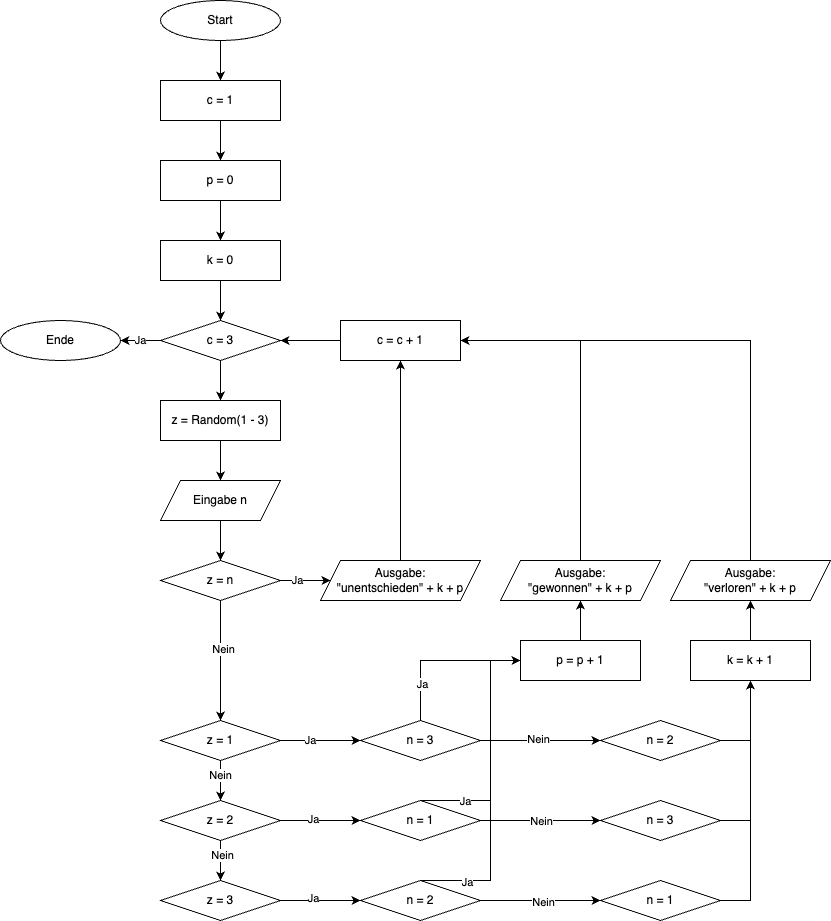
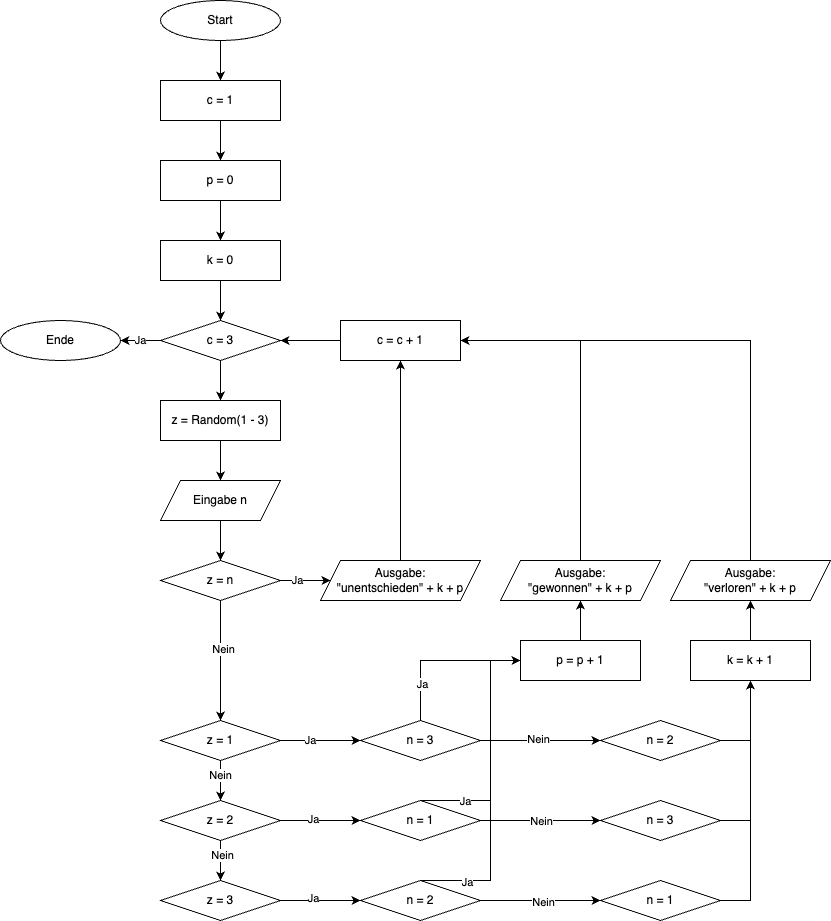
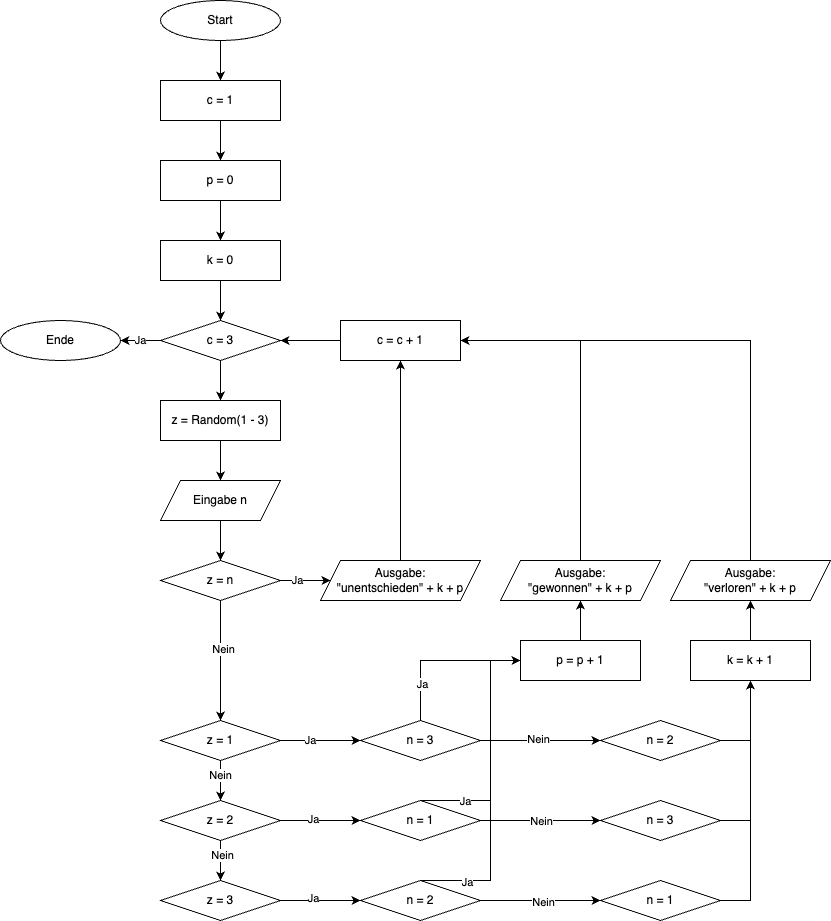
Flussdiagramm
Dieses Programm spielt mit dem User Stein, Schere, Papier
. Dabei werden Punkte vergeben.
Die Umsetzung des Programm verwendet:
- while-Schleife
- if-Abfrage
- Variablen
- Inkrementieren

https://www.tutory.de/entdecken/dokument/lernkarte-stein-schere-papier-javascript
In dem folgenden Teil führt Schritt-für-Schritt
durch das Flussdiagramm.
Am Ende dieser Anleitung steht das vollständige Programm passend zum Flussdiagramm.
1. Schritt: Die Eingabe (Zeile 1 und 3)
let
deklariert die Variablen z, g und c.
Die Variable c dient zum Hochzählen
, um die Anzahl der Versuche einzuhalten. p zählt die Punkte vom User und k die Punkte vom Computer
.

let c = 1;let p = 0;let k = 0;
2. Schritt: Die while-Schleife (Zeile 5 bis 7)
Solange c kleiner 4 (also 3 Versuche) ist, läuft das Spiel durch.
Die Variable n wird mit dem Wert aus "prompt" deklariert.
Der Zähler z erzeugt Zufallszahlen: 1 für Stein, 2 für Schere und 3 für Stein.
let c = 1;let p = 0;let k = 0;while (c < 4) { let z = Math.floor(Math.random() * 3) + 1; let n = prompt('Wähle Stein (1), Schere (2), Papier (3): ');https://www.tutory.de/entdecken/dokument/lernkarte-stein-schere-papier-javascript
3. Schritt: Die Abzweigungen und Funktionen (Zeile 9 bis 41)
