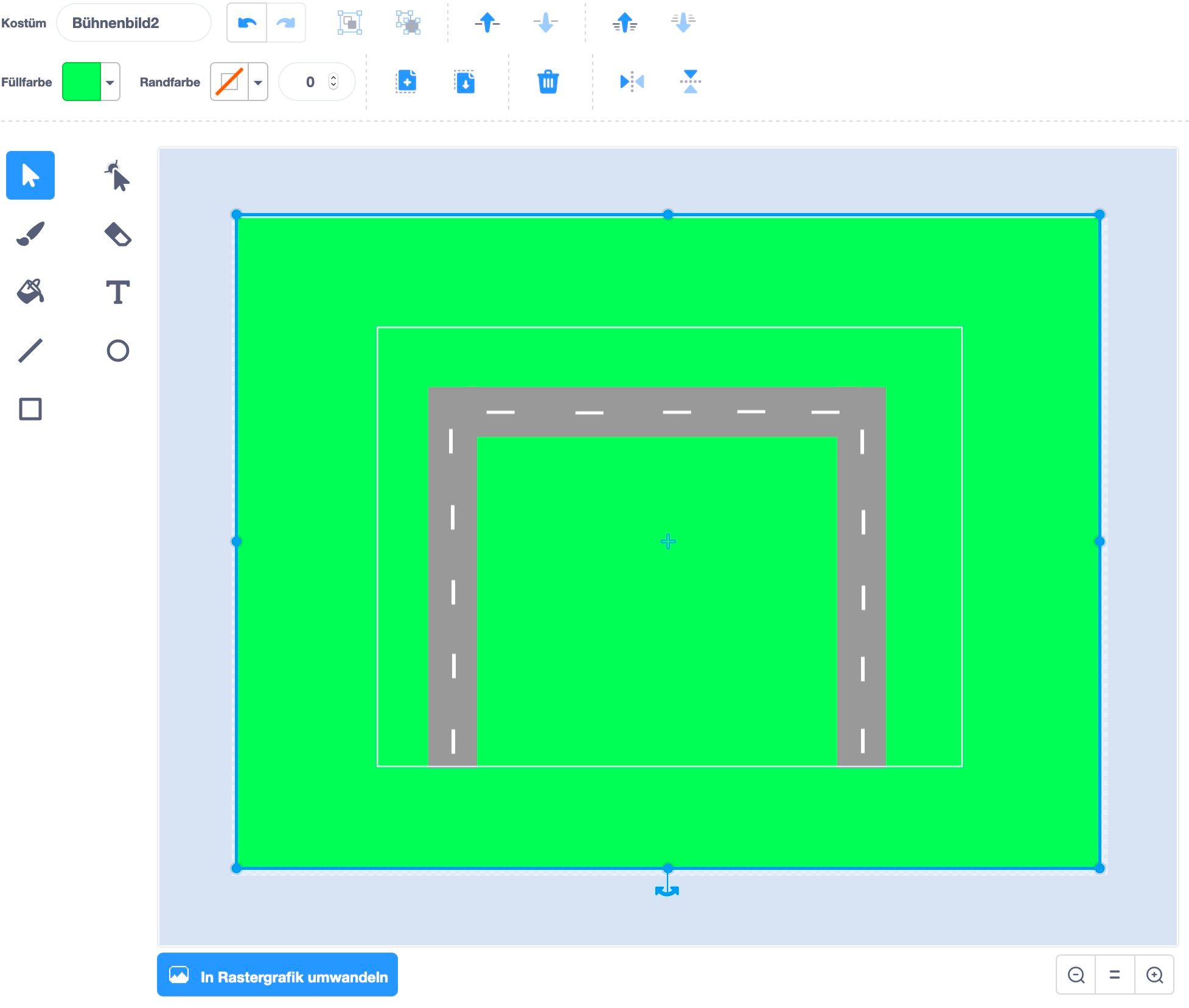
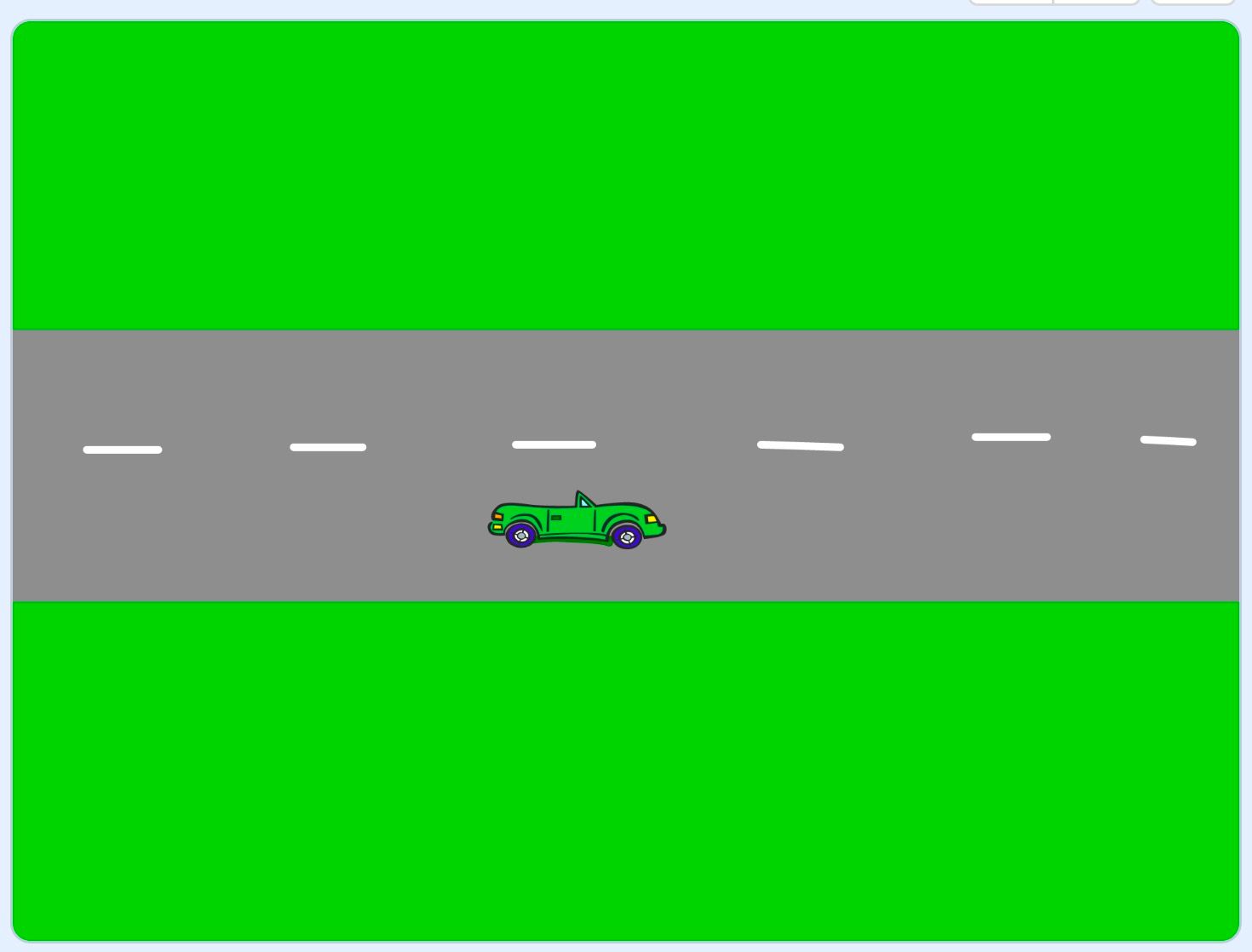
Bisher sind wir entweder auf weißem Hintergrund oder im Koordinatensystem unterwegs gewesen. Das ist doch etwas trist. Deshalb wollen wir uns jetzt die Umgebung verschönern! Dazu können wir unsere eigene Bühne designen.
Das Ziel ist, eine Straße durchs Grüne zu haben, damit dort Autos entlang fahren können.
Im Anschluss können wir dann damit weiter arbeiten. Viel Spaß!
Datei>
Neu.
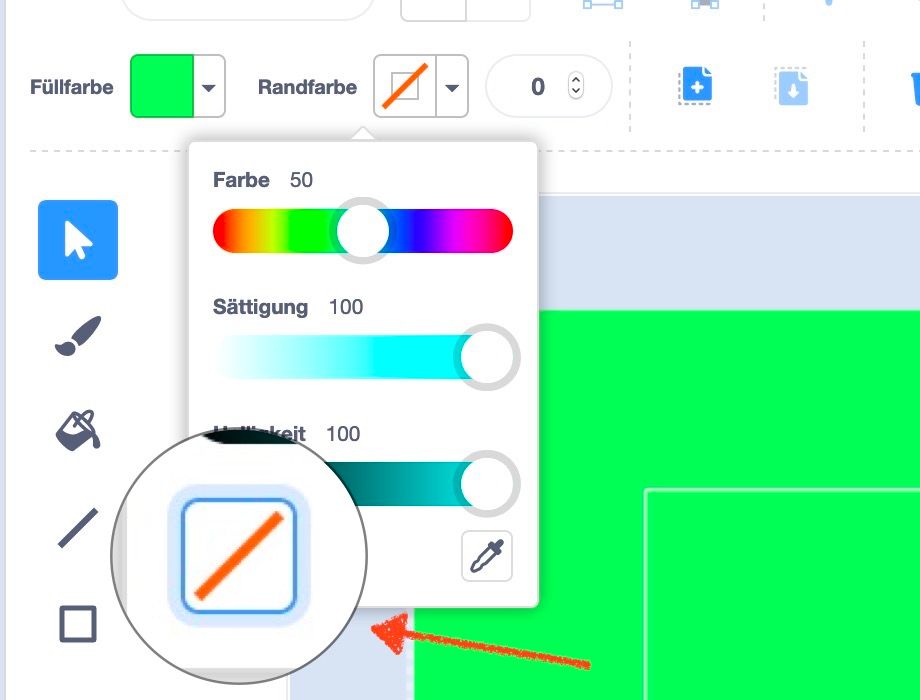
Erledige die Schritte in genau dieser Reihenfolge!
Zeige dichauf das durchgestrichene Auge.
Wenn du möchtest kannst du mit weißen Rechtecken auch Fahrbahnmarkierungen hinuzfügen.
fertigaussieht.
Straßenkartedazu.
Dateinamenschema: JJMMTT-Aufg-Name-Straßenkarte







