In der letzten Stunde habt ihr gesehen, wie der Computer mit nur 0 und 1 Bilder speichern und verarbeiten kann. Doch wie geht das ganz konkret?
In diesem Beispiel sollt ihr ein eigenes Pixelbild aus kleinen Klebezetteln erstellen und anschliessend „einscannen“ und somit in 0en und 1en umwandeln. Mit Hilfe eines Scratch-Programms werdet ihr das so digitalisierte Bild anschliessend wieder am Bildschirm darstellen können.
1 Haftnotizen-Bilder erstellen
Bildet 2er oder 3er Gruppen. Zeichnet ein kleines Pixelbild auf Papier (8x8 ) mit genau 4 verschiedenen Farben. Nun sollt ihr dieses Bild möglichst schnell mit Haftnotizen auf ein Flip-Chart kleben (Seite ohne Häusschen). Teilt die Arbeit auf - eine Person klebt die Notizzettel, eine andere sagt, welche Farbe als nächstes benötigt wird.
Hinweis 1: Halbe Zettel, gedrehte Zettel, bemalte Zettel usw. sind nicht zulässig. Ein Pixel lässt sich nicht teilen!
Hinweis 2: Solltet ihr beim Ankleben Ansagen wie „3x grün und 8x orange“ verwendet haben, dann habt ihr bereits ein einfaches Bildkompressionsverfahren (Lauflängenkodierung) angewendet. Euer Pixelbild sieht vermutlich toll aus! Es wird aber nicht ewig dort hängen können. Wäre es nicht möglich, es zu „speichern“?
2 Haftnotizen-Bilder „einscannen“ und speichern
Erstellt dazu zunächst eine Farbtabelle für eure Bildfarben und ordnet jeweils jeder Farbe eine eindeutige Bitfolge aus 0en und 1en zu. (siehe Beispiel letztes Arbeitsblatt)
Um euer Fensterbild zu übertragen, öffnet zunächst in einem Webbrowser die Seite iLearnIT.ch/pixel
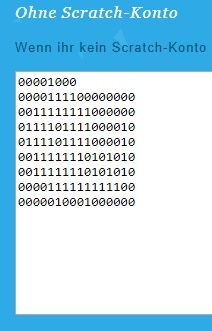
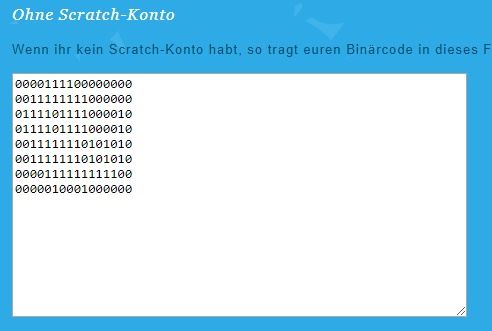
Gehe zum Abschnitt "Ohne Scratch-Konto".
Jemand sollte nun die 0en und 1en Folge ins Feld eintippen. Eine andere Person sagt die Folge ausgehend vom Pixelbild an. Wenn ihr zu dritt seid, kann jemand kontrollieren, dass keine Fehler bei der Übertragung passieren. Beginnt beim Eingeben nach jeder Pixelzeile ebenfalls eine neue Textzeile, jede Textzeile muss dann gleich lang sein (Abb. 2)
Damit das Scratch-Programm weiss, wie viele Pixel pro Zeile das Bild gross (breit) sein wird, benötigt es eine zusätzliche Information. Das Programm erwartet deshalb die Bildbreite als Binärzahl mit genau 8 Stellen. Schreibe deine Bildbreite als Binärzahl auf und schreibe danach genügend 0en davor, um genau 8 Stellen zu erhalten. Beispiel für ein 9x9 Bild: 9 Pixel breit = 1001 = 00001001 Fügt die Binärzahl für die Bildbreite vor den Bilddaten ein (Abb. 1) .


Klickt anschliessend auf die grüne Fahne und kopiert den Code vom oberen Feld in die Zeile.
Lasst euer Bild von Scratch zeichnen. Wenn alles stimmt, könnt ihr euer Pixelbild abhängen, ihr habt ja nun eine digitale Version gespeichert ☺
Zusatzfragen:
a) Was ist eigentlich die maximale Bildbreite, die sich mit 8 Stellen aufschreiben lässt?
b) Habt ihr eine Idee, warum die Bildbreite mit einer festgelegten Anzahl Stellen beschrieben wurde?
https://www.tutory.de/sportschule-glarnerland/dokument/-kzf-klebezettelformat


