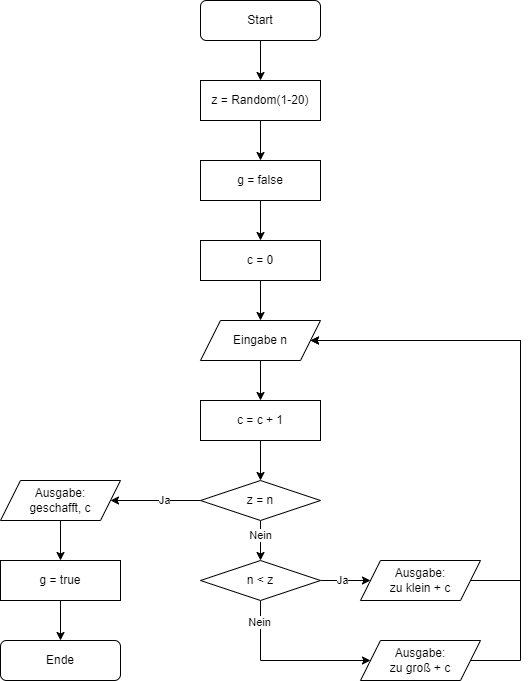
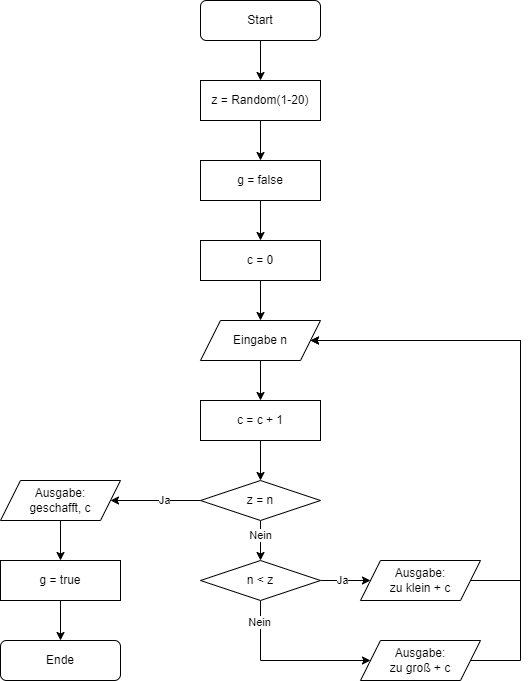
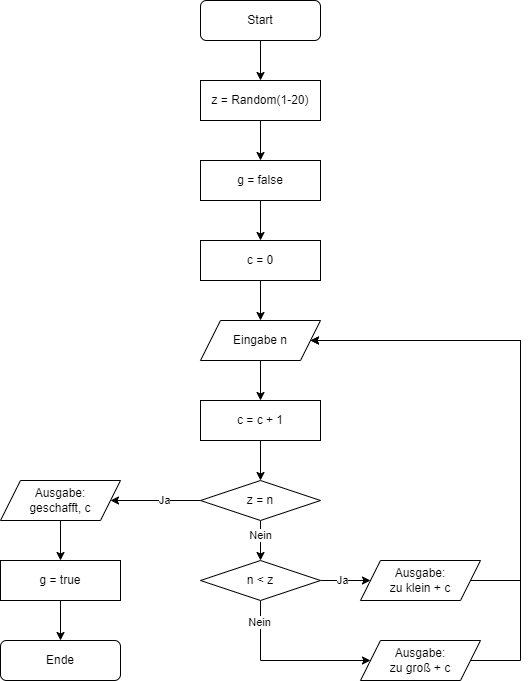
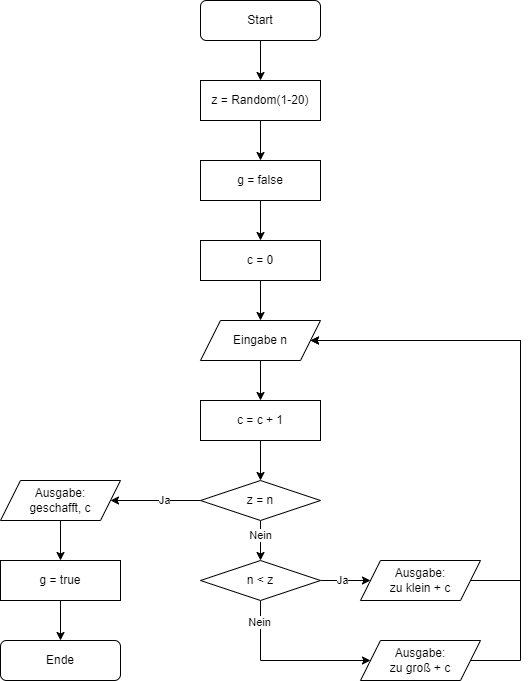
Flussdiagramm
Dieses Programm denkt
sich eine zufällige Zahl zwischen 1 und 20 aus. Der Nutzer soll diese Zahl erraten. Das Programm gibt die Anzahl der Versuche wieder.
Die Umsetzung des Programm verwendet:
- while-Schleife
- if-Abfrage
- Variablen
- Boolean (wahr/falsch)
- Inkrementieren

https://www.tutory.de/entdecken/dokument/lernkarte-zahlenraten-javascript
In dem folgenden Teil führt Schritt-für-Schritt
durch das Flussdiagramm.
Am Ende dieser Anleitung steht das vollständige Programm passend zum Flussdiagramm.
1. Schritt: Die Eingabe (Zeile 1 und 3)
let
deklariert die Variablen z, g und c.
Die Variable c dient zum Hochzählen
, um die Länge der Reihe einzuhalten.

let z = Math.floor(Math.random() * 20) + 1;let g = false;let c = 0;2. Schritt: Die while-Schleife (Zeile 5 bis 7)
Solange g nicht wahr ist, die Frage nach der richtigen Zahl gestellt.
Die Variable a wird mit dem Wert aus "prompt" deklariert.
Der Zähler c erhöht sich um eine Einheit.

let z = Math.floor(Math.random() * 20) + 1;let g = false;let c = 0;while (!g) { let n = prompt('Gebe die Zahl an: '); c++;https://www.tutory.de/entdecken/dokument/lernkarte-zahlenraten-javascript
3. Schritt: Die Abzweigungen (Zeile 8 bis 16)
- Ist z = n, dann wird g auf wahr gestellt. Zuvor gibt es die Ausgabe geschafft
mit dem Zählerwert.
- Ist n < z, dann wird die Ausgabe zu klein
mit dem Zähler ausgegeben.
- Ist n > z, dann wird die Ausgabe zu groß
mit dem Zähler ausgegeben.

let z = Math.floor(Math.random() * 20) + 1;let g = false;let c = 0;while (!g) { let n = prompt('Gebe die Zahl an: '); c++; if (z == n) { alert('geschafft ' + c); g = true; } else if (n < z) { alert('zu klein ' + c); } else if (n > z) { alert('zu groß ' + c); }}ENDE
https://www.tutory.de/entdecken/dokument/lernkarte-zahlenraten-javascript
// Zwei "Balken" ergeben einen Zeilenkommentar/* Balken und Sternchen am Anfang und am Endeergeben einen Kommentar auf mehreren Zeilen */- Könnte der Text der Eingabe und der Ausgabe verbessert werden.
- Lässt sich der Schwierigkeitsgrad erhöhen?
- Könnte die letzte Else-If-Abfrage durch Else ersetzt werden?
https://www.tutory.de/entdecken/dokument/lernkarte-zahlenraten-javascript