https://www.tutory.de/entdecken/dokument/8632e9b8
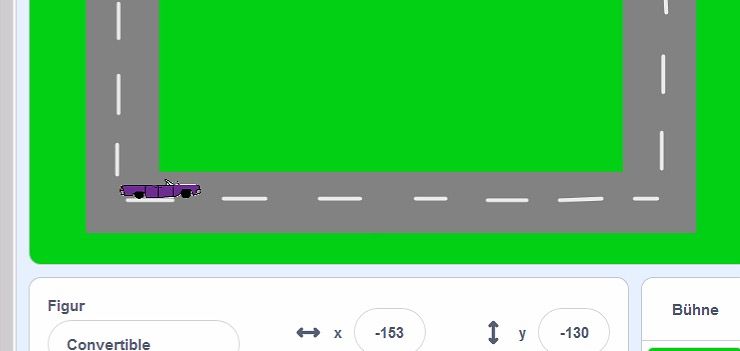
Wir fahren hin. Automatisch!
Starte mit dem Video!
Wir haben unser Auto nun auf die Fahrbahn gesetzt. Und jetzt soll es hin und her fahren. Das könnte man wieder so lösen, wie wir es bisher gelöst haben: Ganz viele Schritte machen. Dann umdrehen und wieder ganz viele Schritte.
Das ist aber viel Arbeit. Man muss viel ausprobieren. Und das nervt. Wir wollen es einfacher haben. Du hast bereits die Schleifen kennengelernt.
Jetzt könnten wir abzählen lassen, wie viele Schritte es braucht, bis wir am Ende der Straße angekommen sind. Aber auch das ist ungenau und aufwendig.
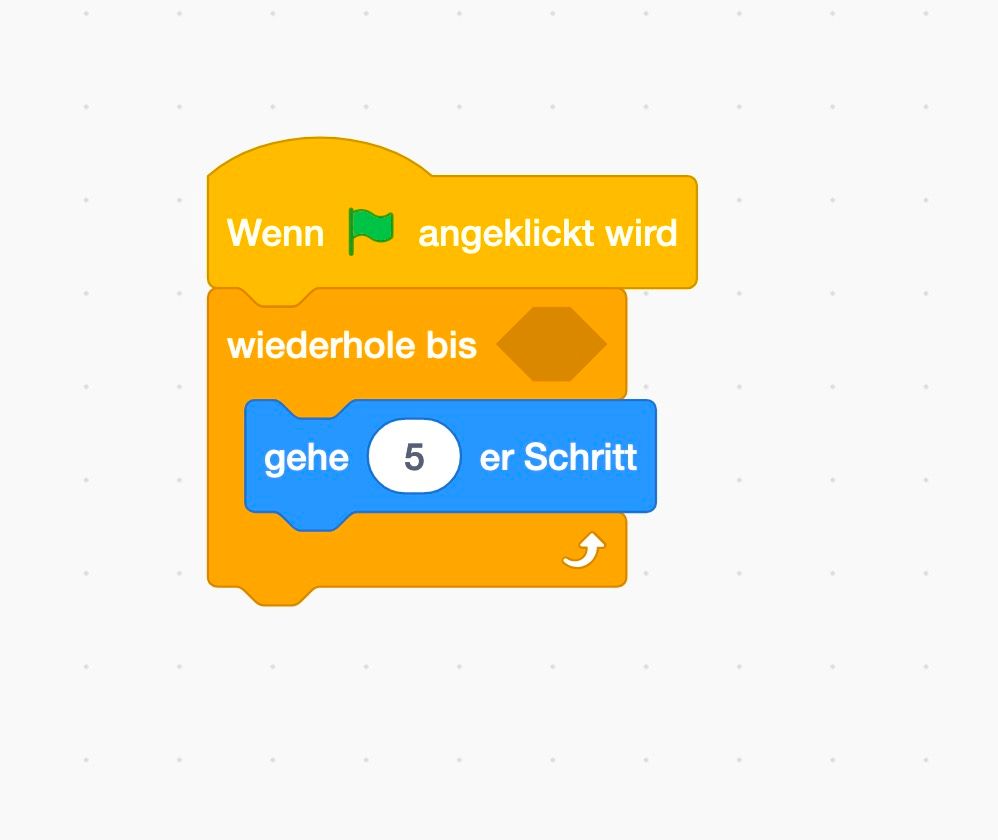
Es gibt neben den Zählschleifen auch noch Bedingungsschleifen. Die wollen wir jetzt nutzen:
Erledige die Schritte in genau dieser Reihenfolge!
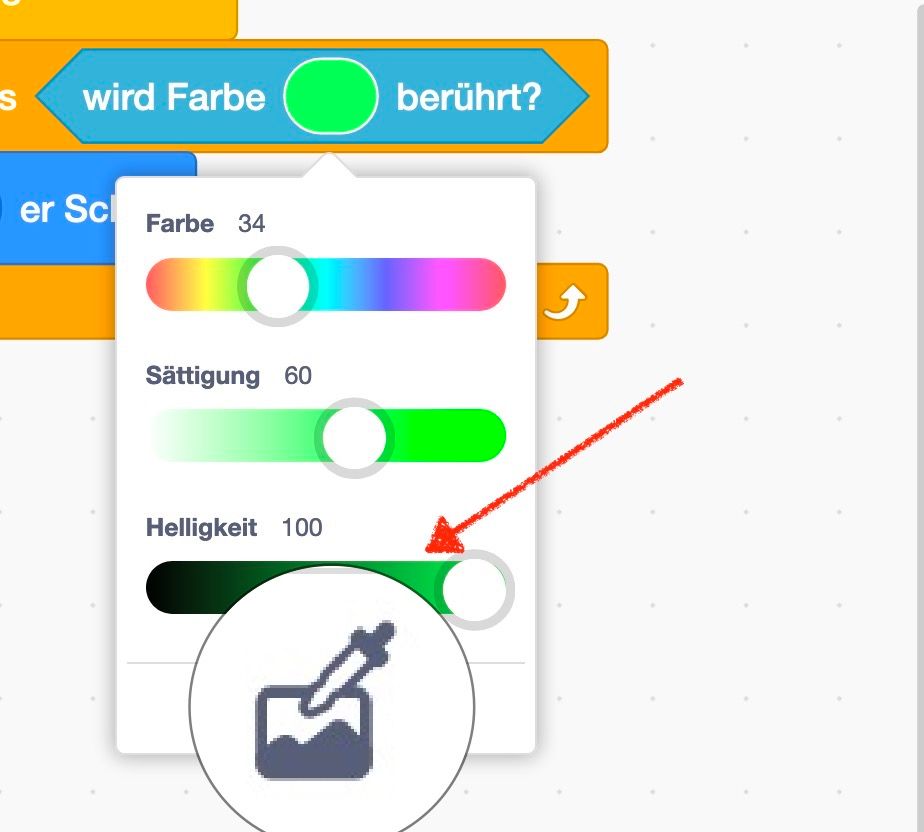
Unter Fühlen findest du den Block wird Farbe ... berührt?
Setze ihn in die Schleife ein. Wähle anschließend die Rasenfarbe mit dem Farbauswähler aus.


Neben der Zählschleife kennst du nun auch eine Bedingungsschleife.
Diese lässt die Programmierung in der Schleife immer wieder ablaufen, bis eine Bedingung erfüllt ist.
Es gibt verschiedene Arten der Bedingungen. Hier hast du die "Farbberührung" kennengelernt.
Sobald die Bedingung erfüllt ist, wird der programmierte Inhalt der Schleife nicht mehr ausgeführt.
Fühlenund
Operatoren. Notiere die 11 Möglichkeiten hier:
https://www.tutory.de/entdecken/dokument/8632e9b8
Wir fahren hin und her. Automatisch!
Starte mit dem Video!
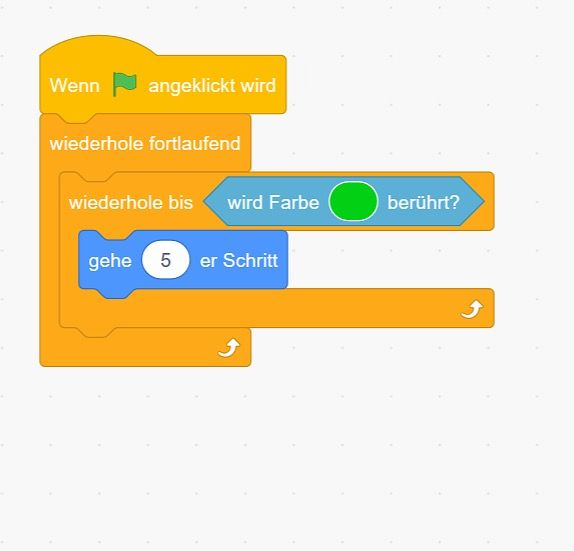
Jetzt fährt das Auto wunderbar bis zum Rand. Als nächstes wäre es sinnvoll, wenn es dann umkehren würde und wieder zurück fährt. Bis die Wiese kommt. Und immer so weiter! Hin und her. Ganz automatisch, immer weiter fortlaufend.
Erledige die Schritte in genau dieser Reihenfolge!

Du wirst feststellen, dass das Auto überhaupt nicht mehr aufhört hin und her zu fahren. Das liegt an der
unendlichenSchleife wiederhole fortlaufend

Neben der Zählschleife und der Bedingungsschleife kennst du nun auch eine Endlosschleife.
Diese lässt die Programmierung in der Schleife immer wieder ablaufen, bis das Programm beendet wird oder etwas anderes geschieht.

- Der Wiederhole-Fortlaufend-Befehl sorgt dafür, dass die von ihm umschlossene Befehlsfolge immer wieder und ohne ausgeführt wird.
Um den Wiederhole-Fortlaufend-Befehl zu beenden muss man auf das klicken.
https://www.tutory.de/entdecken/dokument/8632e9b8
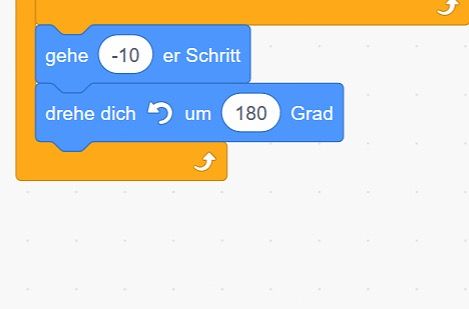
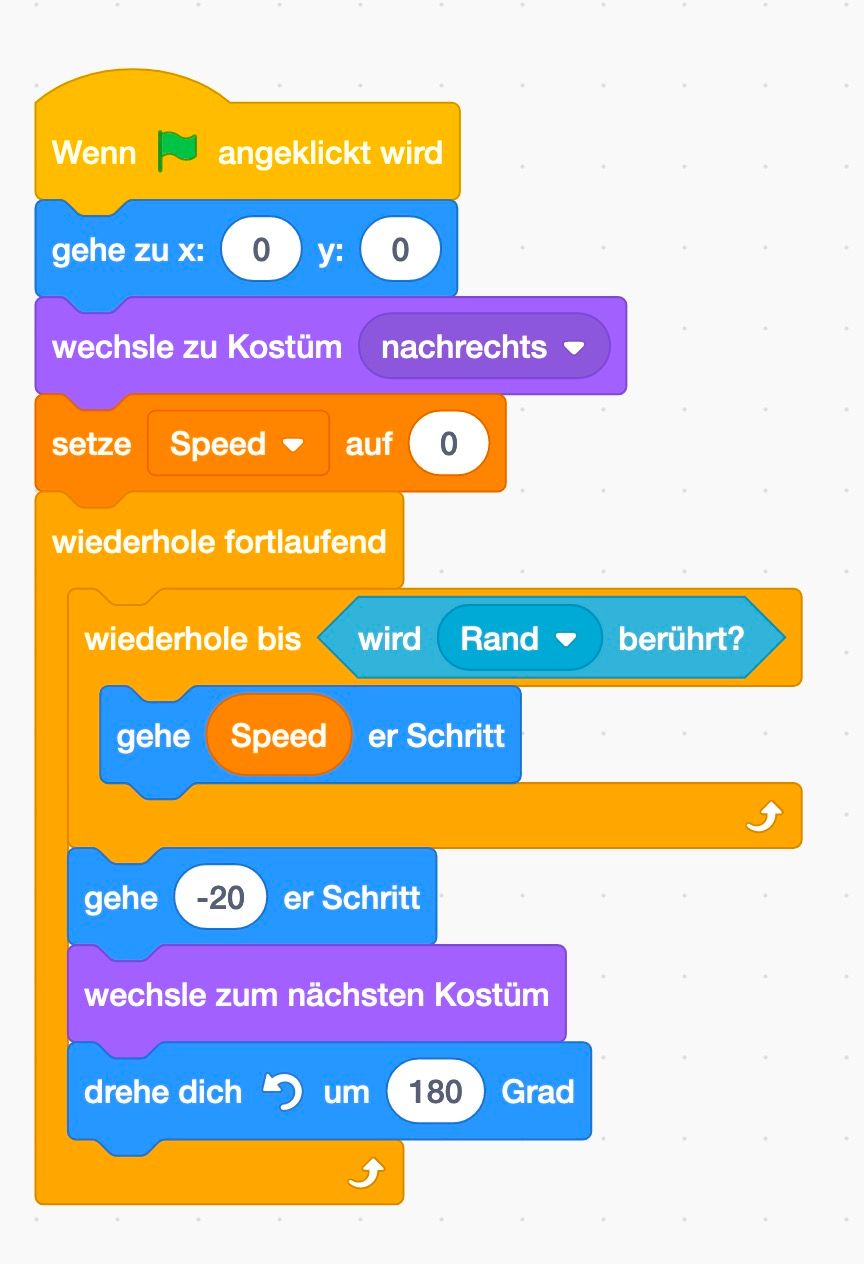
Tipp: das Auto muss wahrscheinlich auf der linken Fahrbahn fahren, quasi als Geisterfahrer, da es sehr lang ist.

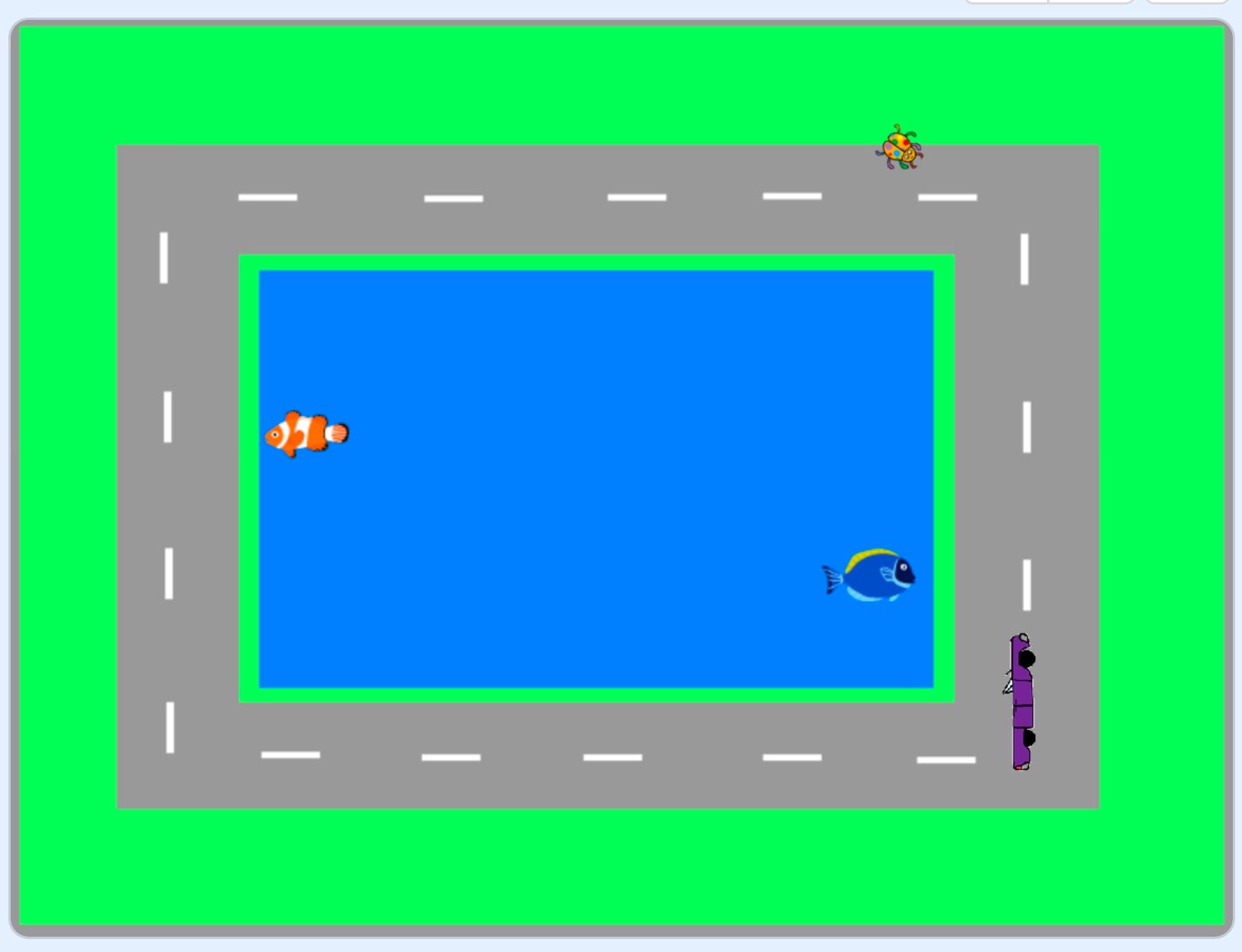
- Ändere deine Bühne so, dass ein großer blauer See in der Mitte der Straße ist.
- Lass zwei Fische darin schwimmen, sie sollen von links nach rechts immer weiter ihre Bahnen ziehen.
Extra-knifflig: Schaffst du es, dass der Fisch die Kostüme so wechselt, dass er nichtauf dem Kopf
nach links schwimmt? - Lass einen Käfer außen auf dem grünen Bereich kreuz und quer herumlaufen. (Suchbegriff: Bug)
Tipp: Benutze einen dünnen äußeren Rahmen, der ebenfalls die Farbe der Straße hat.