Da sich die Aussagen wiederholen zu Gewonnen
und Verloren
gibt es zwei Funktionen getVerloren()
und getGewonnen()
. Die Abfrage unterscheidet zunächst, ob ein Unentschieden
gegeben ist. Danach erfolgt die Fallunterscheidung zwischen Gewonnen
und Verloren
.
let c = 1;let p = 0;let k = 0;while (c < 4) { let z = Math.floor(Math.random() * 3) + 1; let n = prompt('Wähle Stein (1), Schere (2), Papier (3): '); if (z == n) { alert('Unentschieden ' + p + "/" + k); } else if (z == 1) { if (n == 2) { getVerloren(); } else { getGewonnen(); } } else if (z == 2) { if (n == 3) { getVerloren(); } else { getGewonnen(); } } else if (z == 3) { if (n == 1) { getVerloren(); } else { getGewonnen(); } } c++;}function getGewonnen() { p += 1; alert('Gewonnen ' + p + "/" + k);}function getVerloren() { k += 1; alert('Verloren ' + p + "/" + k);}ENDE
https://www.tutory.de/entdecken/dokument/lernkarte-stein-schere-papier-javascript
// Zwei "Balken" ergeben einen Zeilenkommentar/* Balken und Sternchen am Anfang und am Endeergeben einen Kommentar auf mehreren Zeilen */- Könnte der Text der Eingabe und der Ausgabe verbessert werden.
- Lässt sich der Schwierigkeitsgrad erhöhen?
- Mit
logischen Operatoren
wie && (Und-Verknüpfung) und || (Oder-Verknüpfung) könnte sich der Quellcode vereinfachen lassen, oder?
https://www.tutory.de/entdecken/dokument/lernkarte-stein-schere-papier-javascript