https://www.tutory.de/entdecken/dokument/8632e9b8
Ein Auto mit Gaspedal
Starte mit dem Video!
Nun wollen wir das Auto ein bisschen besser steuern. Bisher fährt es immer in derselben Geschwindigkeit. Jedes Mal, wenn die Schleife durchlaufen wird, geht es um 5 Schritte nach vorne. Das können wir variieren, also veränden.
Datei>
Neu.
Erledige die Schritte in genau dieser Reihenfolge!
Füge außerdem wieder ein Auto ein (Größe 50) und schalte die Katze unsichtbar.
auf dem Kopfzurück fährt.
Benutze hier den Block <wird (Rand) berührt?>. Orientiere dich ansonsten an dem Code von Wir fahren hin und her.
Ziehe dazu aus der Palette Ereignisse den Block Wenn Taste (Leertaste) gedrückt wird in den Programmierbereich und verändere Leertaste in Pfeil nach oben.
Aus der Palette Variablen fügst du den Block ändere (meine Variable) um (1) darunter. Ändere meine Variable in Speed um.
gehtdas Auto bisher immer einen 5er Schritt. Die Zahl (5) ersetzen wir durch die Variable Speed. Ziehe diese aus der Palette Variablen auf die Zahl.
Setze außerdem beim Klick auf grüne Fahne Speed auf 0.





13fahren kannst?
https://www.tutory.de/entdecken/dokument/8632e9b8
Variablen
flexibelzu bleiben, benutzt man in der Informatik Variablen.
Eine Variable ist also ein änderbarer Wert.
- Wir benutzen Variablen, um Werte (wie oder ) unter einem eindeutigen, klaren Namen (in unserem Beispiel ist der Name ) zu speichern und später wieder zu .
- Aus der Sicht eines Computers, ist eine Variable ein mit einem bestimmten Namen.
- Variablen erlauben zusätzlich, dass die Werte während der Ausführung des Programms werden können und das Programm dann mit den Werten weiter läuft.
- Man kann beim Programmieren mehrere verschiedene Variablen erstellen. Das Fachausdruck dafür lautet
Variablen
- Im Programm muss man der neuen Variablen dann auch einen Startwert zuweisen. Dies nennt man in der Informatik
die Variable
.
https://www.tutory.de/entdecken/dokument/8632e9b8
Weitere Übungen zu Variablen 1

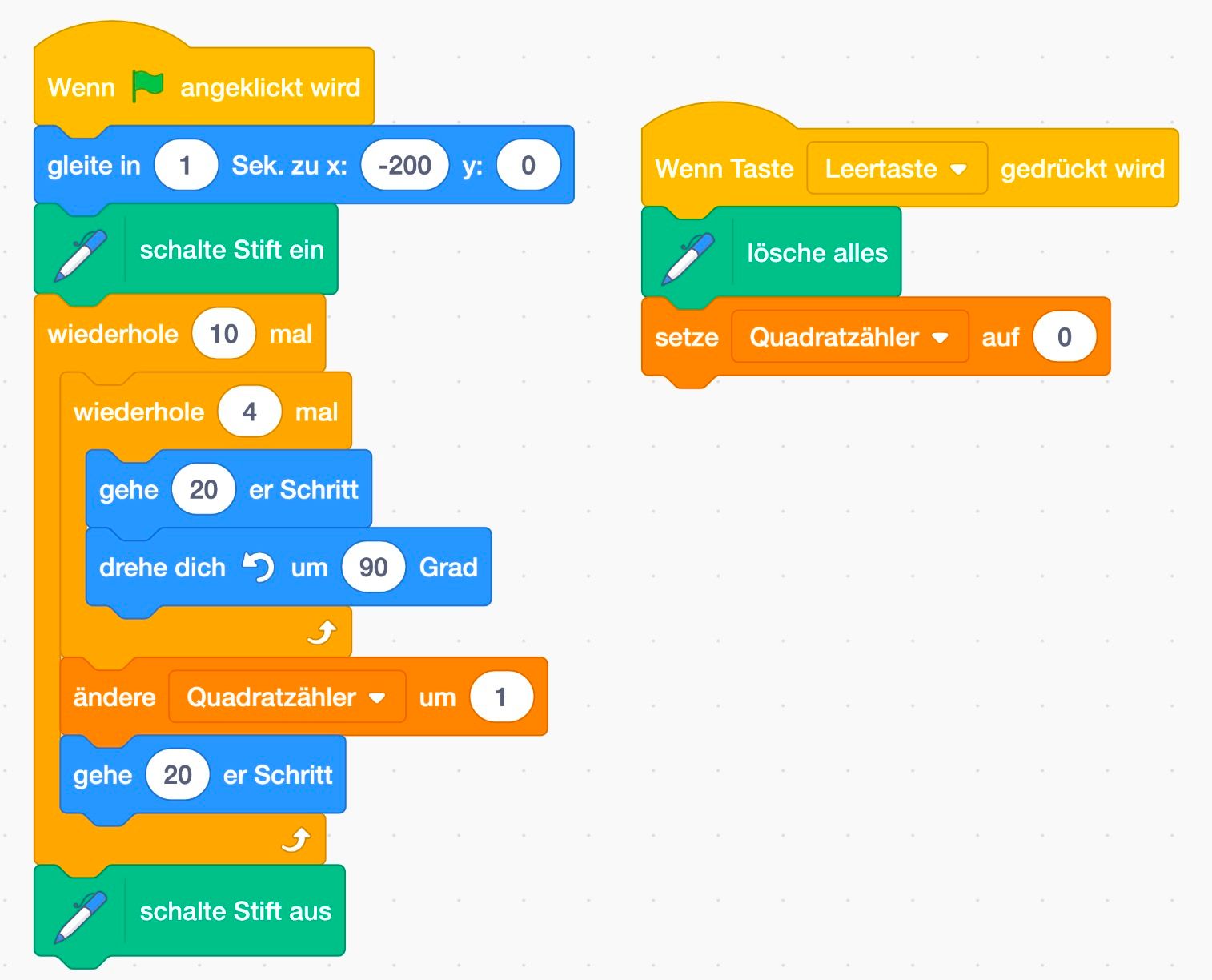
- Deklariere die Variable
Quadratzähler
, die bei jedem neuen Quadrat um 1 erhöht wird. - Erstelle Code, so dass mit der Leertaste die bisherige Zeichnung gelöscht wird und der Quadratzähler auf
0
zurückgesetzt wird. - Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name

- Beim Ausprobieren, ist es gut, schnell
reset
drücken zu können
Erstelle Code, der bei Druck auf die Leertaste gestartet wird:
> Stift wird ausgeschaltet
> Alle Zeichnungen des Stifts werden gelöscht
> Setze die Katze auf X=0 und Y=0
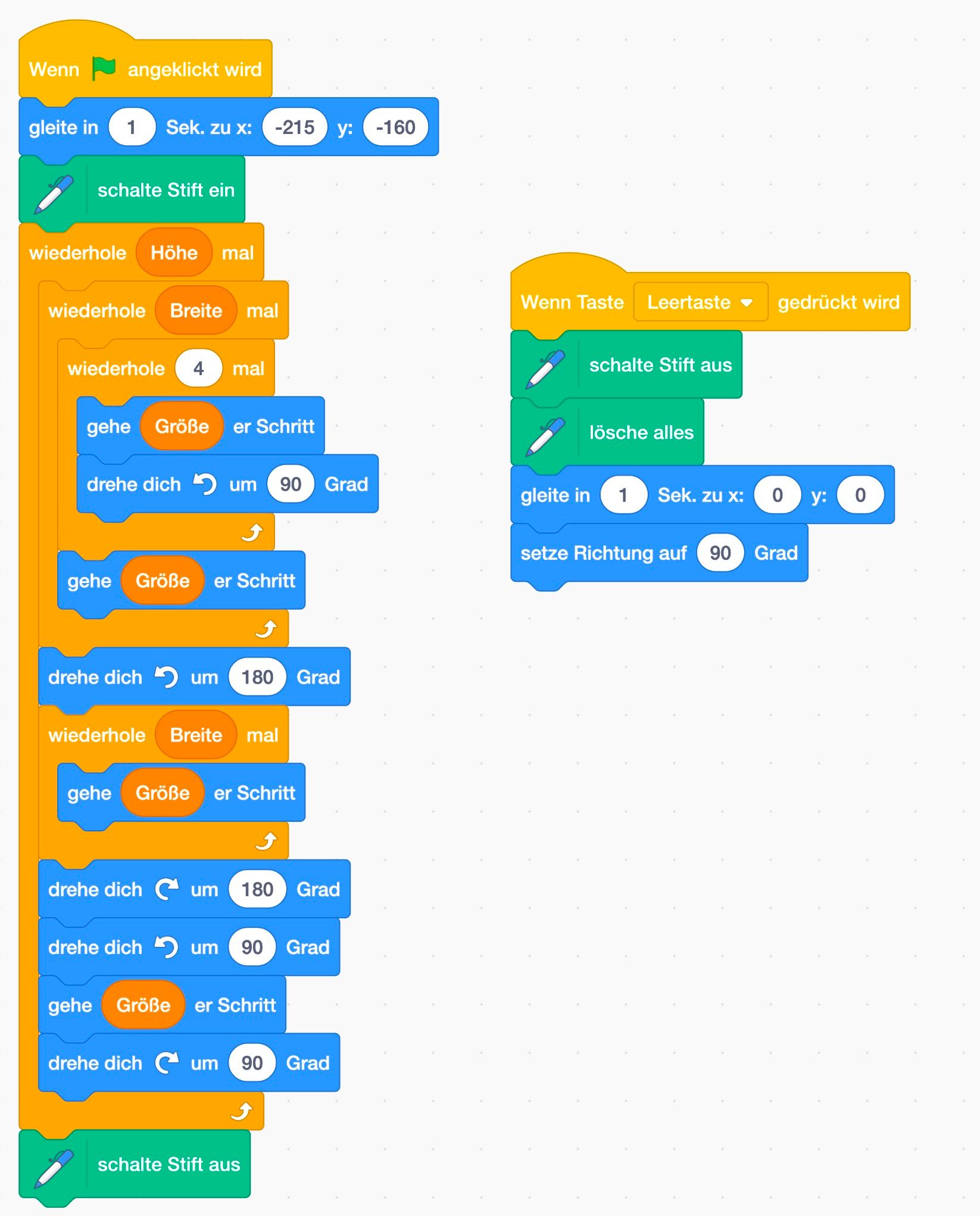
> Setze Richtung auf 90 Grad - Es ist doch sehr schade, dass der Code nur
langweilig
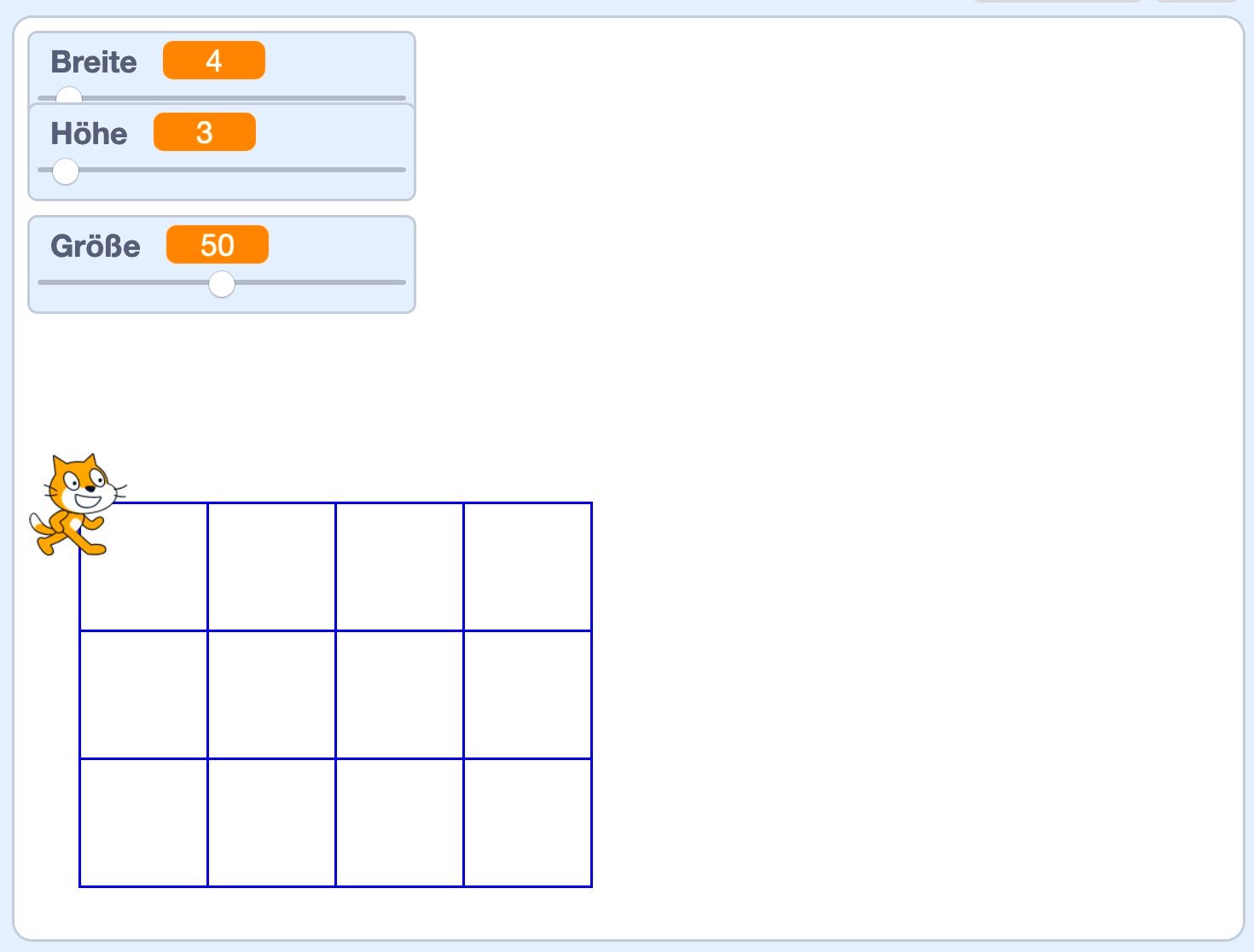
immer hundert quadrat zeichnet. Das sollte flexibler werden.
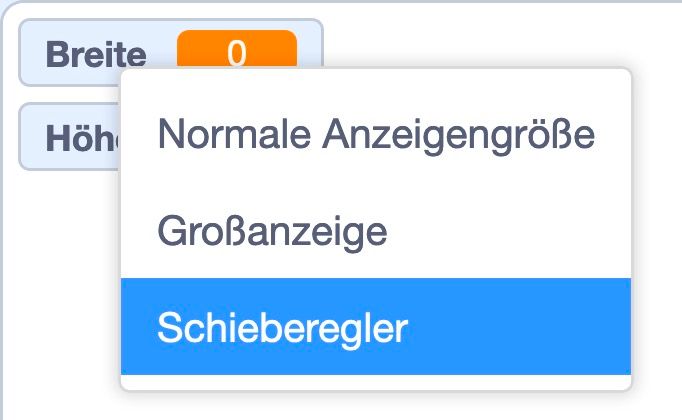
Mit Hilfe von Variablen ist dies kein Problem. Deklariere die beiden VariablenHöhe
undBreite
. - Mache je einen Rechtsklick auf die beiden Variablen in der Bühne und wähle aus: Schieberegler.
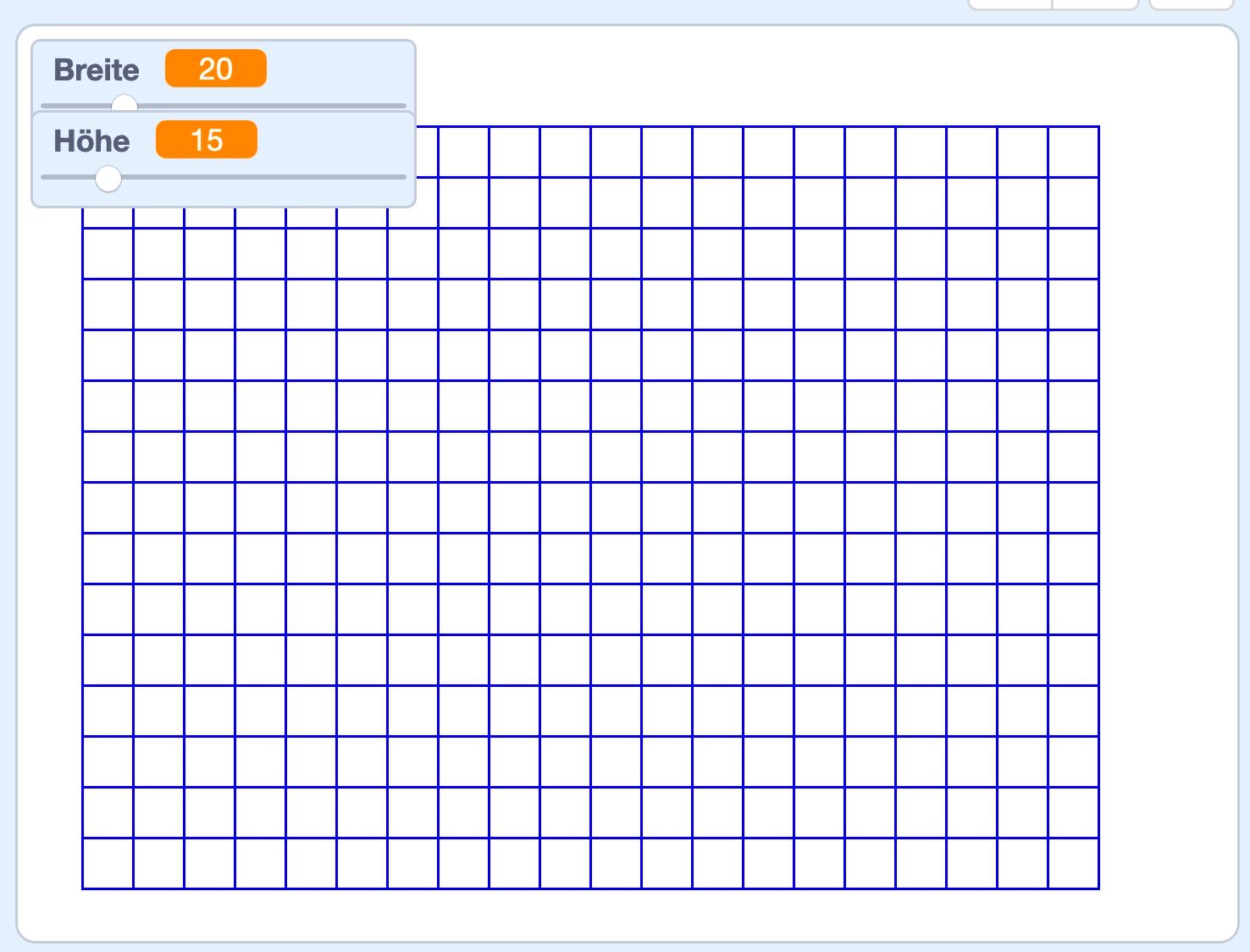
- Setze nun die Variable an den richtigen Stellen ein, sodass du mit den beiden Schiebereglern die Höhe und die Breite der Kästchenzeichnung einstellen kannst.
- Deklariere eine weitere Variable
Größe
. Nutze sie, um die Größe der Kästchen mit einem Schieberegler einstellen zu können. - Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name



https://www.tutory.de/entdecken/dokument/8632e9b8
Weitere Übungen zu Variablen 1


https://www.tutory.de/entdecken/dokument/8632e9b8
Weitere Übungen zu Variablen 2: Der Katzenrechner
Mit den Variablen steht uns eine ganz neue Welt offen: Die Computerverarbeitung von Zahlen. Das fanden die Menschen schon immer super, da Rechnen doch ziemlich anstrengend ist. Das übernimmt der Rechner aber gern für uns.
Wir lassen die Katze rechnen und sprechen.

- Deklariere drei Variablen: Zahl1, Zahl2 und Zahl3
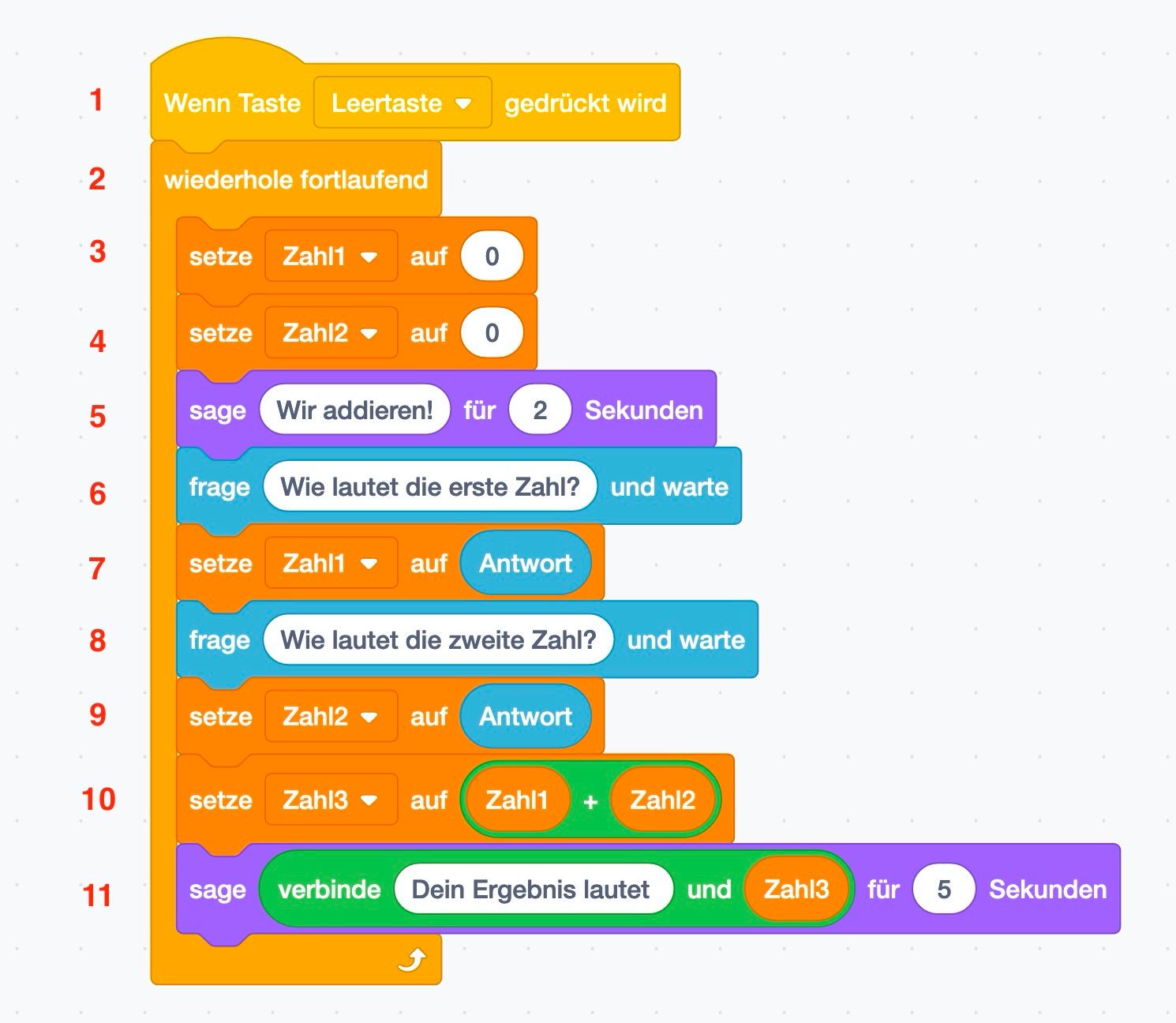
- Erstelle in einer neuen Programmoberflächen den Code nach.
- Teste, ob er tut, was er soll.
- Bitte speichere die fertige Aufgabe ab. Dateinamenschema: JJMMTT-Aufg-Name
Du hast den Code aus der vorigen Aufgabe nachgeschrieben und benutzt. Du siehst, dass er aus 11 Zeilen besteht. Erkläre jede einzelne Zeile.
1) Sobald die Leertaste gedrückt wird, wird der Code gestartet.
2) Damit man den Katzenrechner nicht nach jeder Rechnung neu starten muss, läuft er in einer Endlosschleife.
3) Die Variable Zahl1 wird mit 0 initialisiert.
4) Die Variable ...
https://www.tutory.de/entdecken/dokument/8632e9b8
Ein Katzenrechner kann nicht nur addieren!
Starte mit dem Video!
Ein Taschenrechner, der nur addieren kann? Das taugt nicht viel. Also lass ihn uns verbessern:
Erledige die Schritte in genau dieser Reihenfolge!
> Deklariere die Variable Operation.
> Benenne die Variable Zahl3 um in Lösung mit einem Rechtsklick in der Palette Variablen.
Ändere außerdem die Ausspruch
Wir addierenum in
Wir rechnen!
"Wie möchtest du rechnen? + - /
*/
Der
steht fürgeteilt". Setze die Variable Operation auf die Antwort.
Diese Abfrage sollte nach der Abfrage für Zahl1 erfolgen.
Füge ihn ein.
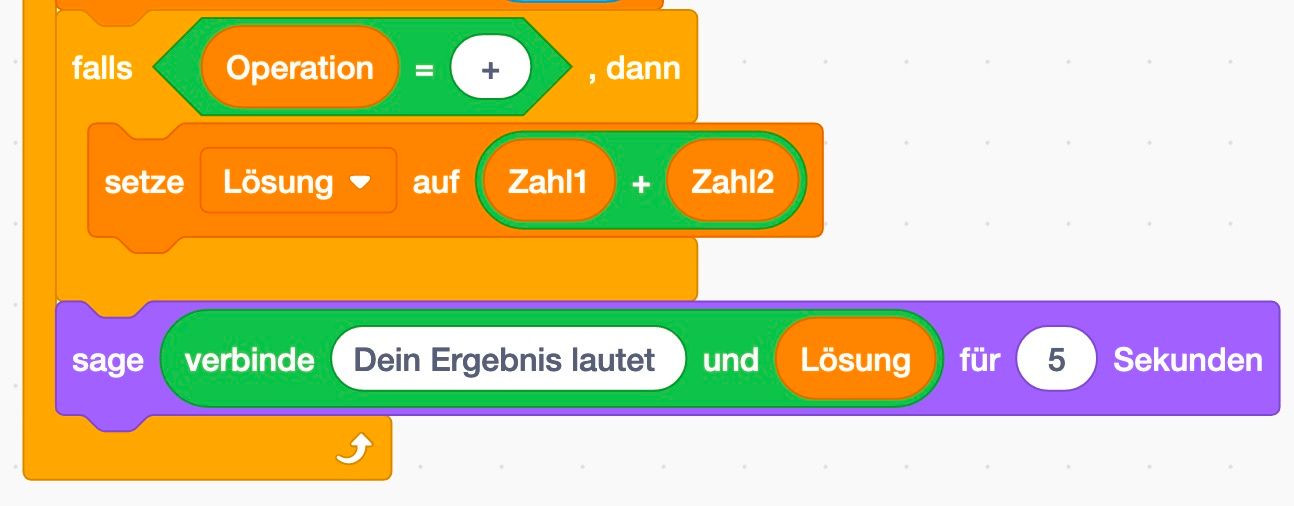
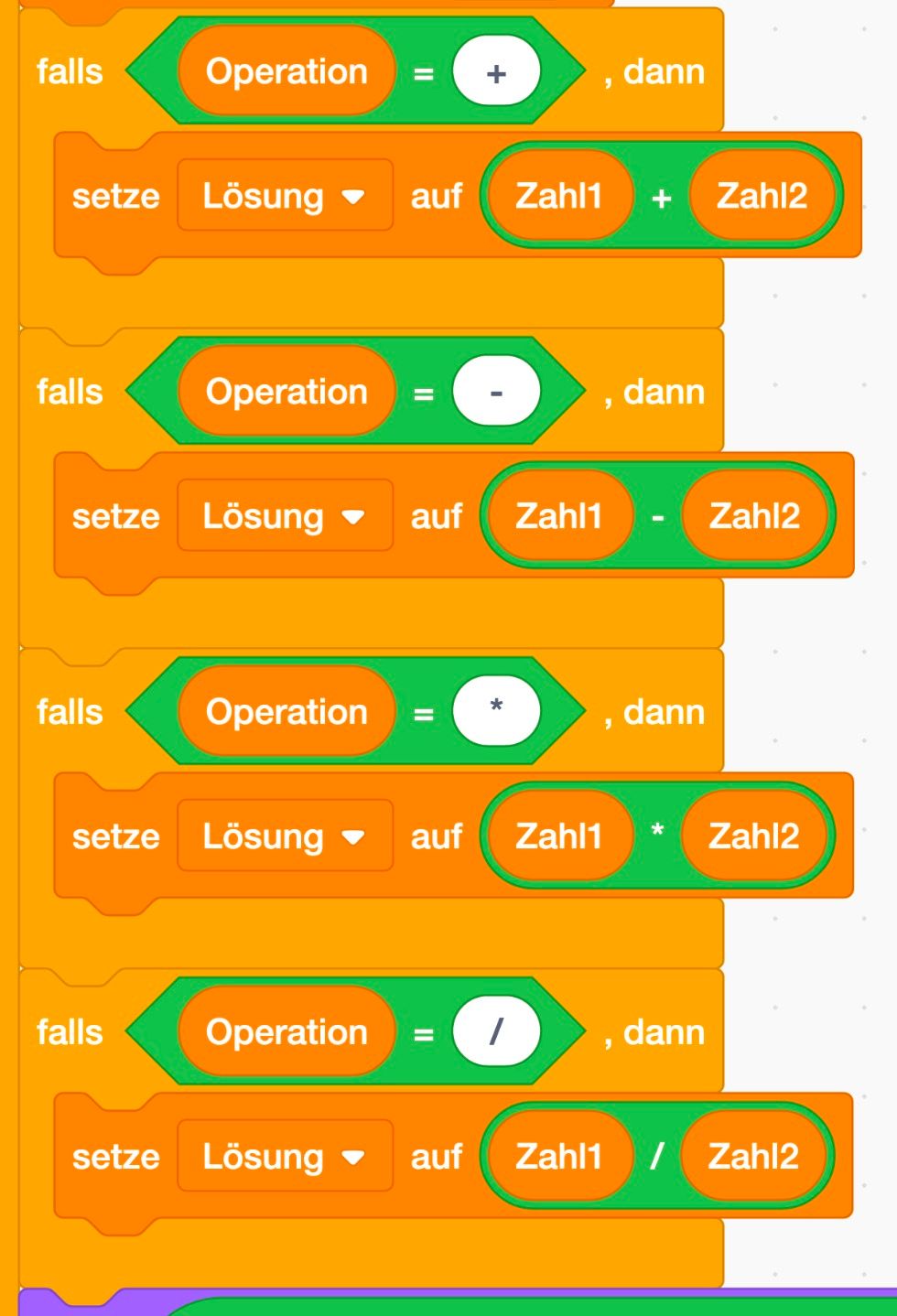
In die Bedingung, also in das Feld < >, setzt du aus der Palette Operatoren den Block
Setze in das erste Feld die Variable Operation und in das zweite das Zeichen +.
Vergleiche mit dem Bild links.
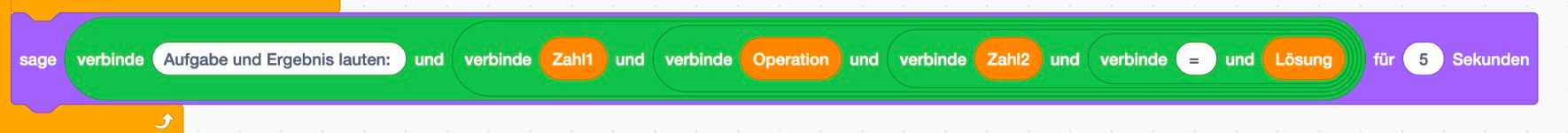
Die Katze soll sagen:
Aufgabe und Ergebnis lautenund anschließend die Variablen Zahl1, Operator, Zahl3 zeigen. Darauf folgt ein
=und die Variable Lösung.




https://www.tutory.de/entdecken/dokument/8632e9b8
Verzweigungen
Bisher ist immer brav eins nach dem anderen passiert. Aber beim Katzenrechner würde dies wenig Sinn ergeben:
Wenn die Katze nicht weiß, ob sie addieren, subtrahieren, multiplizieren oder dividieren soll, und einfach alle Rechenoperationen ausführt, dann braucht man sie auch gar nicht erst fragen.
Die Katze muss also wissen, welchen "Rechenweg" sie einschlagen soll.
Den Weg der Addition oder den Weg der Subtraktion oder ... oder ...
Die Auswahl des Weges gibt das Rechensymbol vor, welches der Nutzer eingeben muss.
Dort stehen zwar 4 Zeilen Code, es wird aber immer nur eine Zeile Code ausgeführt.
Der Code, der Weg "verzweigt" sich an dieser Stelle und die Katze geht nur den Weg, der zu der Bedingung passt.
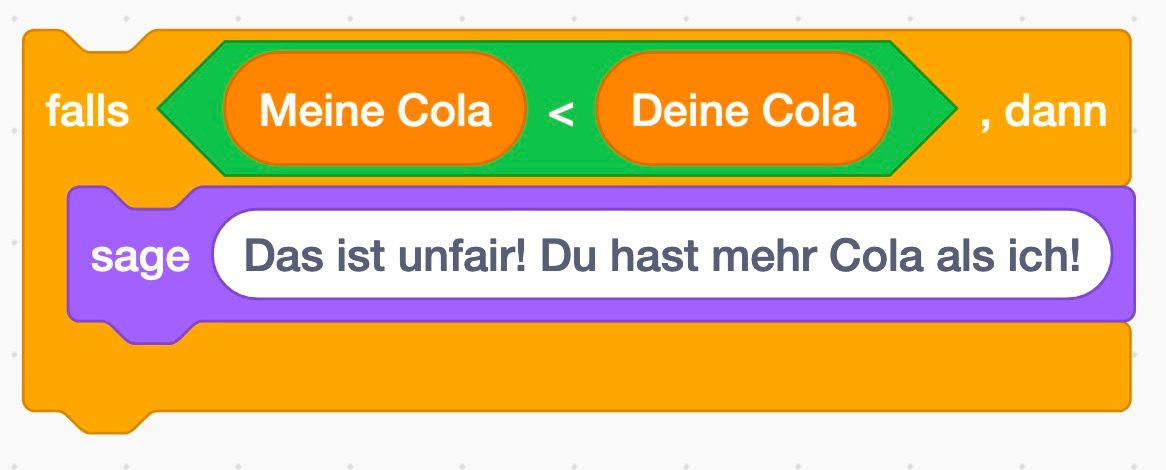
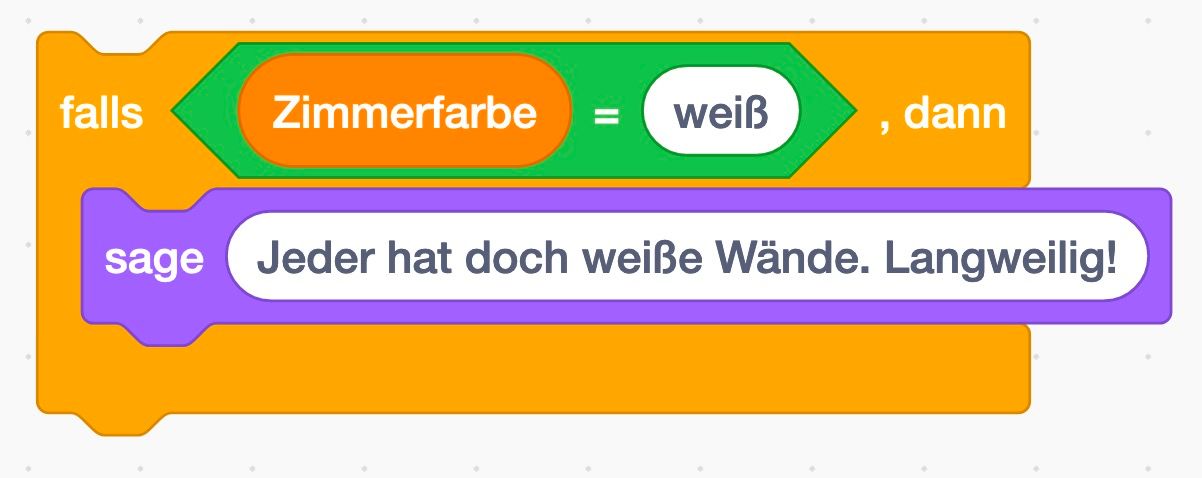
Das ist wie im echten Leben:
Falls Schnee fällt > zieh einen Mantel an.
Falls Regen fällt > nimm einen Regenschirm mit.
Falls die Sonne scheint > benutze Sonnencreme.
Falls dein Zimmer unordnentlich ist > räume es auf.
usw.

sind Programmcode, der ausgeführt wird, wenn eine bestimmte Bedingung erfüllt ist.
Man sagt auf "Falls ... dann ..." bzw. "Falls dies dann das" - Verknüpfung dazu.
(In Englisch: If ... then ... oder "If this then that").

https://www.tutory.de/entdecken/dokument/8632e9b8
Übungen zu Verzweigungen

Die Katze macht so weiter, wie sie kann. Sie hat nämlich nur für die vier Rechenoperationen einen Code, den sie ausführen kann. Bei allen anderen Eingaben gibt sie am Ende einfach den Initialisierungswert von
Lösungaus.
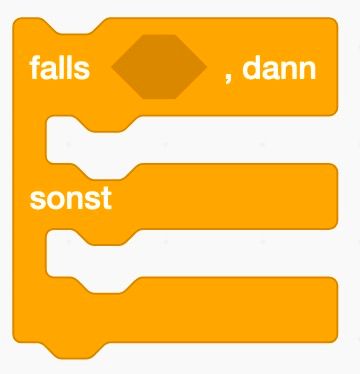
Dies kann man mit dem nebenstehenden Block lösen.
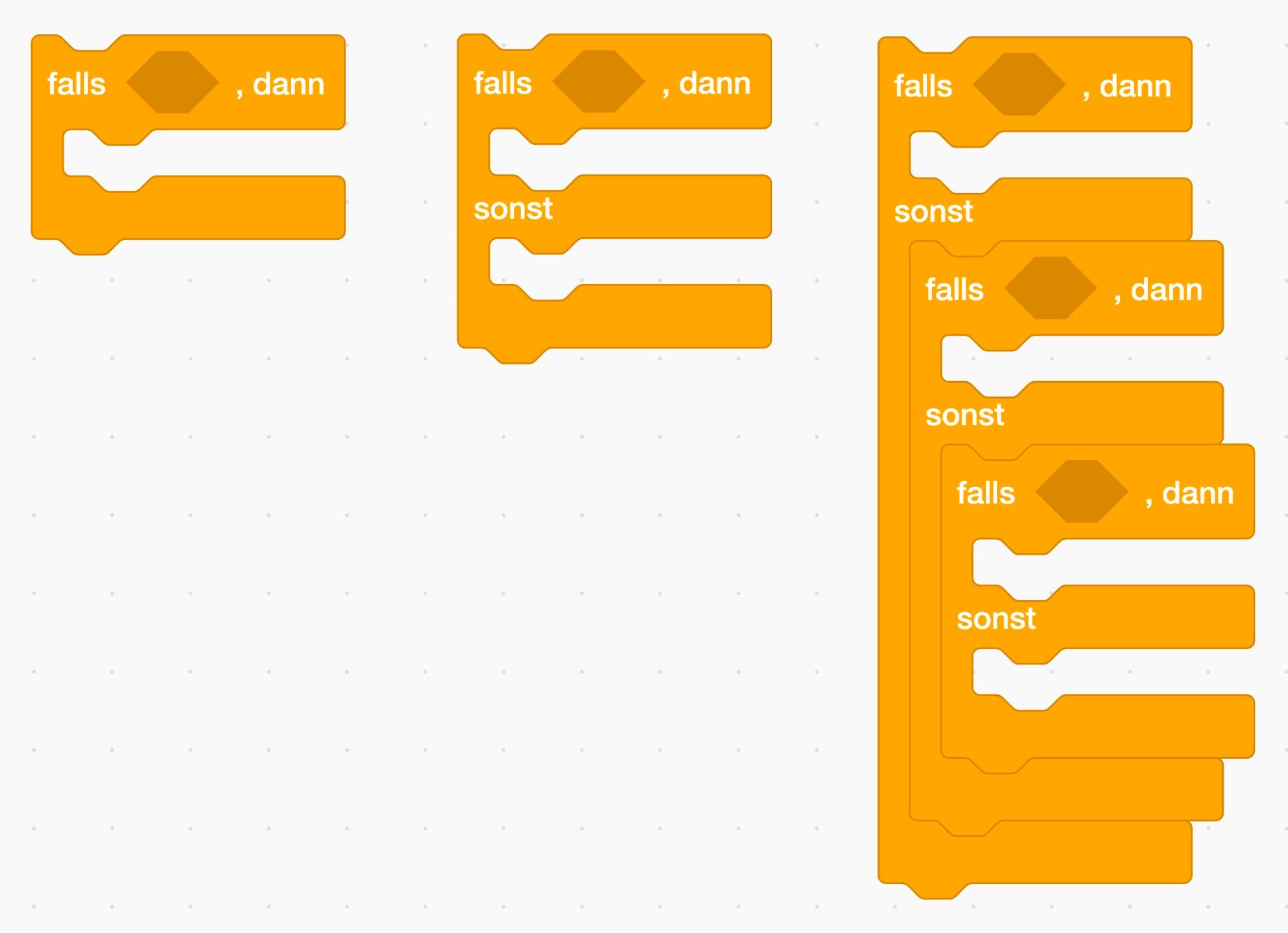
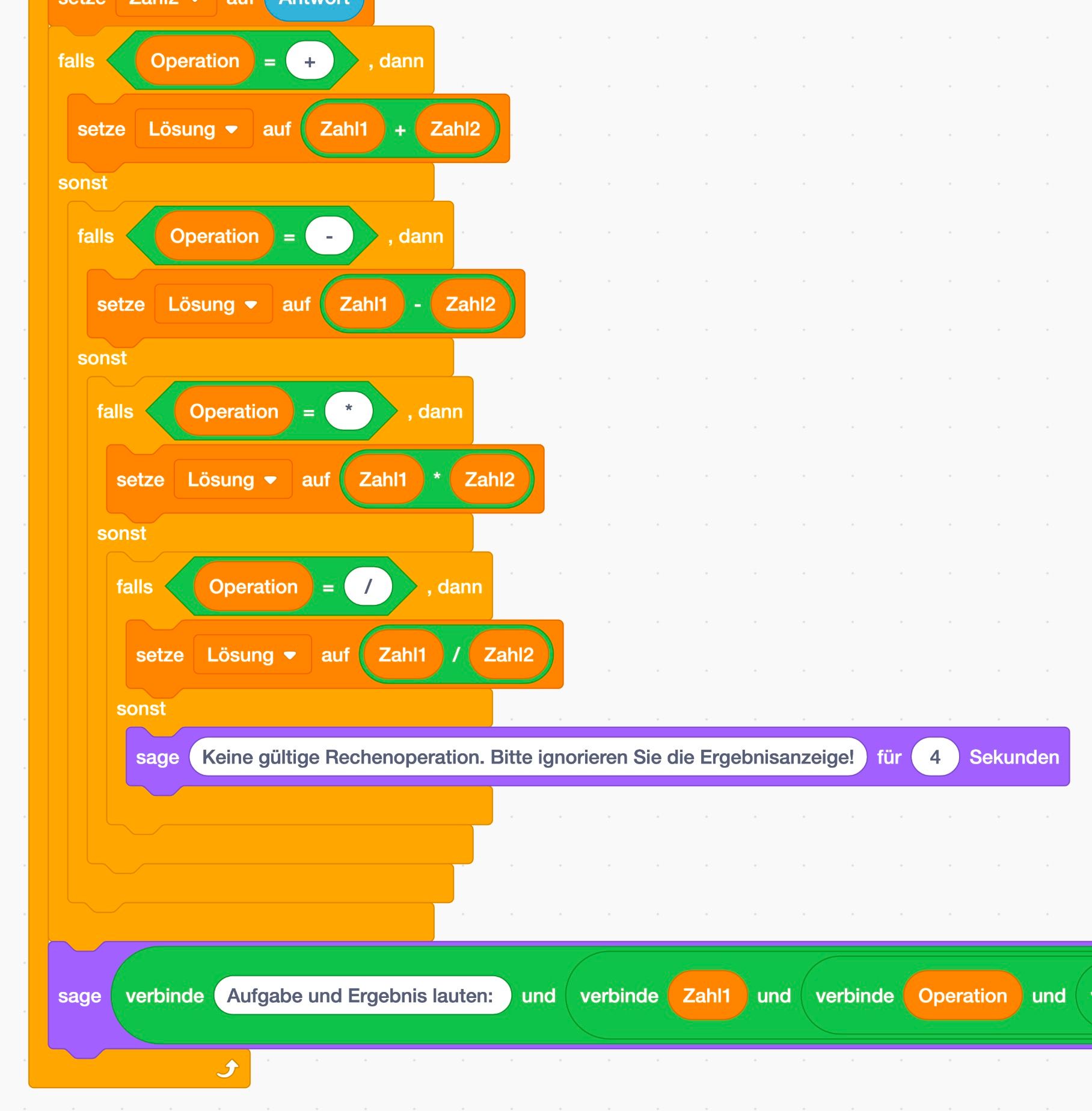
Ersetze im Katzenrechnercode die
Falls-Blöcke durch den nebenstehenden
falls - sonst-Block.
Füge unter
sonstden nachfolgenden Code ein. Am Ende sollte die Katze sagen
Keine gültige Rechenoperation. Bitte ignorieren Sie die Ergebnisanzeige!.

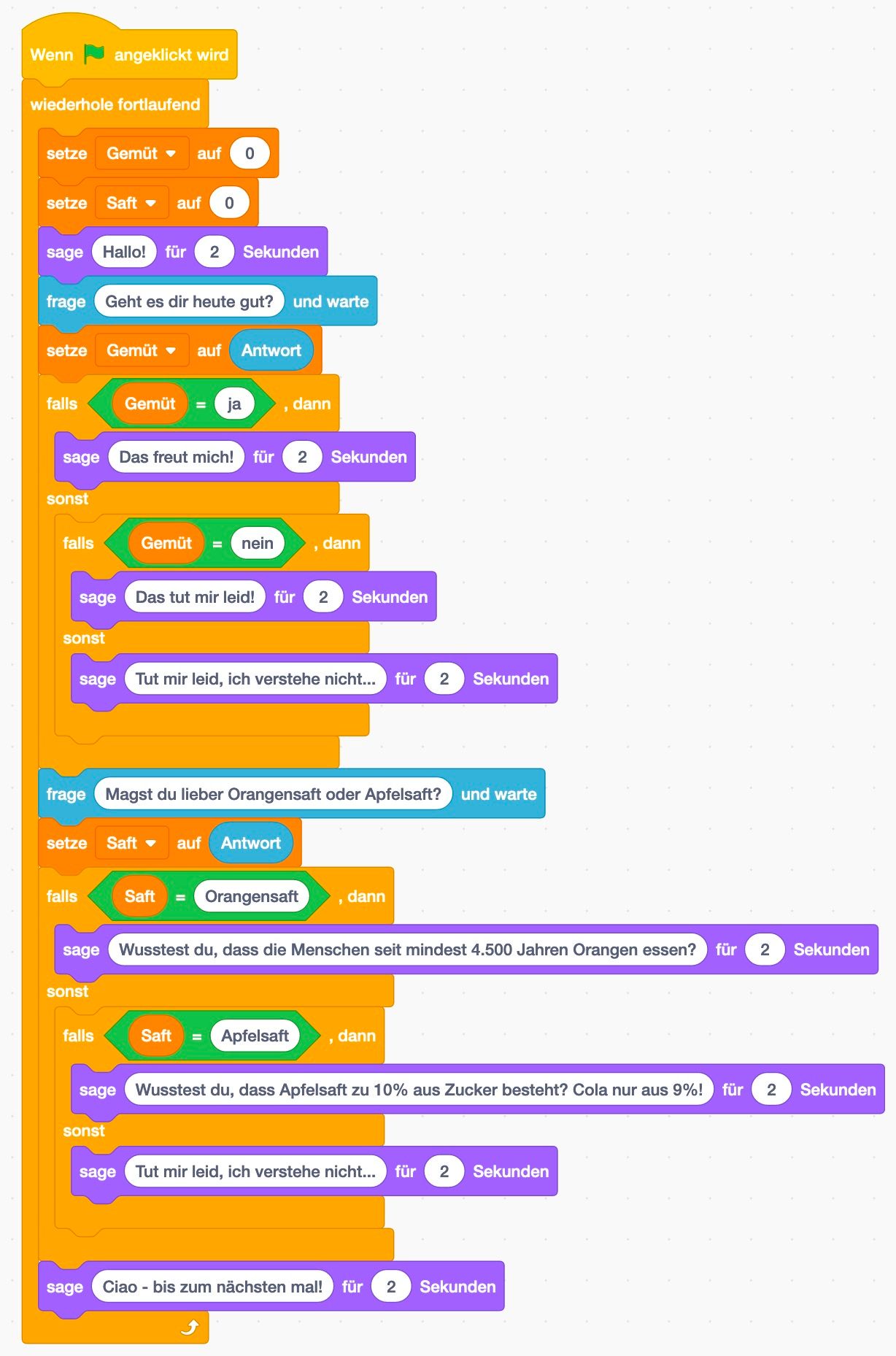
Die Katze soll sich mit dir unterhalten, Fragen stellen und darauf antworten. Sei kreativ, in dem was sie fragt und antwortet. Am besten stellst du
oder-Fragenbzw.
ja oder nein-Fragen. Die Katze soll aber mindestens die vorgegebenen Fragen stellen.
Gibt der Mensch eine unbekannte Antwort ein, soll die Katze sagen
Tut mir leid, ich verstehe nicht.
Du musst wirder die
falls-sonst-Blöckeineinander verschachteln.
- Geht es dir heute gut?
(falls ja:Das freut mich!
;
falls nein:Das tut mir leid!
)
- Magst du lieber Orangensaft oder Apfelsaft?
(falls O:Wusstest du, dass die Menschen seit mindest 4.500 Jahren Orangen essen?
;
falls A:Wusstest du, dass Apfelsaft zu 10% aus Zucker besteht? Cola nur aus 9%!
)
Nutze eine weitere Variable, die die Schrittweite
zurück vom Grünenfestlegt. Lass diese Variable mit Hilfe von mal -1 ( *-1) berechnen. So kannst du es schaffen, dass jede Geschwindigkeit möglich ist.
https://www.tutory.de/entdecken/dokument/8632e9b8
Musterlösung


https://www.tutory.de/entdecken/dokument/8632e9b8
Exkurs - Aussagenlogik
Sieh dir das Video rechts an. Aussagenlogik ist nicht so ganz einfach, schau es dir einfach ein paar Mal an - du wirst den Dreh sicher herausbekommen.
Erledige außerdem die Scratch-Aufgabe am Ende. Wenn du in dem Thema sicher bist, dann erledige die Aufgaben unten.
- Aussagen können eine von zwei Eigenschaften haben. Welche beiden Eigenschaften sind das?
- Kann sich die Eigenschaft einer Aussage ändern?
- Zeichne das Symbol der Negation und nenne ein Synonym (
ein anderes Wort für
) Negation.
- Nenne beiden Möglichkeiten zur Verknüpfung bzw. Kombination von Aussagen und zeichne die jeweiligen Symbole.
- Ergänze folgende Wahrheitstafeln.

Aussage 1: Das Kleid ist gelb. | Aussage 2: Die Kinder tanzen. | Aussage 1 ∧ Aussage 2 |
|---|---|---|
0 (falsch) | 0 (falsch) |
|
| 1 (richtig) | 0 (falsch) |
1 (richtig) | 0 (falsch) |
|
|
| 1 (richtig) |
Nenne die Aussagenkombination, die für das Bild stimmt:
Aussage 1: Der Hase frisst. | Aussage 2: Der Baum hat Blätter. | Aussage 1 ∨ Aussage 2 |
|---|---|---|
0 (falsch) | 0 (falsch) |
|
0 (falsch) | 1 (richtig) |
|
1 (richtig) | 0 (falsch) |
|
|
| 1 (richtig) |

https://www.tutory.de/entdecken/dokument/8632e9b8
Übungen - Aussagenlogik 1

Überprüfe, ob sie wahr (1) oder falsch (0) sind.
- ¬ a)
- ¬ b)
- ¬ c)
- ¬ d)
- ¬ e)
- ¬ f)
- ¬ g)
- ¬ h)
- ¬ a)
- ¬ c)
- ¬ d)
- ¬ e)
- a) ∧ d)
- b) ∧ g)
- ¬ c) ∧ e)
- ¬ d) ∨ f)
- e) ∨ c)
- ¬ f) ∧ ¬a)
https://www.tutory.de/entdecken/dokument/8632e9b8
Übungen - Aussagenlogik 2
- x ≥ 0
- x < 12
- Y ist eine positive Zahl
- In der Variable Operation ist der Wert + gespeichert
- Auf dem Motorrad sitzt mindestens ein Mensch.
- Die Schublade ist leer.
- Bei einem Fußballspiel sind genau 22 Spieler auf dem Feld.
- Heute wird es höchstens 13°C warm werden.

Falls-und-dann-Bedingungendie Negation:
- falls
dann - falls
dann - falls
dann - falls
dann



https://www.tutory.de/entdecken/dokument/8632e9b8
Exkurs - Algorithmen darstellen
Häufig lohnt es sich seinen Algorithmus vor der aufwendigen Programmierung zu notieren. So weiß man immer was man vor hatte und muss noch nicht auf die richtige Programmierung achten.
Dazu lernst du eine textbasierte und zwei grafische Notationen kennen. Sieht dir die Videos der Reihe nach an. Erledige anschließend die Aufgaben.
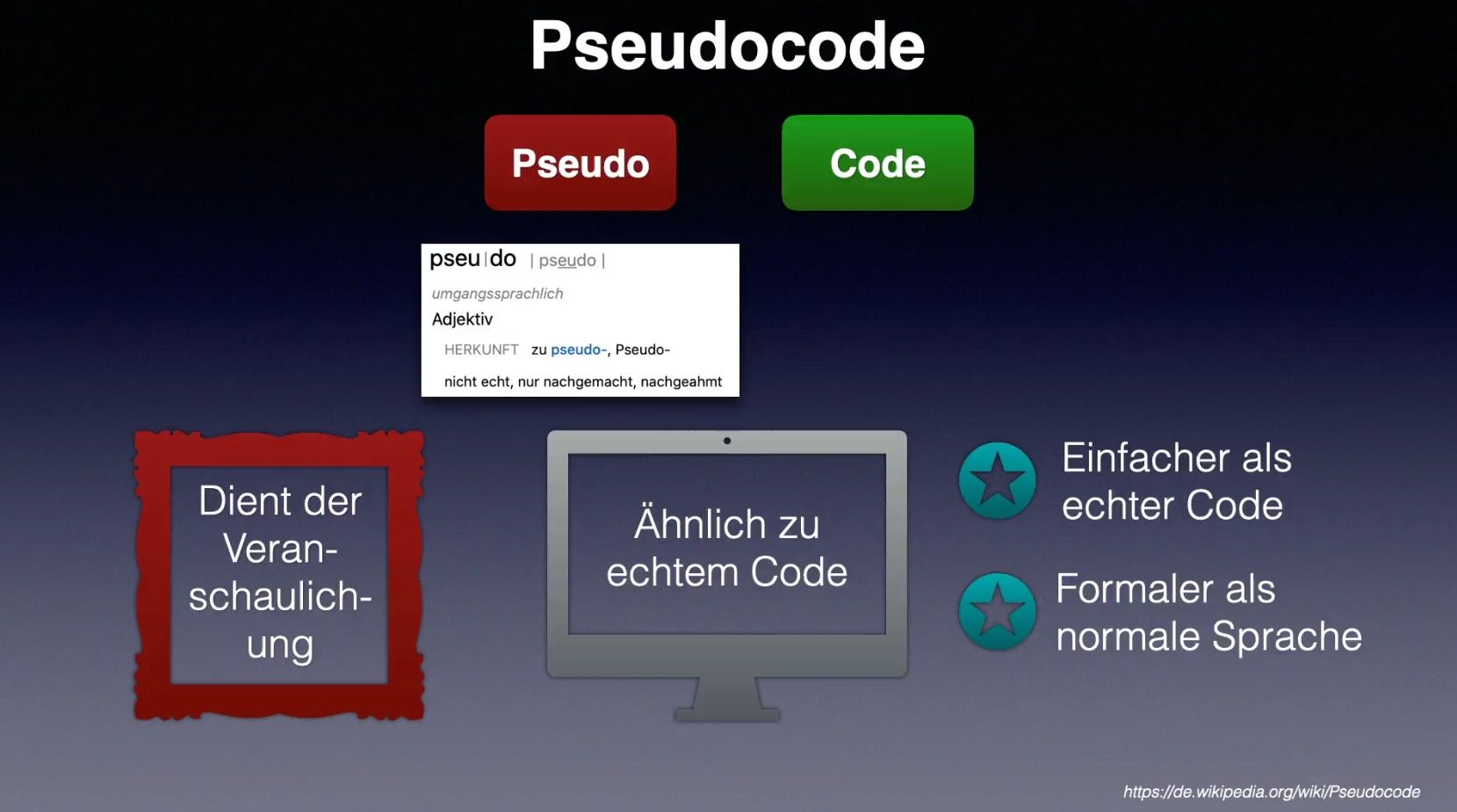
Pseudocode

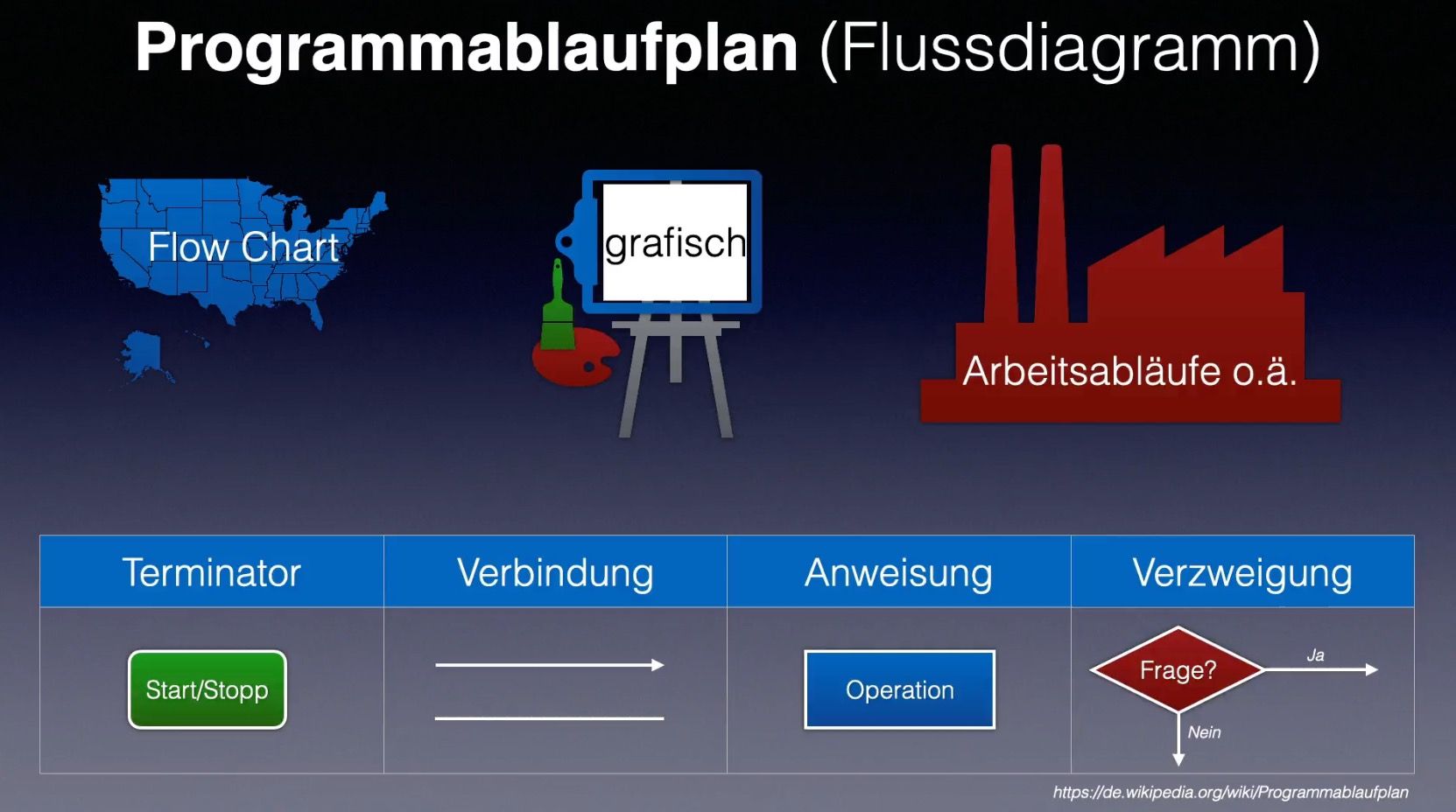
Programmablaufplan

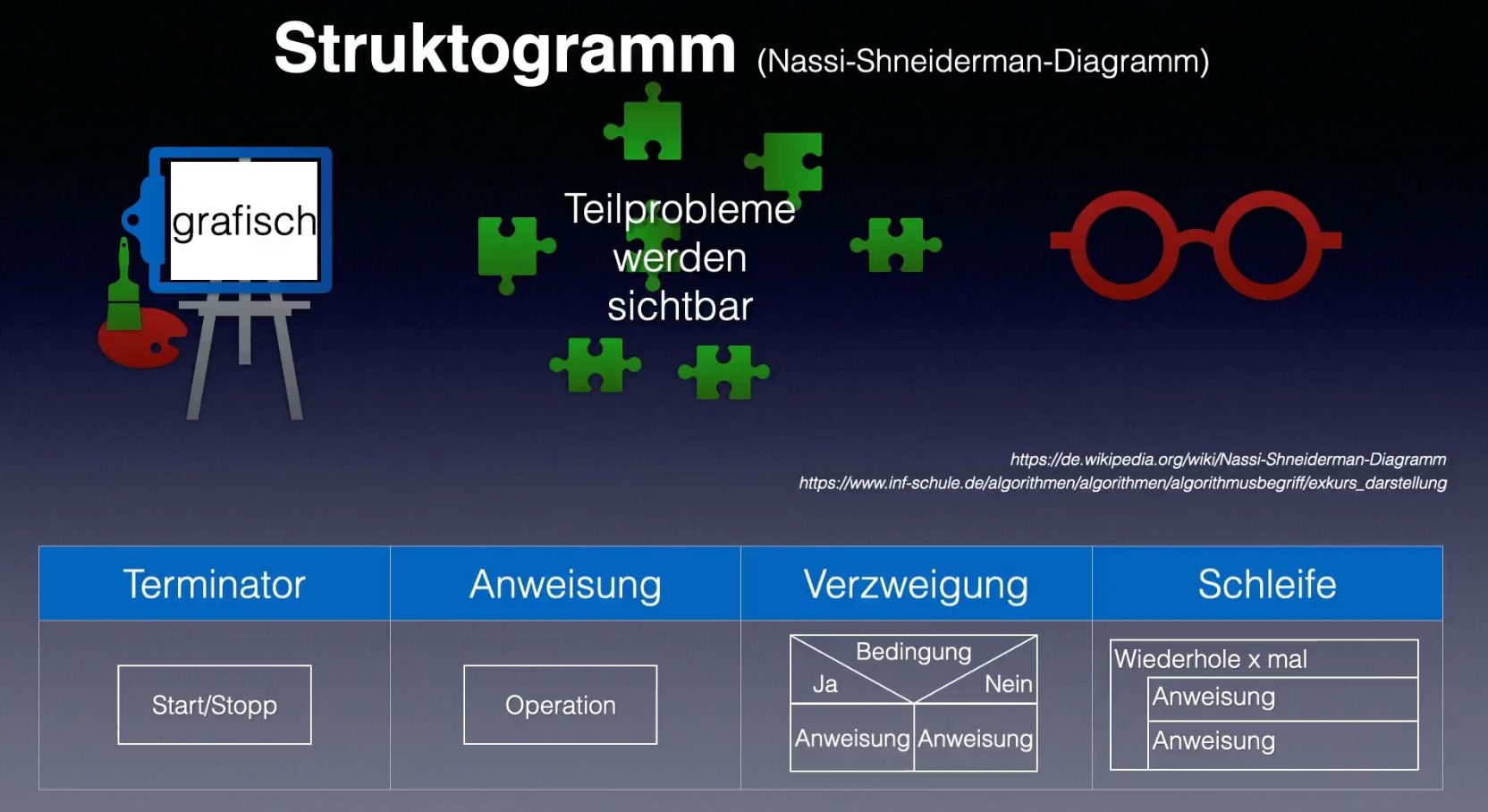
Struktogramm / Nassi-Shneidermann-Diagramm

https://www.tutory.de/entdecken/dokument/8632e9b8
Algorithmen (grafisch) darstellen - Aufgaben

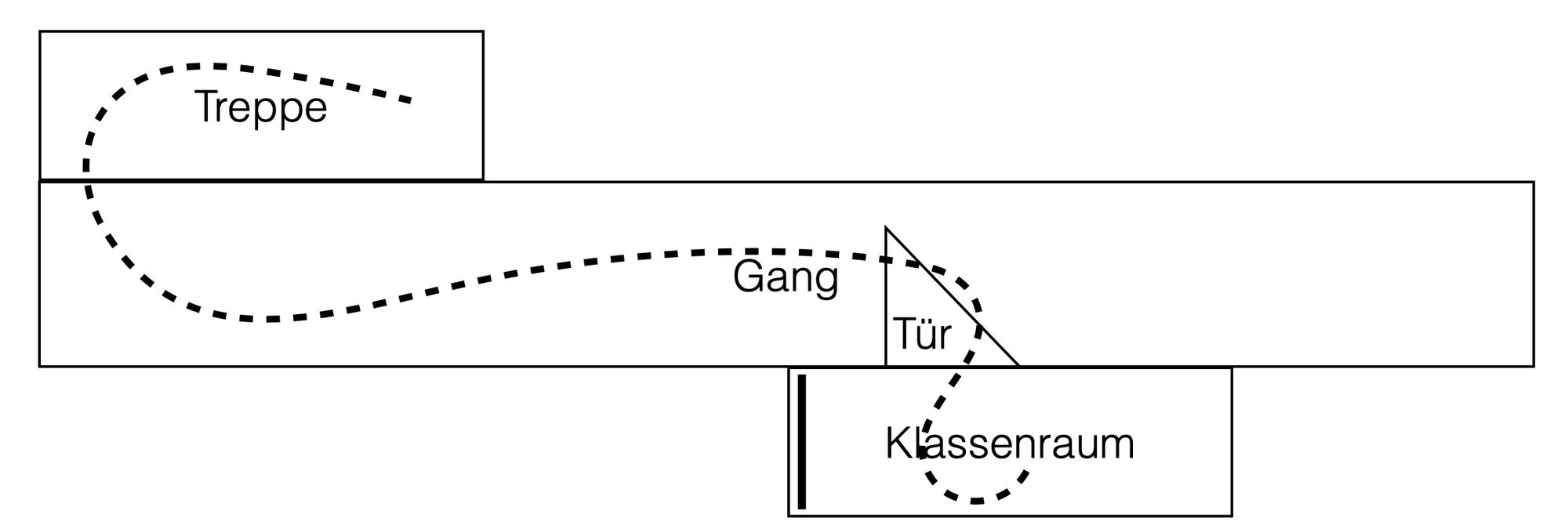
Der Weg zum Pausenhof
Zuerst musst du aufstehen.
Dann musst du dich so drehen, dass du in Richtung Tafel schaust.
Laufe dann nach vorne bis du vor der Tafel stehst, drehe dich nochmal, sodass du zur Tür schaust.
Laufe durch die Tür bis auf den Gang.
Dreh dich so, dass du nicht zum Gangende schaust.
Geh ihn entlang bis du neben einer Treppe stehst.
Dreh dich nach rechts, gehe zwei Schritte vor und drehe dich noch 1x nach rechts, sodass du vor dem Treppenabgang stehst.
Gehe die Treppe hinunter. Gehe anschließend so lange geradeaus, bis du auf dem Schulhof bis.
Zuerst musst du aufstehen.
Dann musst du dich so drehen, dass du in Richtung Tafel schaust.
Laufe dann nach vorne bis du vor der Tafel stehst, drehe dich nochmal, sodass du zur Tür schaust.
Laufe durch die Tür bis auf den Gang.
Dreh dich so, dass du nicht zum Gangende schaust.
Geh ihn entlang bis du neben einer Treppe stehst.
Dreh dich nach rechts, gehe zwei Schritte vor und drehe dich noch 1x nach rechts, sodass du vor dem Treppenabgang stehst.
Gehe die Treppe hinunter. Gehe anschließend so lange geradeaus, bis du auf dem Schulhof bis.
Der Weg zum Pausenhof
1
2
3
4
5
6
7
8
9
10
11
Der Weg zum Pausenhof an.
Im Video wurde dieser Text in die verschiedenen Darstellungsformen umgewandelt. Schreibe bzw. zeichne diese ab und ergänze bis zum Ende.

Wähle eine der drei Darstellungsformen für Algorithmen aus und wandle das Rezept um.
Achtung: Die Zutaten müssen noch abgewogen bzw. abgezählt werden! Du hast noch nicht die korrekte Menge vorliegen!
Zutaten
Anleitung
Quelle: https://www.einfachbacken.de/rezepte/pfannkuchen-das-schnelle-grundrezept
https://www.tutory.de/entdecken/dokument/8632e9b8
Das erste Spiel

Jetzt bist du ausgestattet, um dein erstes "richtiges" Programm bzw. Spiel zu programmieren!
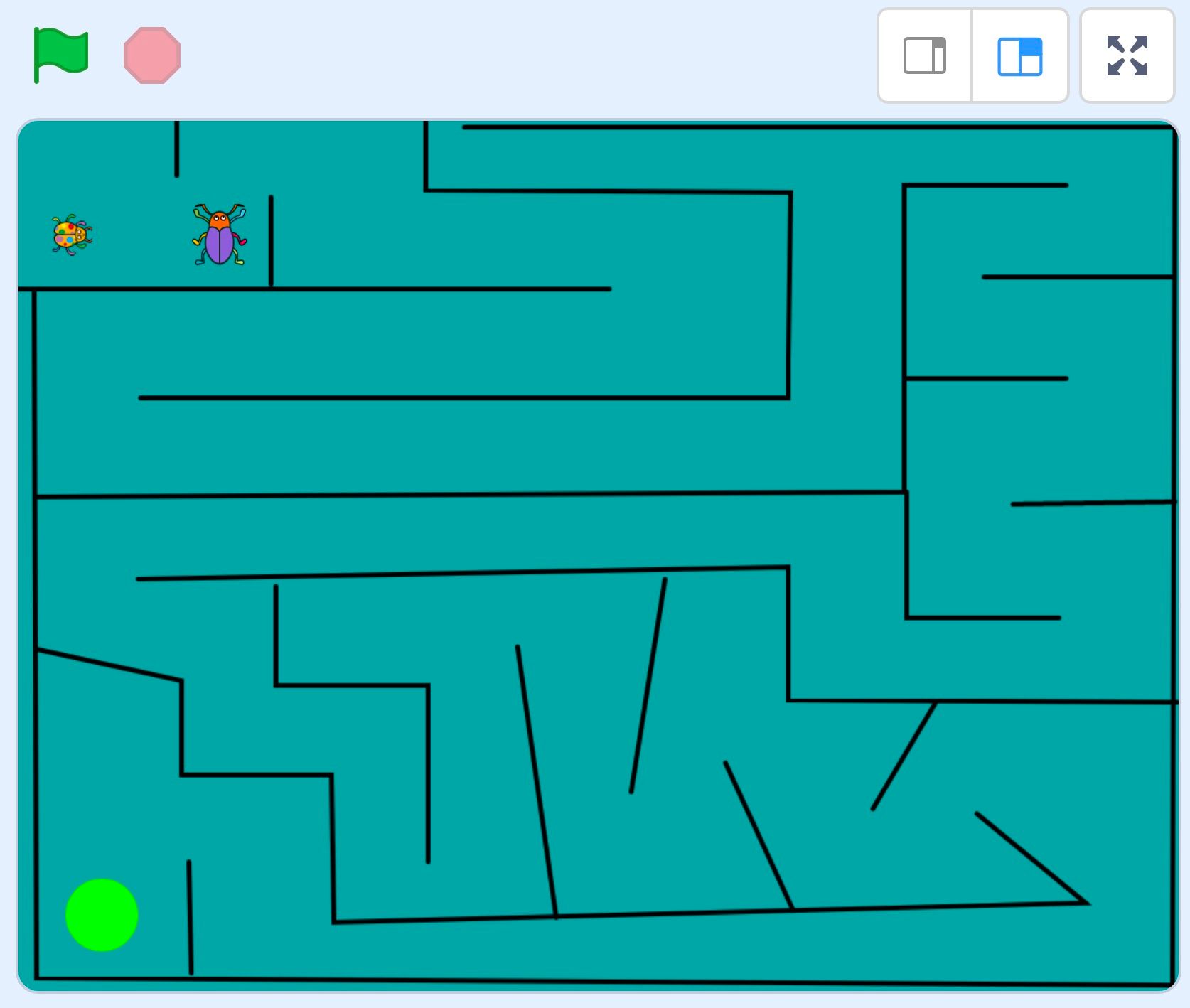
Rechts siehst du einen Irrgarten mit einem Ziel, dem grünen Punkt und den beiden "Spielern":

Hier sind die beiden Namen aus Scratch genannt, du kannst sie natürlich umbenennen.
Erstelle deinen eigenen Irrgarten - beachte, dass Ränder vorhanden sind.
Beetle (Größe 25) möchte zum grünen Punkt ...
Du musst also die Steuerung für den Beetle erstellen.
Vergiss nicht eine "Boost"-Funktion zum schneller Laufen! (Und-Verknüpfung)
Wenn Beetle den grünen Punkt erreicht, so erhält er 10 Punkte.
Du benötigst du eine Variable für den Punktestand: Deklariere sie und initialisiere sie bei Spielstart mit 10 Punkten. (Ggf. musst du diesen Wert noch anpassen)
Sobald Beetle an den Rand oder eine Wand des Irrgartens stößt, soll er an den Start zurück gesetzt werden (Bedenke die Blickrichtung!).
Jedes Zurücksetzen kostet 1 Punkt.
... und der Ladybug (Größe 20) verfolgt ihn. - Der Gegner:
Der Ladybug soll computergesteuert unterwegs sein.
Er soll nicht auf den Start zurück gesetzt werden, wenn er die Wand berührt.
Option: Auf Tastendruck wird die automatische Steuerung ausgesetzt und Ladybug kann von Spieler 2 gesteuert werden. Dann muss ihn aber die Wand auch zurücksetzen!
Sein Ziel ist es, Beetle zu fangen. Schafft er dies, werden beide zurück an den Startpunkt gesetzt.
Jedes erfolgreiche Fangen kostet ebenfalls 1 Punkt.
Die Zeit und das Ziel des Spiels
Hier musst du etwas herumprobieren. Der Spieler hat also x Minuten Zeit (das hängt auch von der Schwierigkeit deines Irrgartens ab. Das Beispiel oben ist schon sehr anspruchsvoll!) um den grünen Punkt so oft wie möglich zu erreichen.
Ist sein Punktestand beim Ablaufen der Zeit positiv, gewinnt er - ansonsten... gewinnt der fiese Ladybug!
Falls dir noch weitere Verbesserungen oder Anpassungen einfallen, die das Spiel besser machen - dann probiere dies aus! Das ist das Kreative beim Programmieren! Viel Spaß!
Weitere Ideen:
Sobald du fertig bist, steht dir die Scratch Welt offen: Du könntest dein komplett eigenes Spiel programmieren! Hier sind ein paar Ideen:
Pong
Flappy Bird
Renn-Spiele
usw.
https://www.tutory.de/entdecken/dokument/8632e9b8


